Vertical menu CSS: faire vous-même
Certains webmasters ne veulent pas passer du temps à développer à partir d'éléments simples scratch qui existent déjà. Ils croient qu'il n'y a pas de raison de perdre votre temps sur quelque chose qui a longtemps été là. En fait, pour ceux qui ne sont que la maîtrise HTML et CSS, il est important de vous faire beaucoup de choses à avoir une bonne compréhension de leur travail. Cela vaut au menu. Créer un menu CSS vertical. Elle sera basée uniquement sur HTML et CSS, sans l'utilisation de Javascript et JQuery. Chaque menu est une liste de liens qui mènent à des pages du site.
étapes de base
Pour créer un simple menu vertical CSS, vous devez les étapes suivantes:
1. Tout d'abord, déterminer une liste de liens (en utilisant le code HTML), dont le menu sera. Donnez-leur un nom, par exemple, sont les suivantes:
- Accueil.
- Notre histoire.
- Guide.
- Services.
- Contacts.
2. Ensuite liens Styling que vous le souhaitez à l'aide de CSS.
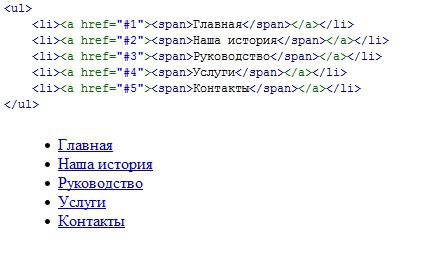
Nous écrivons le code HTML, garder dans le fichier my_Vmenu.html et voir comment il va chercher dans le navigateur: 
Ceci est la base (squelette) de notre menu. # 1, # 2, etc. devrait être remplacé par référence. Voir à quoi il ressemble dans un navigateur. L'image que vous ne voulez. Maintenant, nous devons commencer à décrire les éléments de style, pour faire un menu CSS vertical complet.
styles Description
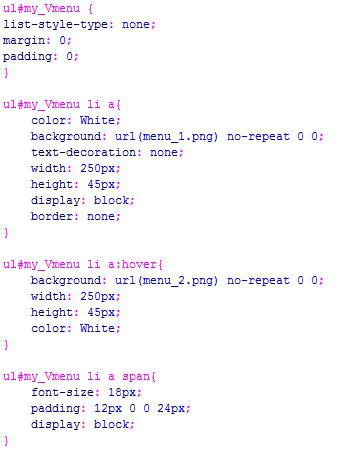
Créer un my_Vmenu.css de fichier, qui a mis tout ce que vous voulez améliorer l'apparence d'un tel élément important du site. Voici le code, dont l'introduction permettra de revitaliser les menus CSS verticales. Et écrire le nouveau fichier, puis nous allons examiner de plus près le sens des grandes lignes qui sont données.
DESCRIPTION DETAILLEE utilisé feuille de style
Considérons maintenant les détails de notre CSS menu vertical:
 liste-style-type vous permet de supprimer la liste des marqueurs. En réglant « 0 » à la marge et le rembourrage enlever le rembourrage supplémentaire dans la liste. Comme on peut le voir à partir du code HTML, notre menu est une liste, et les styles sont définis à l'aide CSS.
liste-style-type vous permet de supprimer la liste des marqueurs. En réglant « 0 » à la marge et le rembourrage enlever le rembourrage supplémentaire dans la liste. Comme on peut le voir à partir du code HTML, notre menu est une liste, et les styles sont définis à l'aide CSS.
ul # my_Vmenu – le style général de la liste complète.
ul # my_Vmenu li a – des liens de style entre la balise li.
ul # my_Vmenu li a: hover – une description du type en tenant compte des éléments de menu à un moment où l'on passe au-dessus des gens.
ul # my_Vmenu li une durée – description textuelle (menu du titre).
Rappelez-vous que fichiers my_Vmenu.css my_Vmenu.html et doivent être conservés dans le même répertoire. Toutefois, ils peuvent être situés dans des dossiers différents, mais il est important d'enregistrer dans le chemin du fichier à my_Vmenu.html my_Vmenu.css. Soyez prudent, car les nouveaux venus à ce problème souvent.
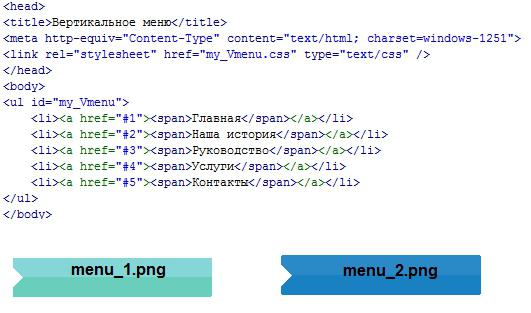
Le style doit être connecté entre les balises de tête dans un fichier html. menu_1.png et menu_2.png – c'est l'image de l'élément de menu d'image dans l'état normal et en vol stationnaire.

Il est préférable d'enregistrer les images dans un dossier séparé pour les images, nommez-mes_images, mais Réglez le code CSS. Ecrire où ces images sont montrés, ils sont dans ce répertoire: url (mes_images / menu_1.png) et url (mes_images / menu_2.png).
Dans le reste des propriétés décrites dans le code CSS, de comprendre facilement. Ils définissent l'apparence de notre menu. Il est facile de remarquer que la largeur et la hauteur des éléments spécifiés pour les mêmes éléments dans l'état normal, et quand vous passez la souris sur eux. Taille de la police 18px, padding spécifie l'empreinte de différents côtés des noms de lieux. affichage vous permet de définir l'unité d'affichage pour régler la largeur et le rembourrage. 
Notre menu vertical
Comme vous pouvez le voir, les menus CSS verticales pour créer facilement. Sur la base des données de connaissances que vous serez en mesure de le rendre beau et attrayant pour les visiteurs de votre site Web! Utilisez votre imagination, puis un menu élégant pour compléter votre site.













