Comment insérer Yandex Maps sur un site Web? Instructions comment placer la carte sur le site Yandex
Regardons comment insérer Yandex Maps sur un site Web, avant de créer dans le constructeur. le processus d'insertion peut être incroyablement facile, ou transporter autre difficulté, selon la taille de votre projet.
Comment insérer le site carte Yandex: le choix est clair
Si vous créez un petit site, un blog ou un simple boutique en ligne, alors vous  assez caractéristiques de base Designer disponibles. Dans ce cas, insérez Yandex Maps sur un site Web grâce à un code spécial peut un utilisateur sans connaissance particulière. Si nous abordons la question avec toute la rigueur, la conduite des directives appropriées de préparation, ou le calcul du prix de livraison pour une destination spécifiée par l'utilisateur peut améliorer considérablement la fonctionnalité du site et de faire au visiteur un nouvel acheteur.
assez caractéristiques de base Designer disponibles. Dans ce cas, insérez Yandex Maps sur un site Web grâce à un code spécial peut un utilisateur sans connaissance particulière. Si nous abordons la question avec toute la rigueur, la conduite des directives appropriées de préparation, ou le calcul du prix de livraison pour une destination spécifiée par l'utilisateur peut améliorer considérablement la fonctionnalité du site et de faire au visiteur un nouvel acheteur.
La situation est différente si vous avez besoin d'aller au-delà du bord de concepteur, non seulement une carte postale Yandex sur le site, mais de créer quelque chose de grand et unique. Dans ce cas, vous avez besoin d'un programmeur expérimenté qui connaît bien le travail de javascript.
possibilités cachées
API Yandex.Maps vous permet d'appliquer une couche de spécification des fiches sur votre propre site,  Toutefois, pour mettre en œuvre ces idées caractéristiques de créateurs ne suffit pas. En plus de stocker les cartes créées dans l'API constructeur n'est plus nécessaire d'obtenir une clé pour votre propre site, mais certaines extensions CMS peuvent demander les clés.
Toutefois, pour mettre en œuvre ces idées caractéristiques de créateurs ne suffit pas. En plus de stocker les cartes créées dans l'API constructeur n'est plus nécessaire d'obtenir une clé pour votre propre site, mais certaines extensions CMS peuvent demander les clés.
Obtenez cet outil peut être dans une section spéciale du site en saisissant l'adresse de votre site. Mais revenons à la question de savoir comment insérer Yandex Maps sur le site et au concepteur. Tout là.
organisation de conception
 Les outils pour appliquer l'étiquette sur la carte sont sur le panneau supérieur, et ils sont composés de quatre touches. La première permet de mettre une marque sous la forme d'un gros point, il peut être peint en différentes couleurs pour donner une description et attribuer un numéro. L'étiquette est mise par l'activation du bouton, et cliquez sur la zone souhaitée sur la carte.
Les outils pour appliquer l'étiquette sur la carte sont sur le panneau supérieur, et ils sont composés de quatre touches. La première permet de mettre une marque sous la forme d'un gros point, il peut être peint en différentes couleurs pour donner une description et attribuer un numéro. L'étiquette est mise par l'activation du bouton, et cliquez sur la zone souhaitée sur la carte.
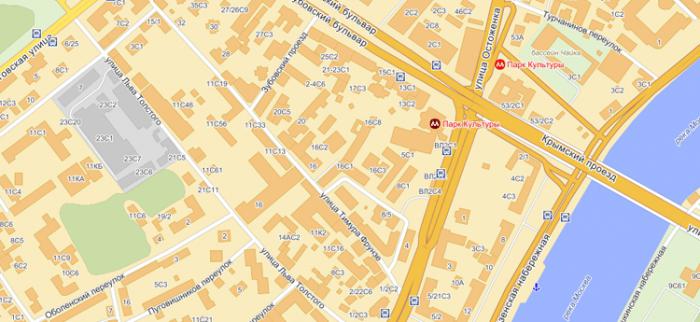
Désignation peut toujours se déplacer, en maintenant le bouton gauche de la souris, ou supprimer. Avant d'insérer la carte Yandex, utiliser des fonctions et d'autres outils. Une plus grande attention devrait être l'occasion de « lignes de dessin ». Il est utile de montrer le chemin au bureau de votre entreprise à partir de la station de métro ou d'un arrêt de bus.
Dessiner un polygone
Designer inclut un autre outil important qui a été donné le nom « Dessin
Polygon ". Il est nécessaire de mettre en évidence en utilisant l'arrière-plan remplir ces objets ou bâtiments que vous souhaitez marquer sur le circuit de Voyage, ils procéderont également à des routes décrit ci-dessus.
Il est nécessaire d'activer l'outil et systématiquement pour identifier l'objet entier dans les coins, puis cliquez sur le nœud, enfin, sélectionnez le « Complete ». En conséquence, la forme apparaît, et il sera possible de régler l'épaisseur de la ligne de course, l'opacité de remplissage, la couleur, et une description.
Le dernier bouton, placé sur la barre d' outils, vous permet de faire un marqueur actif dans le coin inférieur droit du circuit, afin de changer sa taille. En outre, la méthode offre un choix de 4 options d'affichage: folk, satellite, circuit hybride; formulaire de saisie de l'emplacement précis dans le besoin de circuit de création; un outil de zoom.

À propos des cartes et des codes
Après tout ce qui précède sera fait, vous donner le nom du régime, ainsi que la presse, offrant le stockage et la récupération du code. À condition que le code à insérer la carte sur le site de deux types. La première option – carte interactive.
Ce code est inséré en tant que script d'appel, il peut être difficile pour les débutants, mais vos visiteurs du site sera en mesure de choisir l'option d'affichage, déplacer sur la carte, zoom. La carte peut être parfaitement ajustée à la taille de votre page en changeant les chiffres correspondants à la fin du code.
La deuxième option, la carte statique est une photo de l'équipe d'insertion classique sur le site. Lors de l'installation aura pas de problème, mais le régime sera l'image habituelle qui ne peut pas être mise à l'échelle et déplacé.
Le « WordPress », insérez le code de la carte peut être directement si vous utilisez éditeur Html lors de l' écriture et des publications d'édition. Sur l'article de la page d'édition, cliquez sur la fonction « Paramètres d'affichage » qui est situé dans le coin supérieur droit, mettre un coche dans « champs personnalisés ». Après cela, sous l'article du même nom il y a une zone où vous devez cliquer sur l'option « Enter nouvelle » et indiquez l'identifiant pour le code court (pas d'espaces, en caractères latins) sur le côté gauche de la forme. Dans la partie droite du code à insérer, qui a été obtenu dans le constructeur cartes Yandex.
Ensuite, ouvrez le fichier appelé fonctionnel «functions.php». Ajoutez le code spécial, le site de sauvegarde précédemment créé. Après ces actions dans une page statique ou de l'article peuvent être ajoutés au code reçu du concepteur cartes Yandex.
Si vous devez installer une carte de localisation directement dans le cadre du blog, le script peut être inséré directement, mais il doit être utilisé pour sélectionner un des thèmes de modèle « WordPress » à la carte a été émise à l'endroit requis vous.
Travailler avec Joomla

Pour insérer dans Joomla carte Yandex, il y a plusieurs options. résoudre
la tâche peut utiliser le «Yandexmap» composant et plug-in « Yandex Maps » pour Joomla spéciaux, ainsi que des solutions «Zh YandexMap». Pour insérer des cartes Yandex, vous pouvez utiliser le module arbitraire de code Html, cependant, vous devez d' abord désactiver le traditionnel éditeur visuel.
Il peut être rallumé après le code est inséré. Pour ajouter une carte de localisation dans la publication, vous devez également insérer le code avec l'éditeur visuel déconnecté ou coller le contenu de l'unité en charge de code arbitraire avec le plugin appelé «module de charge». Module y compris le code de cartes Yandex doit être placé dans une position inexistante de votre modèle. Maintenant, vous savez la réponse à la question de savoir comment insérer Yandex Maps sur un site Web, tout était très facile. Espérons que ces conseils vous aideront à développer votre site.