DOCTYPE HTML – quel est-il? Ce que vous devez savoir sur l'élément
Peu importe ce que les sceptiques, les progrès continuent d'être un phénomène qui ne peut pas être arrêté. Cependant, alors que certains sont outrés mouvement prolongé dans le jardin de la lune, d'autres sont littéralement plongés dans une panique, car il devient de plus en plus difficile de suivre les changements. Un exemple de « rattrapage » sont les représentants des professions liées à la haute technologie.
Alors que la plupart des concepteurs Web, les programmeurs et les programmeurs sont beaucoup mieux adaptés à l'esprit du temps, plutôt que d'une « Nura Baba », qui reçoit des informations de la semaine de retard, mais toujours avec des distorsions considérables, la réalité est quelque peu différente. Correspondent au niveau du progrès est difficile dans le domaine des nouvelles technologies. Prenons un exemple simple: il y a même quelques 5-10 ans, un développeur de jeux en ligne sur Adobe Flash pourrait atteindre le succès tangible, de nombreux « Happy Farmer » sont la preuve. Cependant, aujourd'hui cette technologie est progressivement en train de mourir, donnant ainsi à un plus moderne, mais moins que la majorité de l'étude de HTML5 de base. Soit dit en passant, il est HTML5, et est l'un des « personnages » des histoires d'aujourd'hui consacrées semaine HTML DTP.

DOCTYPE HTML – quel est-il?
Ce monument aux victimes des avancées de haute technologie dans la technologie. Anéantissant 90 s, qui se distinguent non seulement la situation « de combat » dans notre pays, mais aussi tout à fait vraie guerre des navigateurs, mis au monde à quelques produits qui permettent aux utilisateurs d'ordinateurs de surfer sur le World Wide Web. Il n'y a qu'un seul problème – populaire quand Netscape Navigator et Internet Explorer étaient à la recherche à la même page dans un complètement différent, respectivement, et les créateurs du site pour créer une page complètement différentes pour ces programmes.
Normes? Dans ces années, de parler était inutile – W3C a existé à ses débuts, et à promouvoir votre IE Microsoft généralement connu que préféré inventer leur propre, ne sont pas compatibles avec quoi que ce soit des vélos. Néanmoins, à la fin de ce terrible (pour les développeurs Web) décennie, la situation est revenue à la normale après tout: il y avait un semblant de normes sinon entièrement, mais toujours respecté par tous les navigateurs.
Cependant, la situation se révèle être telle que les normes du consortium et les fabricants de navigateurs étaient, pour le moins, pas du tout même. Vous pouvez facilement créer un tout à fait correct en termes de HTML, CSS et la page DOM, mais votre navigateur préféré montré obstinément pas ce que vous vous attendiez à voir.
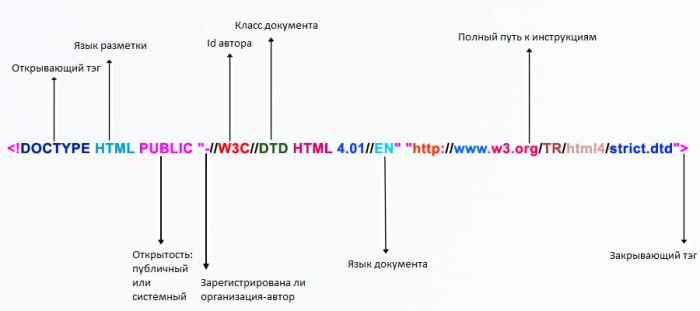
Néanmoins, avec le temps, les développeurs ont encore finalement décidé de penser non seulement à la concurrence, mais d'un webmaster, et il est apparu – DOCTYPE HTML. Ceci est une balise spéciale qui indique au navigateur comment il doit être considéré comme une page particulière.
Ce qui est nécessaire dans le Doctype code HTML?
Avant l'avènement des normes adéquates, qui ont commencé à suivre partout, de nombreux développeurs de navigateurs ont tenté de tirer la couverture sur lui-même, en créant leurs propres méthodes d'approche à une technologie particulière. En conséquence, une seule et même page regarde dans les différents navigateurs de différentes façons. Cependant, ce que nous avons dit, il suffit de ne pas mentionner que lorsque les producteurs de programmes de navigation sur le Web est venu autour, il y avait une autre, pas de problème moins amusant.
Imaginez la situation: vous – un développeur web typique de fin des années 90. Il se trouve que la plupart du temps que vous passez dans le navigateur Internet Explorer 4. Microsoft décide de venir tout à coup à leurs sens et rendre votre nouveau navigateur est plus « correct », dans lequel il est clair qu'il est maintenant de créer des sites et ce qu'il faut faire avec ceux qui ont déjà créé. Bien sûr, si vous avez assez de temps, vous pouvez réécrire son code HTML de telle sorte qu'elle corresponde aux nouvelles normes, mais parce que les gens – créatures paresseux.
Il est à ce moment DOCTYPE HTML est le plus approprié « invention. » En fonction de ce type de document, il est spécifié au début de la page, le navigateur choisira le plus approprié dans ce cas, le mécanisme de rendu. Si le Doctype dans le code HTML n'est pas disponible, le navigateur passera en mode de compatibilité (généralement, mais pas nécessairement). Par conséquent, même Internet Explorer 6 (même si le fichier qu'il repose en paix) en l'absence d'étiquette Doctype se comporte comme si vous travaillez dans sa quatrième version.

types Doctype
balise DOCTYPE comprend plusieurs espèces qui peuvent être divisées en certaines catégories. Tout d'abord, il décrit les principaux types de langage de balisage: HTML 4.01, HTML 5, XHTML 1.0 ou XHTML 1.1. D'autre part, chacune de ces langues a ses sous-sections, en montrant le « coefficient de recherche de pannes » t. E. comment difficile d'être code HTML standards W3C établis. Cependant, dans le second cas, il y a deux exceptions – HTML5 et XHTML 1.1 Nous ne connaissons aucune sous-espèce et ne sont qu'une forme de DOCTYPE HTML. Mais plus sur cela plus tard …
Rigueur: DOCTYPE stricte
Si vous préférez créer code HTML correspondant à chaque lettre du validateur de la loi, l'incitation supplémentaire (autre que l'intérêt) serait d'utiliser Doctype stricte. Si vous prévoyez d'utiliser le XHTML 1.0 plus avancé, la ligne, qui commencera chaque élément devrait ressembler à ceci:

Le choix DOCTYPE HTML modèle strict public garantit que tout écart par rapport à la norme sera remarqué par le navigateur, puis utilisé le mauvais tag est ignoré. En particulier, en mode strict, toute étiquette, que ce soit une forme, une image ou un autre élément qui doit être situé dans les balises de bloc. Si vous décidez de le faire sans elle, le navigateur ne sera pas simplement afficher cet élément et la mise en page de liste d'erreurs rempli deux dossiers.
En outre, un certain nombre de balises qui permettent de formater le texte, il est également souhaitable d'éliminer – le régime strict implique l'utilisation de CSS.
approche protectrice des animaux: DOCTYPE de transition
 Si une méthode sévère modèle stricte ne vous convient pas ou vous simplement l'habitude d'aller contre les règles, il y a toujours la possibilité de recourir à un type plus humain DOCTYPE HTML public. W3C a pris soin de ceux qui ne veulent pas abandonner les habitudes et souhaite travailler dans des conditions plus douces, la création d'un modèle de transition qui représente une approche de transition pour la validation du modèle. Ce modèle vous permet de vous permettre librement certaines libertés, comme la stricte est interdite, les balises de modèle, ainsi que de nombreuses autres approches de la mise en page, qui n'est pas perdu de sa pertinence depuis les fin des années 90.
Si une méthode sévère modèle stricte ne vous convient pas ou vous simplement l'habitude d'aller contre les règles, il y a toujours la possibilité de recourir à un type plus humain DOCTYPE HTML public. W3C a pris soin de ceux qui ne veulent pas abandonner les habitudes et souhaite travailler dans des conditions plus douces, la création d'un modèle de transition qui représente une approche de transition pour la validation du modèle. Ce modèle vous permet de vous permettre librement certaines libertés, comme la stricte est interdite, les balises de modèle, ainsi que de nombreuses autres approches de la mise en page, qui n'est pas perdu de sa pertinence depuis les fin des années 90.
«Doux» DOCTYPE HTML 4 est déclaré comme suit:
Pour les chaînes de XHTML à nouveau, il semble un peu différent, mais la tendance générale se poursuit:
 À ce jour, en dépit du fait que chaque codeur cherche à correspondre à la stricte-modèle, il est un Doctype de transition est le plus populaire. Néanmoins, ce modèle a une limite de crédit: validateur « rejeter » toutes les pages qui contiennent des cadres. Si vous avez besoin de recourir à cette disposition de la méthode, vous devez faire attention à l'autre – le dernier modèle.
À ce jour, en dépit du fait que chaque codeur cherche à correspondre à la stricte-modèle, il est un Doctype de transition est le plus populaire. Néanmoins, ce modèle a une limite de crédit: validateur « rejeter » toutes les pages qui contiennent des cadres. Si vous avez besoin de recourir à cette disposition de la méthode, vous devez faire attention à l'autre – le dernier modèle.
Du général au particulier: Doctype Frameset
Approche lors de la vérification des pages pour le respect du modèle est généralement similaire Frameset à celle de la Cependant, de transition, en plus des « libertés » de ce qui précède, ce modèle vous permet d'utiliser des cadres. D'autres différences Frameset n'a pas, par conséquent, ne peut ligne de transfert pour les annonces, pour HTML 4.01 et XHTML 1.0:

De pointe
 Bien sûr, se référant au début de cet article tout la popularité croissante de la norme HTML5, nous ne pouvions pas ignorer le langage de balisage. Il est drôle que W3C considère la version HTML de base, il est donc le DOCTYPE HTML 5 semble tout à fait modeste. En d'autres termes, cette définition de type est que le navigateur doit travailler avec « pur» HTML, et ce sont aujourd'hui considérés comme le HTML5, tout familier à beaucoup de la quatrième version est considérée comme potentiellement obsolète.
Bien sûr, se référant au début de cet article tout la popularité croissante de la norme HTML5, nous ne pouvions pas ignorer le langage de balisage. Il est drôle que W3C considère la version HTML de base, il est donc le DOCTYPE HTML 5 semble tout à fait modeste. En d'autres termes, cette définition de type est que le navigateur doit travailler avec « pur» HTML, et ce sont aujourd'hui considérés comme le HTML5, tout familier à beaucoup de la quatrième version est considérée comme potentiellement obsolète.
Autres variétés Doctype
À ce jour, il existe plusieurs variétés de modèles de Doctype, dont la plupart vient à XHTML. Alors que la deuxième version du langage de balisage ne sont pas venus dans la lumière, devenant une partie des variations mentionnées ci-dessus HTML5, dans sa première version, mais pas la prévalence la plus élevée, bel et bien vivant.

Est-il important Doctype?
Peut-être quelques novices « écrivains » dans le code HTML va essayer d'ignorer le type de page de publicité. Eh bien, s'ils n'ont pas appris des informations importantes de vyshenapisannogo, nous donnons un exemple simple. Voici un exemple de page qui utilise-modèle de transition:
 Il semble que cela devrait ressembler à l'idée du concepteur, mais il nous vaut de « confondre» Doctype, et nous obtenons les éléments suivants:
Il semble que cela devrait ressembler à l'idée du concepteur, mais il nous vaut de « confondre» Doctype, et nous obtenons les éléments suivants:
 Comme vous pouvez le voir, la page a connu des changements importants: le papier peint fané, le menu est devenu liste défiguré, CSS certaines classes simplement ignorées, en plus, la page « otros » deuxième barre de défilement.
Comme vous pouvez le voir, la page a connu des changements importants: le papier peint fané, le menu est devenu liste défiguré, CSS certaines classes simplement ignorées, en plus, la page « otros » deuxième barre de défilement.
Espérons que cet exemple est assez vyshenapisannogo disponible explique l'importance, par conséquent, nous ne pouvons garder l'attention ou, idéalement, apprendre à écrire du code qui passe stricte validation. Bonne chance à vous!