CSS propriété font-weight: comment régler le poids de la police
Traditionnellement, il a décidé d'attribuer les principales idées du texte en utilisant gras. De cette façon, de traitement, d'abord, fait référence aux en-têtes, que vous avez besoin de lire faites attention à eux. La fonction de poids de CSS – un moyen facile d'ajuster le poids de la police.

Nouveau à la programmation intéressé à la question de savoir pourquoi étudier en détail le traitement de styles de texte de la technologie. Presque tous les sites (et en particulier les systèmes de gestion de contenu basée sur les ressources), il est un éditeur visuel, MS Word applications similaires. Pour travailler avec lui, ne pas besoin de connaissances spécialisées. Cependant, l'utilisation de la mise en forme de texte intégré n'est pas toujours justifié, car il est important non seulement de rendre le texte en gras, mais aussi de mettre en évidence afin que les moteurs de recherche correctement interprété l'écriture.
Comment changer la saturation du texte
Attribuer l' épaisseur de texte peut utiliser les balises HTML et . Mais la fonction d'origine de ces éléments – structuration. Si vous utilisez des étiquettes trop souvent, les moteurs de recherche reconnaissent le texte de la « re-optimize », ce qui conduira à une diminution du classement de votre site. Ici , il est la propriété CSS poids utile.
Standard énumère plusieurs options pour ses enregistrements. Une caractéristique intéressante – un programmeur web peut choisir l'épaisseur sera le texte. Mais tout d'abord.
Les valeurs standard du poids de la police
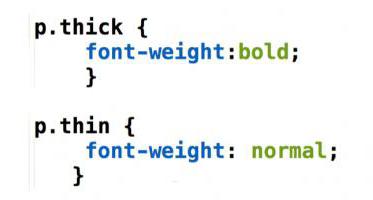
Spécification Cascading Style Sheets recommande l'utilisation pour définir les valeurs de densité normale et gras. Le premier attribue l'élément de style « normal », et est généralement utilisé dans les cas où vous souhaitez supprimer l'écriture de graisse. Par exemple, l'entrée suivante désactive l' écriture épaissie en CSS – poids font-: normal. Le recours à une telle conception, vous pouvez modifier l'affectation par défaut des balises d' en- tête d'écriture en gras
–
.
La situation inverse – vous avez besoin d'installer une plus grande épaisseur pour un paragraphe de texte. Dans ce cas, le correspondant
balise spécifie la règle CSS – poids font- gras.

Des modes de réalisation de référence épaisseur
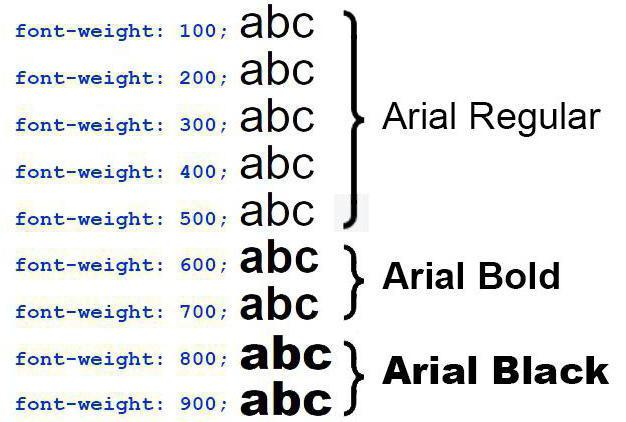
La dernière version des styles standard permettent à l'utilisateur d'attribuer un degré de saturation du texte. A cet effet, au lieu des valeurs normales et gras décrit précédemment en utilisant leurs équivalents numériques.
Densité de texte est défini des valeurs relatives dans la plage de 100 à 900. 100. Ce Étape consiste à attribuer un poids de 200, doit être écrit en poids de CSS: 200. question raisonnable: qu'est-ce que le nombre de 200 et comment comprendre exactement quand il doit être utilisé?
Traiter avec l'épaisseur de la police peut aider dans le tableau suivant, crèche.
|
valeur de la propriété |
résultat |
|
100 |
écriture ultra-mince. |
|
200 |
écriture subtile. |
|
300 |
photostyles. |
|
400 |
écriture normale. Elle coïncide avec la valeur normale. |
|
500 |
écriture moyenne. |
|
600 |
caractères gras. |
|
700 |
caractères gras. Elle coïncide avec la valeur en gras. |
|
800 |
épaississement supplémentaire. |
|
900 |
écriture Ekstrazhirnoe. |
Comme on peut le voir dans le tableau, les propriétés d'entrée suivantes CSS poids font-: 400 est équivalent poids font-: normal. De même est la situation avec les valeurs 700 et gras. Comment enregistrer attribut – il n'y a pas de différence.

Remarque importante: Les propriétés ci-dessus ne fonctionne pas toujours. La raison – d'importer la police ne supporte pas les divers degrés de saturation. Dans la pratique, le plus souvent dans les polices sont incorporées seulement une normale et un des caractères gras.