Parallax – ce … effet parallaxe: exemples
La parallaxe de mouvement des moyens de changement de position d'un objet sur un arrière-plan par rapport à l'observateur, qui est sur place. Le terme a gagné en popularité sur Internet. En particulier, il est intéressant de regarder les sites, qui sont présents dans la conception d'éléments dynamiques. Parallax – une façon de concevoir des pages sur Internet qui est utilisé par les webmasters pour attirer un grand nombre de visiteurs.
Quelle est la parallaxe
le défilement parallaxe peut être utilisé verticalement et en ligne droite. À titre d'exemple, la Nintendo le plus approprié. Beaucoup d'entre nous avec des jeux d'ordinateur nostalgie représenté le mouvement des personnages principaux du côté gauche à droite de l'écran. Il est également possible de se déplacer vers le bas, porté par une droite disposée verticalement. effet de parallaxe sur le réseau est souvent utilisé. Vous pouvez utiliser JavaScript ou CSS 3 pour créer un curseur vertical.
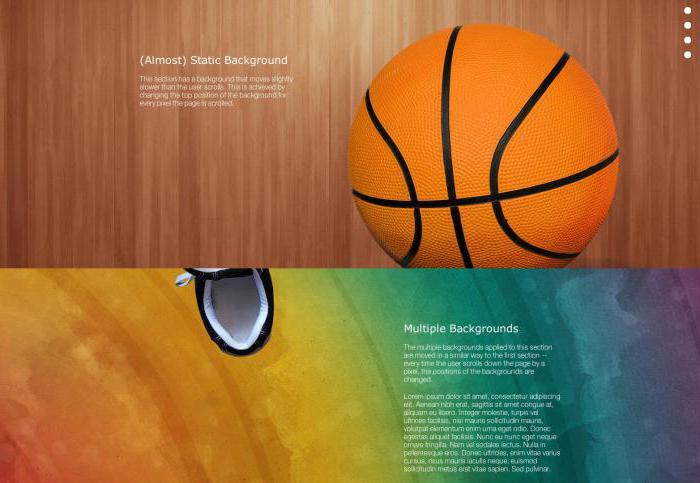
Pour eux, nous venons de décrire particulier l'effet spatial en trois dimensions. Les créateurs de jeux multiples couches de fond ont été utilisés. Ils diffèrent dans la texture, le mouvement est effectué à un rythme différent.
Ne pensez pas que parallaxe – cela n'est possible de créer un effet 3D. icônes existantes peuvent être déplacées sur la page. Surtout, il semble tout à fait attrayant. En particulier, la meilleure option est d'utiliser une trajectoire individuelle pour chacun d'eux. Dans ce cas, il utilise différentes icônes pour naviguer à travers des chemins différents. Cette conception attire l'attention.

faire revivre l'image
Il est difficile de trouver un site sans images. Qualitativement fait et les chiffres indicatifs attirent les visiteurs. Mais la plus grande attention la cause toutes sortes d'image dynamique. En effet, si le mouvement observé, il attire l'attention lors de la visite du site. augmente de manière significative la probabilité d'un retour visiteur de la ressource à une image dynamique. Et il a semblé se déplacer ou non? Par conséquent, afin d'attirer les visiteurs du site devrait être étudié une chose telle que l'effet de parallaxe.
Des exemples de sites Web avec des images en mouvement:
- hvorostovsky.com;
- www.kagisointeractive.com.
Comme le montrent les exemples, la perception améliore à l'élément de menu déroulant. Un tel élément permet d'économiser les visiteurs du temps si attrayant pour eux.
bibliothèque jQuery
Terme jQueryParallax déterminer la bibliothèque du même nom. Merci à il est facile d'obtenir l'effet 3D dans le mouvement. La bibliothèque jQuery de la perception en trois dimensions est créé de différentes façons. L'un d'eux est horizontal alors que les objets fond se déplaçant à différentes vitesses. Pour cette bibliothèque ont tendance à le grand nombre de différents types de propriétés. Et le déplacement décrit ici ne représente qu'une petite partie de ses capacités.
Il semble tout à fait le site attrayant, ce qui est de créer une variété d'éléments modernes ont été utilisés. L'un d'eux – la parallaxe. Des exemples de sites peuvent ressembler à ceci:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax présenté couches, en déplaçant la souris est déplacée. Pour la caractéristique dynamique des éléments de positionnement absolu (position: absolute;). Chacun d'eux est caractérisée par sa taille et son mouvement à la vitesse individuelle. Cela peut être un texte ou une image (créateurs de ressources en option).

La perception du visiteur du site
Après cela, les gens paient généralement l'attention sur le fait que la page est encadrée de haute qualité, pratique et avec compétence. Ce fait est généralement une question de respect. Parfois, la curiosité de découvrir les autres éléments apparaissent. Sur Internet, il y a un grand nombre de sites identiques. Comment rendre votre vie spéciale?
Si la conception que vous aimez, le visiteur restera pendant une période plus longue. Ainsi, l'augmentation de la probabilité qu'elle attirera Uploaded l'information, il montre l'intérêt. En fin de compte, les gens vont profiter des services offerts, produit ou offre promotionnelle.
jeux anciens favoris
Le concept de « parallaxe » devrait être familier à tous les fans des années 80-90 consoles. Cela s'applique aux jeux:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Tortues dans le temps.
Autrement dit, la parallaxe – une technique qui utilise une période suffisamment longue. Ces jeux sont vraiment rappellent avec une certaine nostalgie. Après tout, si elles sont imprégnées du caractère de la période.
Les images affichées à l'écran sont créées en utilisant des techniques telles que le défilement parallaxe. Il n'y a rien d'étonnant à ce que cette méthode a acquis une popularité bien méritée. Ce concept est assez chaud perçue par ceux qui ont joué dans les 80-90 ans et les amis de loisirs regardé.

Parallax Scrolling
Marketers de grandes marques ont longtemps utilisé toutes sortes d'avancées technologiques. Ainsi, il est possible d'intéresser même le site des visiteurs occasionnels.
défilement parallaxe été très utilisé avec succès dans Nike. Le développement du site d'origine de la société engagée designers Weiden et Kennedy. Cependant, cette conception n'a pas conservé. Source progressivement mis à jour selon les tendances modernes. Activatedrinks.com – exemple d'un site dont le design rappelle celui de la décoration utilisée par les commerçants Nike période spécifiée.

Haut-parleurs ne devraient pas être beaucoup
Ne pas oublier que la conception du site est souvent un critère clé qui guide le visiteur. la vie laisse mal fait généralement l'utilisateur l'impression de négligence du propriétaire de l'entreprise. Et voici un site avec toutes sortes d'éléments séduisants suggère un effort pour l'organisation des propriétaires visiteurs intéressés.
Il vaut la peine de se rappeler la parallaxe. Il est un outil merveilleux. Mais même ils ne demandent pas beaucoup à se impliquer. Parce que la page où il y a un grand nombre de différents types d'éléments mobiles, est assez compliqué à comprendre. Il est préférable de faire un jeu au meilleur du quartier chic et intuitif.
Dynamique doit être des éléments séparés qui nécessitent l'isolement. il peut également être présent dessin, qui est créé à l'aide de déplacer l'un par rapport aux autres couches. Ne pas oublier que le site de l'utilisateur est fait principalement pour les visiteurs. Il ne devrait pas être un chef-d'œuvre de maître web, mettre toutes ses connaissances. Après tout, une telle approche ne fera que compliquer la perception.

Comment créer un mouvement en ligne
Comment faire une parallaxe? Cette question est très intéressé par les nombreux créateurs de sites Web. Pas besoin de connaître les subtilités de balises d'écriture. Il est très pratique d'utiliser des ressources spéciales sur Internet. Parmi le grand nombre de propositions existantes sont les associés suivants:
- Plax – programme, ce qui est assez facile à utiliser. Elle tend à donner à la mobilité de la page en déplaçant la souris.
- jQuery Parallax Image Slider – plugin jQuery utilisé pour créer des curseurs d'image.
- Jquery image Parallax – adapté pour la décoration d'images transparentes. Merci à son utilisation de PNG, profondeur acquire GIF, le mouvement animé.
- Curtain.js utilisés pour créer la page, équipé d'un panneau fixe. Dans ce cas, il y a l'effet d'ouvrir les rideaux.
- Scrolling parallax: Un plugin jQuery est de créer un effet de parallaxe lorsque vous faites défiler la molette de la souris.

Juste quelques plugins utiles
Comme on le sait, l'information est le plus précieux. Et plus le nombre de façons d'atteindre les résultats souhaités connu, plus la probabilité d'obtenir un résultat correct. plug-ins utiles utilisées pour créer la dynamique de:
- jQuery défilement chemin – utilisé pour placer des objets sur le chemin spécifié.
- Scrollorama – jQuery-plugin. Il est utilisé comme un outil pour le matériel de présentation attrayante. Il permet un défilement facile en raison de « relancer » le texte disponible sur la page.
- Scrolldeck – jQuery-plugin. Il est une excellente solution pour une présentation du site, conçu comme une seule page.
- jParallax est couches déplace en fonction du mouvement du pointeur de la souris.
- Stellar.js – bouchon par lequel chaque élément est réalisé avec l'addition de défilement de l'effet de parallaxe.

Parallaxe en référence au curseur
Il suffit semble effectivement une parallaxe. Toujours à la première page d'un des objets du site sont déplacés à l'approche du pointeur de la souris. Il vient à la vie et suit l'élément mobile.
Le premier arrêt devrait être la figure. L'image souhaitée est placée dans le cadre, avec les bords que vous voulez cacher. La méthode est très simple, et le modèle ainsi obtenu semble tout à fait attrayant.
effet de parallaxe pour un site – il est une merveilleuse façon de concevoir. Son utilisation suggère que la création d'une ressource est donnée l'attention voulue. Par conséquent, il est nécessaire de prêter attention aux services offerts ou de l'information à lire. Ces sites semblent plus avantageux dans le contexte des ressources identiques, mais simplement décorées.



 /"">_354x242." width="480" height="480" />
/"">_354x242." width="480" height="480" />







