Page attrayante, ou apprendre à faire un symbole HTML
l'équilibre entre l'exposition à attirer l'attention des visiteurs et l'animation des pages est essentiel. utilisateur Internet moderne doit être suffisamment expérimenté et leurs plans spécifiques, qui sont placés sous une certaine forme de représentation. Que de nombreux développeurs de technologies publicitaires et concepteurs de sites Web ont formé une réponse adéquate des visiteurs. Il est important de considérer. Si les plans ne sont pas le but de créer un site vraiment actif capable de réagir individuellement à tout le monde qui est venu à une page proposant un dialogue auquel il attend, il est préférable de ne pas montrer un zèle excessif dans le domaine de la publicité en général, et en particulier la dynamique des pages.

animation obsessionnels comme un son inattendu ou d'une phrase « écrire le numéro de téléphone, et une minute plus tard, vous appellera » n'attire plus le visiteur, et dans la plupart des cas, réduit l'intérêt de la ressource, alors comment faire la ligne en cours d'exécution dans le code HTML que possible afin de prêter attention aux éléments que vous voulez site.
JavaScript ou HTML
Fonctionnalités de HTML et CSS vous permettent d'obtenir rapidement une variété d'effets originaux des articles en mouvement, et vous pouvez souvent faire même sans un simple code JavaScript, donc comment faire le défilement et l'image en mouvement permet balise marquee, et à moindre coût. Dans un premier temps, il est apparu dans Internet Explorer, puis a été mis en œuvre dans d'autres navigateurs.

L'intérêt pour une animation simple au cours des dernières années a réduit, et les options qui décrivent comment faire un ticker HTML, ont été considérés comme une relique du passé. Bien qu'il ne sait pas qu'il est temps de se référer à l'histoire et l'évier. Relique historique différent afin d'enseigner ses contemporains, que l'intérêt sera plus élevé que les lotions les plus chers sur votre smartphone ou nanobot de renseignement.
marquee tag
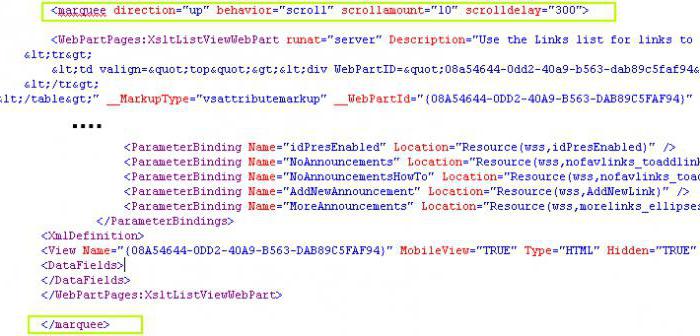
balise marquee vous permet de configurer / vers le bas, de gauche à droite ou vice versa, dans la page entière ou une unité distincte. Il y a les attributs de couleur de la taille, la vitesse. Le développeur dispose d'une palette complète d'outils pour rendre l'apparence et le mouvement du contenu de la page significative, attrayant et discret. Avant de faire un symbole HTML, vous devez comprendre que cela est principalement le résultat d'intérêt des développeurs pour le visiteur, son désir d'apporter le dernier bon contenu, une quantité suffisante de façon appropriée. Cependant, il est dans la ligne de course, et comment complète de la page et ses éléments sont liés entre eux.

L'idée, comme en HTML pour faire défiler sous une forme discrète, pour rendre la page en direct, vient à l'esprit tous les développeurs. Cet élément peut noter des informations à jour montrent le mouvement des changements des cours boursiers, l'apparition de remises, et ainsi de suite.
Les principaux attributs de Marquee
Marquee offre pas particulièrement grande variété d'options qui décrivent comment créer un texte défilant en HTML:
- attribut de comportement indique un mouvement entre les côtés de cellules (alternées);
- défilement, dont le contenu va dans un cercle à cause d'une bordure de l' élément et se dirige vers une autre (défilement);
- Vous pouvez sortir le mot et les « colle » à l'autre (toboggan).
La direction du mouvement détermine l'attribut de direction qui vous permet de déterminer le mouvement de gauche et à droite ( à gauche | droite) vers le haut ou vers le bas (haut | bas).

Les limites de la région dans laquelle le contenu est déplacé, les attributs déterminés largeur et la hauteur, qui peuvent être réglés effets « minces ». это не всегда именно перемещение информации. Après tout, l'idée est de faire défiler HTML – ce n'est pas toujours le mouvement de l' information. Vous pouvez spécifier une bordure très faible à un seul caractère (par exemple, « environ », « x », « ! », …) et obtenir un des éléments complètement inattendus et attrayants de la composition, sans même dépenser un seul code octet en JavaScript.
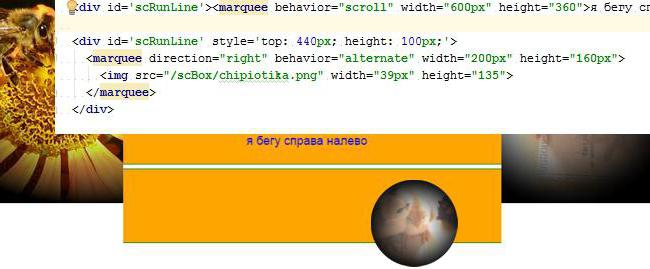
Insertion d'une image
Déplacer ne peut pas seulement des informations, mais aussi d' autres éléments de balisage HTML. Vous pouvez obtenir les effets originaux lors du déplacement, par exemple, * .gif images. Contrairement à des formats PNG et JPG, GIF images peuvent eux – mêmes être animés. Par exemple, il est possible de dessiner une voiture de roue pivotante ou une baisse qui varie lorsque les mouches à la terre. En réglant le mouvement de la roue horizontale, ce qui en soi est en rotation, vous pouvez créer l'illusion du mouvement. Eh bien, quatre roues – il est une voiture animée sans une seule ligne de code JavaScript.
De même, vous pouvez spécifier le mouvement de la chute du haut vers le bas. Alors que l'image « tombe », si le changement correspond à l'aérodynamique du processus, l'effet recherché est tout à fait insignifiantes actions seront atteints.

Comment faire le défilement du texte dans le code HTML des moyens optionnels pour simple et efficace? Vous pouvez trouver des options intéressantes pour des moyens non traditionnels. On sait que les changements de couleur des caractères, des images d'arrière-plan de chargement, manipulation de la taille des éléments autorisés sur les pages dynamiquement. Cela permet de créer un texte de défilement, par exemple, comme une suite d'éléments qui apparaissent à l'écran avec différents degrés de transparence, changer sa taille ou sa position sur la page.
Hypertext et programmation: tous les formel et strictement peint, mais même la structure formelle stricte ne limite pas les possibilités de présentation facile, efficace et dynamique.














