menu vertical pour le site sous la forme d'un accordéon avec jQuery
Le menu, comme vous le savez – partie intégrante du site. Intéressant naviguer ressource en ligne peut intéresser les visiteurs. En outre, une propriété importante de tout menu – sa compacité. Un menu vertical simple, facilement créé à l'aide HTML et CSS. Mais nous allons plus loin: Laissez-nous apprendre à créer Menu- « accordéon » avec l'aide de jQuery.
Créer un Menu- « accordéon »
Qu'est-ce qu'un menu vertical sous la forme d'un accordéon? Ceci est une liste déroulante, ce qui crée un outil facile à naviguer et donne un site élégant. Menu, réalisée de cette manière, vous permet de transformer un grand nombre de sous-éléments. Leur accès se produit lorsque vous cliquez avec la souris sur l'élément souhaité. Quelqu'un peut dire qu'il est possible de faire un menu simple de cette façon, sans l'utilisation de jQuery. Oui, il est. Mais cet objet ne serait pas très utile pour les propriétaires de smartphones ou tablettes. Créons un menu vertical, faisant appel à tous. Puis, changeant la couleur du style d'une navigation, il sera possible d'ajuster la conception à un site.
Le code HTML
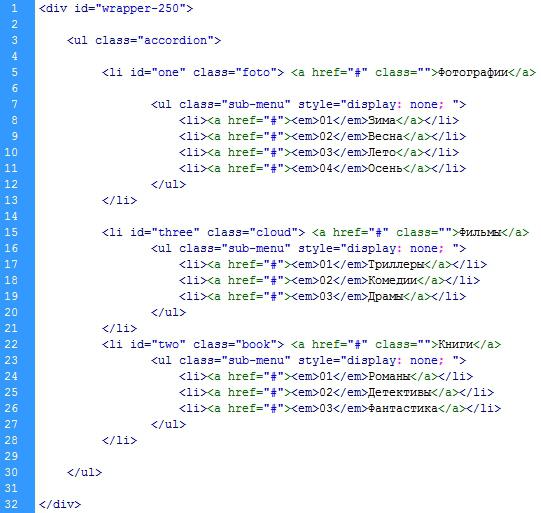
Donc, pour créer notre menu vertical, vous devez d'abord composer le code HTML qui contiendra les lignes suivantes:
 Enregistrez ce code dans un fichier appelé Accord_menu.html.
Enregistrez ce code dans un fichier appelé Accord_menu.html.
Comme vous pouvez le voir, nous avons créé une liste non ordonnée. Il se compose de 3 points principaux:
– photos;
– films;
– livres.
Chaque point a plusieurs paragraphes. Où sont #, vous devez ajouter des liens. Maintenant, il est important de décrire le style. Tout dépend de l'apparence de votre ressource Internet. menu vertical pour le site doit intégrer harmonieusement dans son design.
CSS code
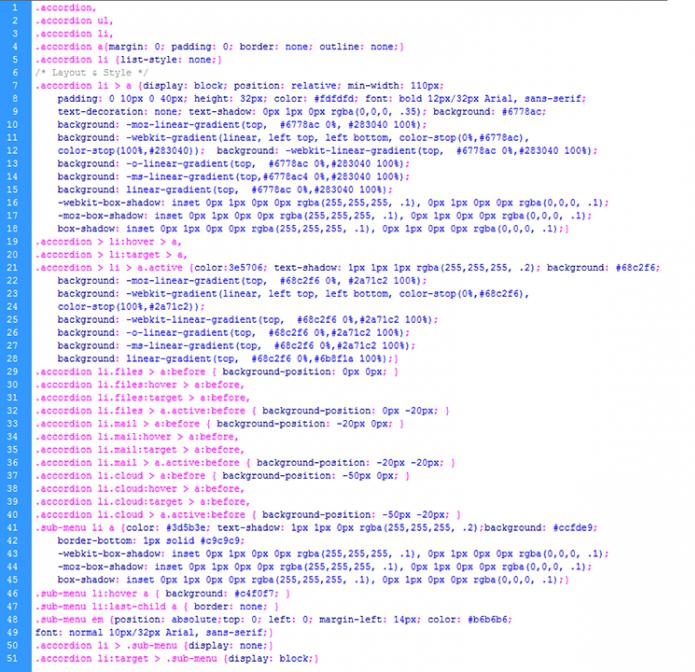
Avec des styles vous ne devriez pas être difficile. Nous notons seulement que dans cet exemple utilise un remplissage dégradé. Voici le CSS code:

la couleur est spécifiée dans le fichier CSS, des marqueurs de taille sont retirés des éléments dans la liste à gauche. Déterminé comment se comporter dans chaque élément et sous-menu lorsque vous passez la souris dessus. Par exemple:
# E1fee2 – cette couleur vert pâle sous.
# C4f0f7 ombre -golubovaty sous lorsque vous passez la souris sur eux.
propriété d'affichage demande valeur de bloc pour ajuster le rembourrage nécessaire et la taille. La couleur, la taille, le type de police, l'emplacement – tout est décrit comme dans le fichier CSS. Appelez cela, par exemple, accordionmenu_my1.css.
Raccordement des améliorations de menu jQuery
Comme vous le savez, notre objectif – pour créer un menu vertical jQuery. Si vous n'êtes pas familier avec cette technologie, ne vous inquiétez pas. Nous utilisons le référentiel Google et connecter le script JQuery. Cela rendra le menu plus attrayant. jQuery est une bibliothèque JavaScript basé sur l'interaction de balisage hypertexte HTML et JavaScript. jQuery vous permet d'accéder au contenu et les attributs des éléments.
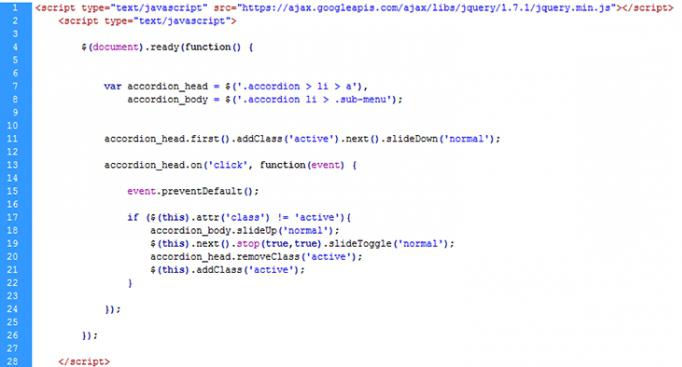
Alors, connectez le script nécessaire dans le corps du fichier HTML et définir les règles pour le stockage de 2 variables, à l'exception des éléments de courses de chevaux. Contribuer au code, en fermant les autres onglets à l'ouverture de celui sur lequel il y a un clic de souris. Voici à quoi il ressemble:

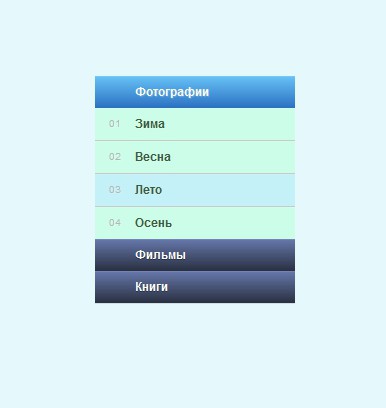
Gardez tous les changements, voir à quoi il ressemble dans le menu du navigateur. C'est un résultat commun de:  En conséquence, nous avons un menu attrayant que vous pouvez toujours modifier, en fonction de leurs préférences. Et l'acquisition de nouvelles connaissances dans le domaine de jQuery, CSS, vous allez créer les éléments uniques du site, d'améliorer leurs compétences.
En conséquence, nous avons un menu attrayant que vous pouvez toujours modifier, en fonction de leurs préférences. Et l'acquisition de nouvelles connaissances dans le domaine de jQuery, CSS, vous allez créer les éléments uniques du site, d'améliorer leurs compétences.