Comment faire une image de référence dans l'image? Comment insérer un lien vers une image
Création des bannières et des cartes de site, les webmasters débutants sont confrontés à un tel problème, comment insérer un lien vers une image, faire avec le menu plus lumineux et plus intéressant. Mais comment le mettre en œuvre? Il n'y a rien de plus facile si vous connaissez le langage HTML.
Laissez-nous savoir comment nous pouvons faire une réalité de cette idée. Dans cet article, nous vous proposons deux options pour résoudre le problème. Un rarement utilisé en raison du fait qu'il faut beaucoup de temps et d'efforts, alors que le second est considéré comme bien connu. Nous analysons avec vous deux.

Où l'image-lien est utilisé
Avant de parler de la façon de faire une image dans l'image de référence, nous comprendrons où et pourquoi ils sont utilisés. Après tout, il sera plus facile de comprendre ce que nous voulons de l'image.
Images liens sont couramment utilisés comme des bannières, des publicités vantent les dessins. Des exemples de ce sont les images sont tous dans le même « VKontakte ». Rappelez-vous combien de fois vous avez cliqué sur la photo à laquelle une adresse particulière a été construit? De plus, ils sont très souvent utilisés sous la forme de groupes de menu et les communautés, en particulier si elles contiennent des entrées spéciales. Beaucoup de ces images trouvées sur d'autres sites.
Collez le lien dans l'image
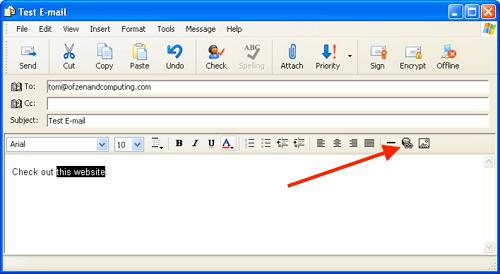
La chose la plus simple – une image-lien. C'est à ce sujet, nous parlons de commencer. Cette illustration est une référence prêt. -À-dire en cliquant sur cette icône, vous serez redirigé vers la nouvelle page.
Si vous savez comment il est défini par un lien commun avec l'aide de HTML balisage, les problèmes que vous devriez poser. La seule différence est qu'au lieu de liens texte est l'image spécifiée.
Ainsi, pour mettre en œuvre son plan, vous avez besoin de l'image elle-même, téléchargée sur Internet ou stockés sur votre ordinateur (selon que vous travaillez en mode en ligne, en fait sur le site, ou zadeystvuete éditeurs).
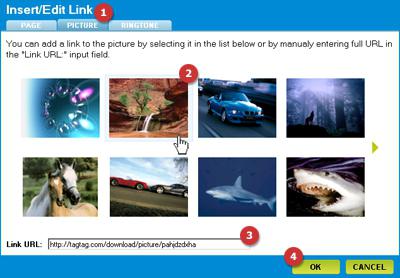
Nous sommes à la recherche d'une adresse d'image, écrire, ne pas oublier. fixer également le lien qui devrait ouvrir cette image.
Ensuite, écrivez ce qui suit: <a site href="http:// image de /article/150142/%D0%B0%D0%B4%D1%80%D0%B5%D1%81 – un code spécial . Lien-image est définie par son aide.
Nous prescrivons donc un lien qui apparaît sous la forme d'illustration. Assez facile. Mais cette approche que si vous croyez qu'il devrait y avoir qu'un seul lien. Mais s'il devrait y avoir un peu? Ensuite, nous passons à d'autres options.

Faire un menu d'images
La première méthode a été développée de manière indépendante dans l'étude des pages Web de langage de balisage. La création d'un tel menu peut prendre quelques heures.
Cette méthode est adaptée pour ceux qui aiment bricoler avec divers éditeurs, comme il est chronophage tout à fait et prend un peu plus que la création de la carte de menu ou la deuxième méthode. il réside dans le fait que l'image est prise, qui est découpée en plusieurs bandes ou carrés. Chaque image est signée, et la base d'un lien, comme décrit ci-dessus. Ensuite, les balises de page de code sont écrits dans l'ordre correct. C'est une question de comment faire une image de référence dans l'image, presque résolu. Mais ne pas oublier la deuxième option.
Il est de faire un menu avec une seule image, en demandant pour chaque zone d'illustrer le lien. Ne vous inquiétez pas, rien ces extrêmement complexe dans ce domaine. Maintenant, tout d'abord.

Comment faire
Examinons un peu plus la première manière.
Pour commencer, vous aurez besoin des connaissances des éditeurs graphiques et HTML. Comment faire une image de référence, il dit ce genre de pages de balisage.
Donc, si vous décidez d'aller de cette façon, vous aurez besoin d'une image et un éditeur graphique simple, permet de couper les images et mettre sur leurs étiquettes, ainsi que d'un endroit où vous pourrez les remplir.
Si cela est votre propre site Web – fichiers de la galerie ou bibliothèque classique approprié, pour « VKontakte » il peut être un album ou une communauté groupe (de préférence gratuit).
De plus, l'image à couper en morceaux, il est donc nécessaire de se rappeler l'ordre dans lequel les pièces sont reçues. Estampée sur eux et inscriptions remplir le serveur, écrire les références sur chaque illustration.
Prenez le code ci-dessus, et de remplacer les données souhaitées. Ensuite, remplissez l'image sur le site dans l'ordre dans lequel ils devraient aller. En même temps, si vous coupez en bandes, alors vous devez demander à chaque lien dans une nouvelle ligne, mais si vous avez partagé des photos en carrés, alors vous devez mettre en ligne autant de liens comme il se carrés.

Nous faisons un plan du site
Donc, si vous ne voulez pas la première version, et vous voulez apprendre comment faire une image de référence dans l'image de toute autre manière, nous pouvons vous proposer de développer une carte de référence. Il a rendu plus facile, ici ne peut se produire avec les paramètres de la tâche du problème. Pourquoi comprendra plus.
Tout d'abord, nous devons nous rappeler que le plan du site est connecté à l'image en utilisant la commande usemap = « # map1, qui est prescrit dans la balise img Par conséquent, remplir l'image sur le site, assurez-vous d'ajouter la balise dans la deuxième partie -. Usemap = » nom de la carte de # ».
D'autres images de balisage en zones, qui sont attachés aux liens est effectuée à l'aide d'une balise jumelé
, qui peut être placé dans un endroit pratique entre les balises paires .
Notez que lorsque vous utilisez ce type de carte devrait demander des liens non seulement, mais aussi la zone de leurs activités et coordonnées. Ensuite, nous examinerons les paramètres de base qui a l'étiquette.

paramètres de raccourci
Alors, devant vos yeux, l'image prête référence. HTML vous permet d'améliorer considérablement la fonctionnalité de l'image – de la renvoyer une zone de référence. Tout cela est donné par des paramètres spécifiques, qui va maintenant être discuté.
Parlons un peu sur les paramètres de base de la balise paire . Principalement ce nom, qui est égale à la valeur usemap. Donc, vous désignez que la carte est écrit à l'image.
En outre dans la paire de balises est prescrit une autre balise – , qui décrit la zone de référence. Il n'est pas le gars et, bien sûr, il a ses propres paramètres.
La première – forme. Avec l'aide d'un webmaster définit une sorte de champ. Cela peut être:
- cercle – cercle;
- rectangle – rect;
- ; Poly – Polygone
- aire de repos images – par défaut.
Suivant – coords. Avec l'aide des coordonnées de la zone de pixels. L'origine de ce système de coordonnées – le coin supérieur gauche. Il était alors, et est le principal problème – pas si facile de définir les coordonnées des pixels, surtout s'il n'y a pas de familiarité avec l'infographie.
Mentionnons également très célèbre href, qui définit l'adresse du lien.
Et la dernière option, qui est à mentionner, – nohref. Il montre que cette région n'est pas une référence.
Bien sûr, ce n'est pas une liste complète des paramètres que vous pouvez définir l'image ou le lien-carte. Mais en même temps, il sera suffisant pour créer un lien clair et coloré ou même l'ensemble de leur système.

Conseils
Quelle que soit la voie à la création de liens, d' images que vous choisissez, la chose importante est que l'image originale était bonne. Essayez de choisir les modèles qui ne capturent pas les yeux, n'irritent pas les couleurs ou des motifs lumineux. Ceci est particulièrement important pour un plan du site. Vous pouvez faire un collage de plusieurs photos, les assombrir ou d' activer l' un des filtres dans un programme graphique.
Lorsque vous créez un plan du site est recommandé de choisir une image douce, non irritant pour les modèles oculaires. Croyez-moi, n'est pas toujours la clé du succès – image lumineuse -link. « VKontakte », cependant, se concentrent souvent uniquement sur la luminosité et showiness, afin d'attirer de nouveaux visiteurs.

résultats
Pour résumer. Nous sommes avec vous compris comment faire une image dans l'image de référence, et regardé deux façons que vous pouvez tout aussi bien être utilisé pour créer un menu de difficulté variable. De plus, nous avons compris comment définir l'image-lien et en apprendre davantage sur les principaux paramètres qui vous permettent de créer toute une carte à portée de main du site, le groupe ou la communauté.













