Site Nesting: comment faire l'image de fond html
De nombreux concepteurs web débutants, pour se plonger dans l'essence de la création de sites, souvent se demandent comment faire l'image d'arrière-plan html. Et si certains d'entre eux peuvent faire face à ce problème, il est encore un problème au moment de l'étirement sur toute la largeur de l'image sur le moniteur. En même temps, je voudrais voir le site sont affichés de manière identique sur tous les navigateurs, il doit répondre aux exigences de cross-browser. Vous pouvez définir l'arrière – plan de deux façons: en utilisant des balises HTML et styles CSS. Chacun pour soi choisit la meilleure option. Bien sûr, le style CSS est beaucoup plus pratique, parce que son code est stocké dans un fichier séparé et ne prend pas haut-parleurs supplémentaires dans les balises du site principal, mais d'abord, considérons une méthode simple pour installer l'image sur l'arrière-plan du site.

balises HTML de base pour créer l'arrière-plan
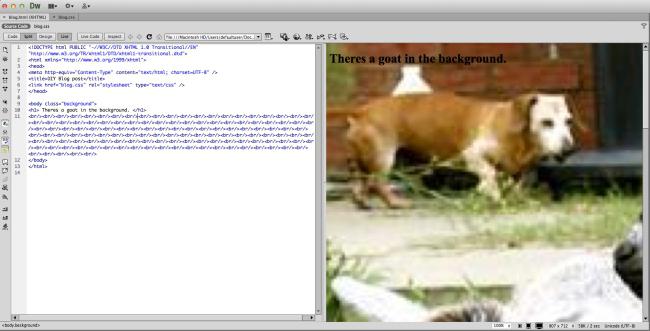
Donc, nous allons à la question de savoir comment rendre l'image d'arrière-plan en html sur l'écran. Pour regarder beau site, vous devez comprendre un détail assez important: il est juste assez pour faire un fond dégradé ou peindre une couleur unie, mais si vous devez insérer l'image d'arrière-plan, il ne sera pas étirer la largeur du moniteur. L'image était à l'origine nécessaire pour ramasser ou faire votre propre design avec cette extension, dans lequel vous afficherez la page du site. Seulement lorsque l'image d'arrière-plan est prêt, faites-le glisser dans un dossier nommé «Images». Dans ce document, nous conserverons toutes les images utilisées, des animations et d'autres fichiers graphiques. Ce dossier doit être situé dans le répertoire racine avec tous vos fichiers html. Maintenant, vous pouvez passer et au code. Il y a plusieurs options pour l'écriture de code, par lequel l'arrière-plan change l'image.
- Ecrire attribut de balise.
- Grâce à un style CSS dans le code HTML.
- Ecrire des styles CSS dans un fichier séparé.
Comme dans le code HTML pour rendre l'image d'arrière-plan, vous décidez, mais je voudrais dire quelques mots sur la façon dont ce serait la plus optimale. La première méthode consiste à écrire à travers un attribut de balise a obsolète depuis longtemps. La deuxième option est utilisée très rarement, car il se trouve que beaucoup du même code. Une troisième option est la plus courante et efficace. Voici des exemples de balises HTML:
- Le premier procédé d'enregistrement par attribut de balise (corps) dans le fichier index.htm. Elle est stockée sous cette forme: (fond du corps = "folder_name / Nazvanie_kartinki.rasshirenie") (/ corps). Autrement dit, si nous avons une photo avec le titre «Image» et l'extension JPG, et le dossier que nous avons appelé «Images», l'entrée du code HTML ressemblera à ceci: (body background = « images / Picture.jpg ») … (/ body) .
- La deuxième méthode consiste à enregistrer un style CSS, mais il est écrit dans le même fichier avec le nom index.htm. (Style Body = "background: url ( '../ Images / Picture.jpg')").
- La troisième méthode d'enregistrement est effectué dans deux fichiers. Le document avec l'étiquette nom index.htm (tête) est écrit une telle ligne: (tête) (link rel = type "stylesheet" = "text / css" href = « http: // site / article / 193110 /% D0% 9F % D1% 83% D1% 82% D1% 8C_% D0% BA CSS_faylu « ) (/ tête). déjà un style de fichier appelé style.css écrire: body {background: url (Images / Picture.jpg « )}.

Comme dans le code HTML pour rendre l'image d'arrière-plan, nous comprenons. Maintenant, vous devez comprendre comment étirer l'image sur toute la largeur de l'écran.
Façons d'étirer l'image de fond à la largeur de la fenêtre
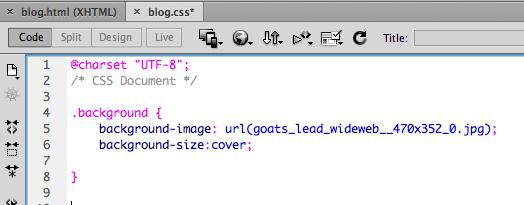
Nous représentons notre écran sous la forme d'un pourcentage. Il se trouve que la totalité de la largeur et de la longueur de l'écran est 100% x 100%. Nous avons besoin d'étirer l'image à cette largeur. Ajouter au fichier image ligne enregistrement style.css qui étirer l'image sur toute la largeur et la longueur de l'écran. Comme il est écrit dans le style CSS? Il est simple!
corps
{
background: url (Images / Picture.jpg « )
Taille de fond: 100%; / * Ce poste convient à la plupart des navigateurs modernes * /
}
Nous avons donc pensé comment faire un fond d'image en html sur l'écran. Il y a aussi une méthode d'enregistrement dans le fichier index.htm. Bien que cette méthode et pas à jour, mais pour les débutants, il est nécessaire de connaître et de comprendre. La balise (tête) (style) div {-taille de fond: couverture; } (/ Style) (/ tête), ce disque signifie que nous attribuons une unité spéciale pour l'arrière-plan, qui sera placée sur toute la largeur de la fenêtre. Nous avons examiné deux façons, comment faire un site html image de fond, de sorte que l'image est étirée pour toute la largeur de l'écran dans l'un des navigateurs modernes.
Comment faire un fond fixe
Si vous décidez d'utiliser une image comme arrière-plan de la future ressource Web, vous avez juste besoin de savoir comment faire réparer, de sorte qu'il ne soit pas étiré en longueur et n'a pas gâché l'aspect esthétique. Tout simplement en utilisant le code HTML pour enregistrer un petit ajout. Vous devez déposer style.css ajouter une phrase après background: url (Images / picture.jpg « ) fixe; ou à la place ajouté, après le point-virgule ligne distincte – position: fixed. Ainsi, votre fond d'écran sera fixé. Au cours de contenu de défilement sur le site, vous verrez que les lignes du texte sont en mouvement, mais le fond reste en place. Donc, vous avez appris à faire l'image d'arrière-plan html, de plusieurs façons.

Travailler avec des tableaux en HTML
De nombreux développeurs web inexpérimentés, face à des tables et des blocs, ne comprennent pas comment faire table background image html. Comme toutes les équipes HTML et styles CSS, le langage de programmation web est assez simple. Et la solution à ce problème est d'écrire une paire de lignes de code. Vous devez déjà savoir que l'écriture d'une table de lignes et de colonnes, respectivement, comme indiqué par les balises (tr) et (td). Pour l'arrière-plan de la table sous la forme d'une image, il est nécessaire d'ajouter à la balise (tableau), (tr) ou (td) une simple phrase en se référant à l'image de référence: background = images d'URL. Pour plus de clarté, nous donnons quelques exemples.
Table avec une image au lieu de l'arrière-plan: exemples HTML
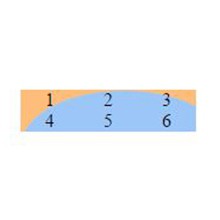
Dessiner une table 2×3 et en faire l'image d'arrière-plan stocké dans le dossier "Images": (arrière-plan de table = "images / Picture.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tableau). Donc, notre table sera tirée en arrière-plan de l'image.

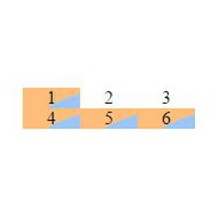
Maintenant tirer les mêmes dimensions de plaques de 2×3, mais insérer une image dans les colonnes numérotées 1, 4, 5 et 6 (tableau) (tr) (td background = "images / Picture.jpg") 1 (/ td) (td) 2 (/ td) (td) 3 (/ td) (/ tr) (tr) (fond td = "Images / Picture.jpg") 4 (/ td) (fond td = "images / Picture.jpg") 5 ( / td) (fond td = "images / picture.jpg") 6 (/ TD) (/ tr) (/ tableau). Après avoir vu, nous pouvons voir que l'arrière-plan apparaît que dans les cellules où nous avons enregistré, et non la table.

site de compatibilité inter-navigateur
Il y a une telle chose comme une ressource Web de compatibilité inter-navigateur. Cela signifie que votre site est aussi bien affiché dans différents types et versions des navigateurs. Il devrait être le code HTML et des styles CSS pour personnaliser un navigateur nécessaires. De plus, à l'époque moderne des téléphones intelligents, de nombreux développeurs web tentent de créer des sites et adaptés pour la version mobile et un look ordinateur.












