Faire un menu horizontal pour le site vous-même
menu horizontal ont presque tout site – il est une partie importante, car elle peut avec son apparence et la facilité d'utilisation pour attirer ou, au contraire, effrayer les visiteurs. Apprenons comment créer un menu horizontal élémentaire: faire « squelette » en HTML, de maîtriser les compétences de base de la création. Vous pouvez certainement trouver un menu prêt, mais beaucoup plus agréable d'apprendre à développer vous-même. Il est assez amusant.
Apprenez à faire le menu
Nous essayons de ne pas dévier de la sémantique, qui adhèrent aux grandes figures de la mise en page. D'abord, vous devez faire un « squelette » pour nos menus à HTML, apprendre les compétences de base pour faire leurs propres menus horizontaux. Et puis il décorer, en utilisant des feuilles de style. Que notre menu horizontal contient 5 articles. Le premier élément sera redirigé vers la page d'accueil. Le deuxième point – « Qui sommes-nous ». Le troisième – « Nos prix ». Quatrième – « Il est amusant. » Cinquième – « Contactez-nous ».
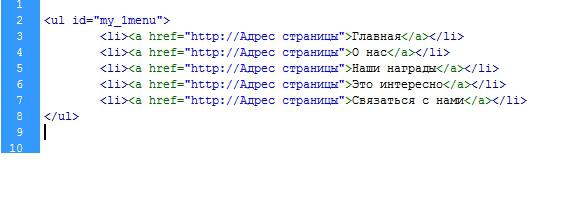
Code HTML ressemble à ceci:
 Qui ne connaît pas: tag ul est utilisé pour la balle, ses éléments commencent par la li. Li balises héritent des styles qui sont appliqués à ul.
Qui ne connaît pas: tag ul est utilisé pour la balle, ses éléments commencent par la li. Li balises héritent des styles qui sont appliqués à ul.
UL – élément de bloc de la liste, il sera étirée à la largeur. Li est également un bloc.
Alors, créez un index.html. Nous recueillons notre code. À ce stade, le navigateur affiche une verticale plutôt qu'un menu horizontal. Mais nous avec votre objectif – de faire un menu horizontal pour le site. Pour cela nous avons besoin CSS.
Qu'est – ce que CSS?
Si vous avez encore à maîtriser le développement de sites, il est nécessaire de se familiariser avec le concept de feuilles de styles. En fait, ce sont les règles de mise en forme, le traitement, qui sont appliqués aux différents éléments sur les pages d'un site Web. Si nous décrivons les propriétés des éléments HTML standard, vous devrez répéter cette opération plusieurs fois, vous obtenez une duplication des mêmes morceaux de code. temps de chargement sur l'ordinateur de l'utilisateur va croître. Pour éviter cela, il y a un CSS. Il suffit de décrire une seule fois un certain élément, puis simplement indiquer où utiliser les propriétés d'un style particulier. Il est possible de faire la description non seulement le texte de la page elle-même, mais aussi dans un autre fichier. Cela permettra d'appliquer la description des différents styles sur toutes les pages du site. Il est également pratique de modifier certaines pages, modifier le fichier CSS. Les feuilles de style vous permettent de travailler avec des polices sur un meilleur niveau que le HTML, contribuant ainsi à éviter d'aggraver les pages graphiques du site.
Utilisation des feuilles de style pour le développement de menu
 CSS code pour le menu:
CSS code pour le menu:
- # My_1menu {list-style: none; padding: 6; largeur: 800px; margin: auto;}
- # My_1menu li {float: left; : Arial italic 18px;}
- # My_1menu a {color: # 756; display: block; hauteur: 55px; line-height: 55px; padding: 0px 15px 0px 15px; fond: #dfc; text-decoration: none;}
- # My_1menu a: hover {color: #foa; background: # 788;}
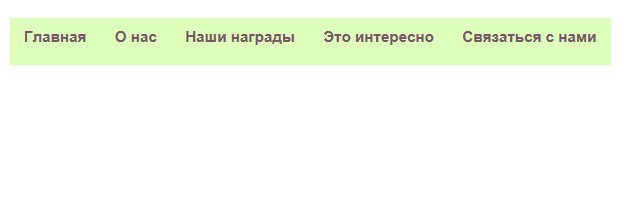
Maintenant, regardons le menu CSS horizontal résultant.
# My_1menu – donc il y a attribution de style pour l'élément avec id = UL- my_1menu, liste-style: none – cette commande pour supprimer les traces laissées par les éléments prévus.
largeur: 800px – la largeur de notre menu est de 800 pixels.
padding: 0 – ceci enlève le rembourrage intérieur.
margin: auto – vyravnivnie menu horizontal au centre de notre page.
# My_1menu li – li styles assignant-éléments.
hauteur: 55px – Hauteur du menu.
# My_1menu a: hover – styles attribuer à l'élément et quand il est la souris induit.
 Nous ne décrirons pas en détail chaque ligne, comme chaque développeur peut spécifier ses paramètres ici. Cette base pour l'utilisation de styles dans le menu sur le site. Vous pouvez lui donner un aspect plus fini et belle, en utilisant des images. Assigner élément mais, par exemple, background: url (img1.png) repeat-x. Qu'il y ait background: url (img2.png) repeat-x pour: vol stationnaire.
Nous ne décrirons pas en détail chaque ligne, comme chaque développeur peut spécifier ses paramètres ici. Cette base pour l'utilisation de styles dans le menu sur le site. Vous pouvez lui donner un aspect plus fini et belle, en utilisant des images. Assigner élément mais, par exemple, background: url (img1.png) repeat-x. Qu'il y ait background: url (img2.png) repeat-x pour: vol stationnaire.
Utilisez votre imagination, les préférences créatives. Ensuite, sur cette base de connaissances sur la façon de créer un menu simple sur le site, vous pouvez développer une page avec son propre design unique.