Quelle est la ligne de course HTML

Running HTML – l'un des nombreux éléments de la langue. Etes-vous sûr qu'il est pas seulement vu dans la vaste toile. Cette balise a une application particulière. En raison de la manipulation inepte de cet élément, de nombreux développeurs inexpérimentés permettent une grande erreur en les insérant dans votre document en grand nombre. Peu de lecteurs comme vacillante quelque chose ou mousseux, y compris une ligne de fonctionnement du HTML. Dans cet article, nous allons discuter de la façon de traiter avec cet élément et où l'utiliser?

Rendez – vous. En HTML, symbole attribué en utilisant la balise . Je veux juste dire que ce point ne figure pas dans une version de la spécification HTML ou XHTML. Par conséquent, l'utilisation de l'étiquette se traduira par un code non valide. Malgré ce défaut, l'élément est pris en charge par tous les navigateurs modernes, y compris les versions mobiles. Dans un premier temps, l'étiquette était destinée uniquement pour les navigateurs IE, et le mouvement a donné que du texte. Mais maintenant, entre les balises Vous pouvez placer un élément, comme une image ou une table. De ce fait ticker HTML a étendu ses fonctions de base. De plus, il y a toutes sortes d'attributs qui vous permettent de créer des effets inhabituels.

Caractéristiques. De nombreux concepteurs de sites Web de défilement du texte à HTML est devenu accepté comme un mauvais goût. Le fait est que lorsque les utilisateurs sont dans un état concentré, par exemple lorsque les lire tout le temps distrairait pour toujours à déplacer la bande avec du texte ou de l'image. En raison de cette concentration sera perdue, les gens commencent à être nerveux, qui mettra la « croix » sur votre site. Donc, ne mettez pas sur une seule page pour plus d'une telle ligne. Il est préférable de ne pas utiliser la balise inutilement.
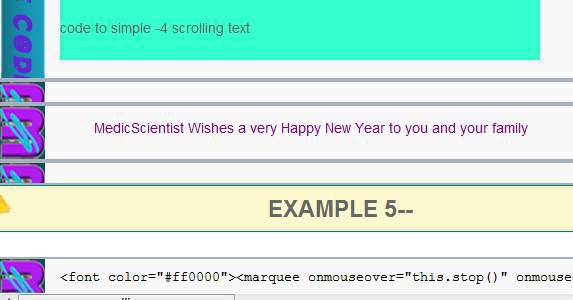
Vous entendrez une question logique: « Que ce soit la peine d'utiliser cet élément » Dans certaines circonstances, vous pouvez venir avec un effet intéressant. Par exemple, pour créer un flux verticalement scrollable ou nouvelles. Pour ce faire, utilisez l'attribut «Direction» avec la valeur «vers le bas» (haut en bas). Il suffit de noter que dans le cas où le défilement vertical est utilisé, il est recommandé de spécifier la taille réelle. La valeur est affectée par l'intermédiaire de la ligne «largeur» et les attributs «hauteur». Si vous connectez le «sur», la bande peut être arrêté lorsqu'un curseur sur le champ, et vice versa. En combinant les différentes valeurs et la mise en une ligne commune peut devenir un élément utile pour les utilisateurs.
Conclusion. Certains utilisateurs expérimentés peuvent remarquer que vous pouvez obtenir cet effet en utilisant un langage plus pratique – JavaScript. Mais toutes les informations contenues dans les scripts ne sera pas indexé par les moteurs de recherche. Dans le cas des locaux de diverses nouvelles, il peut nuire à votre site et diminuer le nombre de nouveaux utilisateurs. Une chaîne HTML défilement inclus dans l'indexation des moteurs de recherche. Donc, votre bulletin d'information (ou d'autres informations) seront disponibles pour de nouvelles personnes. Combiner les attributs, et vous pouvez créer à partir d'une étiquette inutile classique belle et, surtout, élément d'information.