Bloquer la mise en page div balises HTML
Même certains il y a dix ans dans Runet le plus souvent utilisé que l'on appelle la mise en page sous forme de tableau. En raison du fait que les normes de certains navigateurs étaient très différents les uns des autres, nous avons dû chercher une solution qui afficherait correctement le document en ligne dans toutes les applications. Mais comme le temps passait, l' élaboration de normes et de remplacer la table plutôt rigide et inflexible est venu bien et variable sensible disposition du bloc. À l'avant-garde de cette technologie est le principe de l'utilisation des éléments
émergence

La complexité croissante des pages Web et le développement de la technologie informatique a conduit au fait que le document Web a été divisé en deux parties – le cadre (le code HTML) et la conception (feuilles de style). Avec ce développement sans précédent atteint du web, les résultats dont nous sommes maintenant en mesure de contempler sur la plupart des sites. En plus d'améliorer le processus de développement HTML
Normes et validation

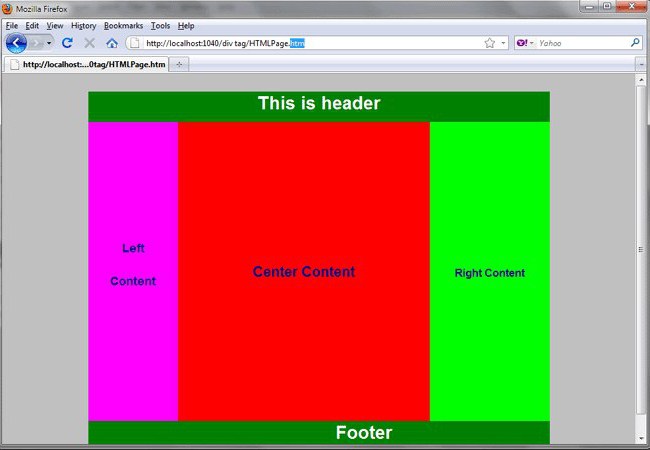
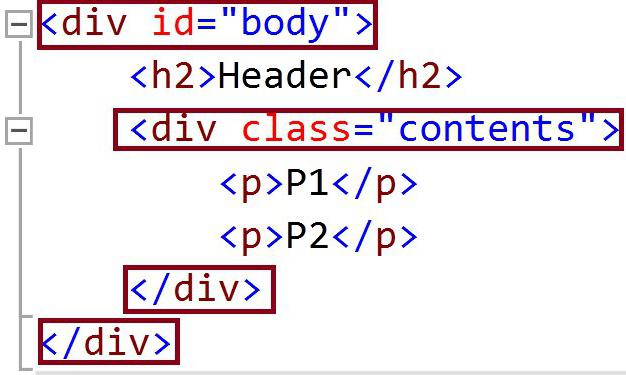
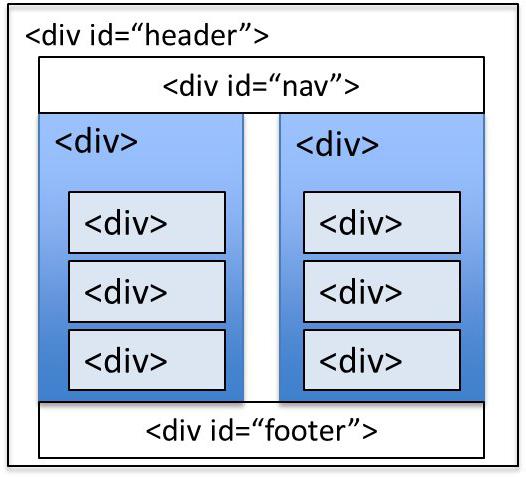
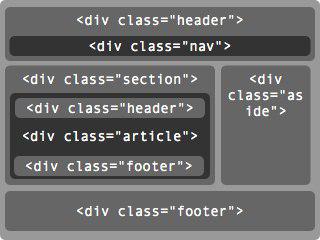
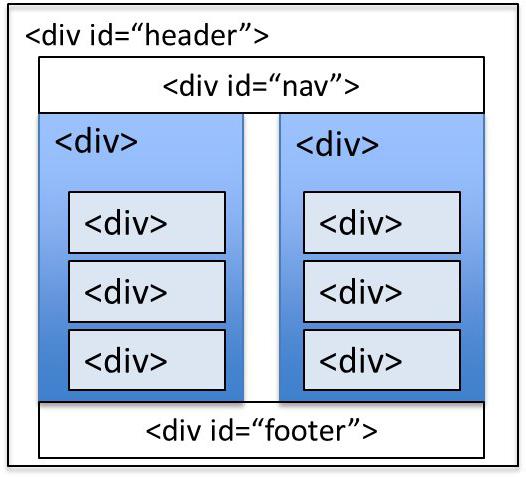
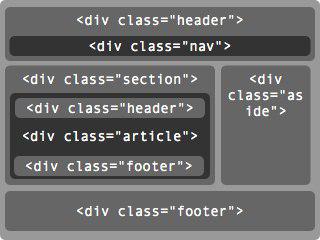
Pour créer un document vraiment correct, vous devez utiliser la structure de balise suivante de la
Utilisation des classes et les ID

Bloquer
Bien entendu, la structure de bloc du document ne signifie pas l'utilisation d'une seule balise
. HTML propriétés

Comme nous l'avons mentionné ci-dessus, l'étiquette ne change pas le fragment de mise en page et utilisé pour créer une structure sémantique avec l'enregistrement ultérieur par des feuilles de style. En utilisant une balise de fermeture pour cet élément est obligatoire.
Malgré le fait que de nombreux navigateurs modernes seront en mesure de reconnaître une telle erreur, dans certains cas, une étiquette peut causer la structure non fermée du document « razvalivanie » et son échec d'affichage.
Étant donné que cet élément est un bloc, puis dans la mesure où elle englobe le contenu commencera par une nouvelle ligne. Pour modifier ce comportement doit changer l'unité d'affichage affichant les paramètres de propriété. En plus de regrouper des éléments imbriqués balise
vous permet de formater la mise en page du contenu à l'intérieur. Il utilise l'attribut d'alignement, à travers lequel vous pouvez placer le texte ou l'image à gauche, à droite ou au centre de l'élément parent.
blocs de positionnement

En utilisant l'attribut de position vous permet de changer la méthode de positionnement de l'élément sélectionné. Ainsi, il existe trois types de positionnement:
- Statique (statique) – la valeur par défaut. Dans ce cas, l'élément est conforme à la position dans le code HTML.
- Relative (relative). Dans ce cas, l'emplacement de l'objet est calculée de la même manière que dans le cas de positionnement statique, mais cette fonctionnalité vous permet de changer la position des enfants.
- Absolu (absolu). Sa position est calculée par rapport à l'élément de positionnement relatif.
d'autres attributs
les attributs haut et à gauche sont utilisées pour changer de position par rapport au point d'origine. Les valeurs peuvent être à la fois positives et négatives. La largeur et la hauteur de l'élément de bloc d'attributs largeur définie et la hauteur, respectivement. Si elles ne sont pas spécifiées dans la feuille de style, l'unité prendra toute la largeur de l'élément parent. Si le contenu du bloc ne correspond pas sur toute la largeur « parent », le comportement d'un élément est déterminé par le trop-plein d'attribut.
Nous espérons que cet article a aidé à faire face à la question de ce qu'est un
en HTML.

Comme nous l'avons mentionné ci-dessus, l'étiquette ne change pas le fragment de mise en page et utilisé pour créer une structure sémantique avec l'enregistrement ultérieur par des feuilles de style. En utilisant une balise de fermeture pour cet élément est obligatoire.
Malgré le fait que de nombreux navigateurs modernes seront en mesure de reconnaître une telle erreur, dans certains cas, une étiquette peut causer la structure non fermée du document « razvalivanie » et son échec d'affichage.
Étant donné que cet élément est un bloc, puis dans la mesure où elle englobe le contenu commencera par une nouvelle ligne. Pour modifier ce comportement doit changer l'unité d'affichage affichant les paramètres de propriété. En plus de regrouper des éléments imbriqués balise
blocs de positionnement

En utilisant l'attribut de position vous permet de changer la méthode de positionnement de l'élément sélectionné. Ainsi, il existe trois types de positionnement:
- Statique (statique) – la valeur par défaut. Dans ce cas, l'élément est conforme à la position dans le code HTML.
- Relative (relative). Dans ce cas, l'emplacement de l'objet est calculée de la même manière que dans le cas de positionnement statique, mais cette fonctionnalité vous permet de changer la position des enfants.
- Absolu (absolu). Sa position est calculée par rapport à l'élément de positionnement relatif.
d'autres attributs
les attributs haut et à gauche sont utilisées pour changer de position par rapport au point d'origine. Les valeurs peuvent être à la fois positives et négatives. La largeur et la hauteur de l'élément de bloc d'attributs largeur définie et la hauteur, respectivement. Si elles ne sont pas spécifiées dans la feuille de style, l'unité prendra toute la largeur de l'élément parent. Si le contenu du bloc ne correspond pas sur toute la largeur « parent », le comportement d'un élément est déterminé par le trop-plein d'attribut.
Nous espérons que cet article a aidé à faire face à la question de ce qu'est un