Comment faire un texte barré avec CSS
CSS vous permet de produire une grande variété d'opérations liées à la décoration ornementale de la page entière. Une attention particulière est accordée au texte, qui, dans la plupart des cas remplit la plupart de tous les sites. Aujourd'hui, nous allons voir une autre propriété intéressante: nadcherknuty, souligné et texte barré. Tous ces effets sont définis avec des règles CSS unique.

affectation
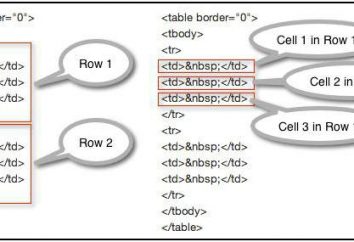
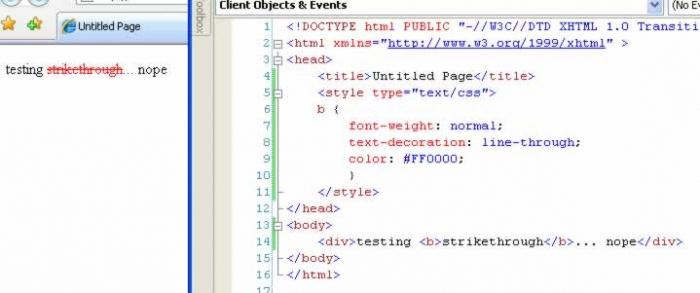
Soulignez et biffer du texte avec CSS, vous pouvez utiliser le «text-decoration» commande. L'effet dépend de la valeur spécifiée. CSS a été inventé pour séparer la logique et la structure de la page Web. Mais avant l'arrivée des feuilles de styles utilisés balises HTML qui ont une signification similaire. Par exemple, un élément tel qu'une vous permet de visualiser le texte barré. Maintenant, l'étiquette est considérée comme indésirable, et son application fera automatiquement votre page non valide de code. Bien que cet élément est toujours prise en charge par tous les navigateurs modernes et est utilisé par certains développeurs. Mais revenons à la CSS. L'équipe «text-decoration» peut avoir les valeurs suivantes:
- Souligné. En attribuant la valeur que vous obtiendrez le texte souligné.
- Overline. La ligne passera sur une partie particulière d'une page.
- Line-through. Crée un texte ou biffés rature.
- Blink. Une partie dédiée du document sera disparaître périodiquement et réapparaître.
- Il y a aussi une valeur «aucun» et «Hériter». Il annule le premier et le deuxième ordre d'hériter de la propriété de l'élément parent.

destin
Il semblerait que dans le texte de CSS biffés, et des effets similaires ne sont que pour le texte de la décoration. Dans la plupart des cas, cette affirmation est vraie. Mais parfois, il est nécessaire de réfléchir à la question: ce qui a créé ces éléments? Par exemple, déjà balise obsolète «grève» est utilisé pour désigner des informations incorrectes ou anciennes. Les lecteurs ont vu barrés, comprendre le sens caché de cette désignation. Les mots soulignés sont toujours debout immédiatement du courant général. Par conséquent, un tel effet devrait être utilisé pour mettre en évidence des informations importantes. Signification «clignote», ce qui rend le texte clignotant est rarement utilisé comme un tel effet est considéré comme inacceptable parmi les programmeurs. Après tout, peu de vos lecteurs comme clignotant des symboles qui les distraient constamment. Mais la valeur de «surlignage» est utilisé uniquement pour la décoration du texte.

traits
Alors que toute la valeur de la propriété «text-decoration» inclus dans les versions de spécification en cascade, bien que certaines valeurs ne sont pas pris en charge par les navigateurs modernes. Par exemple, le texte clignotant ne sera pas visible dans IE. navigateur Google Chrome n'accepte pas certaines valeurs. Défectueux des plates-formes mobiles prennent en charge cette fonctionnalité.
conclusion
Les effets tels que le texte et d'autres valeurs biffés similaires, sont utilisés assez souvent sur Internet. Leur utilisation vous permet d'exprimer correctement l'idée principale de l'auteur, en aidant à concentrer l'attention des lecteurs sur la droite du texte. Mais ne soyez pas trop zélés, et, lorsque cela est possible, d'utiliser la propriété de «text-decoration». Après la décoration excessive du texte peut vous faire du mal et vos lecteurs.