Comment faire un tableau en HTML: une description détaillée
Tableau – l'un des plus importants, mais en même temps des éléments complexes qui doivent être présents sur les pages Web. Avec leur aide, il convient d'appliquer une information importante et utile sous une forme assez concise. Bien sûr, la plupart des éditeurs de modèles, en travaillant sur différents moteurs, insérer automatiquement une table dans votre site web ou d'une publication séparée, mais si la ressource de conception de sites Web, ses pages sont créées à partir de zéro? Alors le maître novice peut avoir un problème: comment faire un tableau en HTML. Voyons voir comment rapidement et correctement créer l'élément.

choisissez éditeur
Tout d'abord, commencer à créer une table, vous devez définir l'éditeur dans lequel vous travaillerez. Bien sûr, la meilleure façon de choisir le programme dans lequel vous créez un code de site de base. Mais il est préférable d'utiliser à cette fin le bon vieux bloc-notes.
Vous pouvez demander, pourquoi compliquer votre vie, parce que si vous faites tout dans l'éditeur, le résultat peut être vu immédiatement, aussi, et invite même le programme à utiliser.
Oui, il est vrai, mais de créer une table à partir de zéro, vous ne serez pas seulement être en mesure d'examiner à fond le principe de sa création, mais aussi pour éviter les fautes de frappe embarrassantes et des erreurs dans le code sous-jacent. Parfois, il arrive par hasard que le curseur est déplacé vers le bas, et le processus de l'écriture de code dans l'erreur creeps, ce qui est parfois difficile à trouver. Création d'une table dans un bloc-notes, vous pouvez copier le code et le coller dans le bon endroit pour vous.
L'algorithme de création de la table
Pour commencer, faites un algorithme bref, comment faire un tableau en HTML. Est d'assurer que vous comprenez la séquence de chaque étape. Ensuite, analyser exactement comment effectuer chacun des éléments. 
Commençons par les actions préparatoires.
1. Dessinez le schéma sur l'image de table en papier.
2. Compter le nombre de lignes et de cellules. Si le nombre de passé différent – pensez à chaque ryadochka séparément.
3. Déterminer le nombre dans les cellules ligne-tête (par exemple, «№» cellule, « Nom » et t. D.).
4. Notez les principaux paramètres de la table – la couleur, la hauteur et la largeur, l'alignement du texte – en bref, tout ce que vous semblez en forme.
Ensuite, allez directement à la création de la table:
1. Insérez la table des balises.
2. Insérez les balises de lignes en fonction du montant que vous avez besoin.
3. Les lignes insérer des balises de cellules (normales et majuscules), également sur la base de la quantité qui ont enregistré sur le papier.
4. Définissez les paramètres de la table.
5. Si vous devez définir les paramètres pour les cellules individuelles.
6. Remplissez notre texte cellulaire.

créer une table
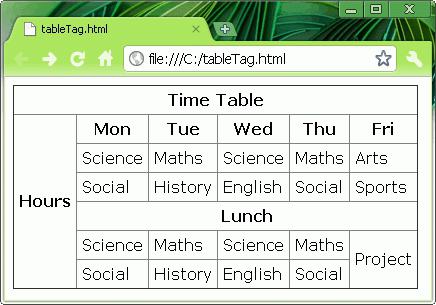
Donc, vous choisissez éditeur, regardons maintenant comment créer une table en HTML. Tag qui permet la table (
.
Insertion de la table balises, passez à créer des lignes et des cellules.
, Nous notons maintenant que ces éléments sont aussi associés. Balise
Pour les cellules supérieur doivent être utilisés par paires éléments
Comme déjà mentionné, la première étape consiste à tracer une ligne, alors ils doivent enregistrer cellule. Afin d'éviter toute confusion, il est conseillé de le faire tout rembourrage entre chaque bloc dans une ligne ou deux, ou bien de prescrire un nouveau éléments de bloc à l'aide de la touche « Tab ».
Comment peut-il ressembler? Quelque chose comme ceci:
-
;
.; ;№ p / p ;
Nom ;
; ;1 ; Ivanov ;
Comme vous pouvez le constater, rien de compliqué. La chose principale – ne pas se perdre dans le nombre de lignes et de cellules. Dans le cas contraire, la table est inclinée.
Nous sommes démantelés pour créer une table en HTML, nous pouvons maintenant passer aux paramètres à la fois la matrice et de ses lignes et cellules.

Options de la table
Lorsque le code est écrit, il est nécessaire de prêter attention aux points suivants: alignement dans le tableau HTML, la couleur des frontières, fond, du texte, et ainsi de suite.
Les paramètres sont spécifiés dans la balise table
| № p / p | Nom | |
|---|---|---|
| 1 | ;
| Ivanov |
; |

rangées de paramètres
Nous avons donc déjà compris comment faire un tableau en HTML et prescrire ses principaux paramètres. Mais si nous avons besoin d'allouer une chaîne? Consultez sa non comme le corps principal de la table?
paramètres de ligne sont écrits dans la balise
1. Déjà connu pour vous la frontière, bordercolor et bgcolor.
2. Aligner – aligner le texte sur la ligne. Il peut être réglé à gauche, au centre et à droite.
3. Valign – l'étiquette aligne le texte verticalement. Il prend les valeurs suivantes:
- haut – le texte est aligné à la limite supérieure;
- milieu – dans le milieu;
- bas – le bord inférieur.
EXEMPLE clairance de la ligne:
-
; .№ p / p ;
Nom ;
cellules paramètres
Et la dernière chose que vous devez faire attention à ceux qui veulent savoir comment faire un tableau en HTML – les paramètres des cellules individuelles, à la fois normal et le capital. En fait, tout se fait de la même manière que pour une table ou d'une ligne. La seule ajouté deux éléments importants:
1. Colspan – Ce paramètre indique le nombre de colonnes pour lesquelles la cellule peut prolonger.
2. rowspan – indique déjà le nombre de lignes occupées par cette cellule.
Étant donné que la conception ne diffère pas de la ligne de prescription, il ne sera pas le résultat dans le code de l'échantillon.

résultats
Faire un tableau n'est pas aussi difficile que cela puisse paraître à première vue. La principale chose que lors de l'écriture de son code – persévérance et d'attention.
Quant à la façon d'insérer une table en HTML, alors son numéro de code suffit pour copier et le coller dans le lieu de votre page, dans laquelle, à votre avis, devrait être placé.
Ne pas avoir peur d'expérimenter, et bientôt vous maîtrisez parfaitement la technique de la création de tableaux. Bonne chance!