Comment faire une table HTML. Tableau des couleurs
De nouveaux webmasters doivent faire face à de nombreux défis. Il semblerait que, aujourd'hui, nous pouvons utiliser pour créer vos propres modèles de site Web, mais le problème est, ils ne sont pas toujours les propriétés souhaitées, et ensuite de créer soit une conception de sites Web à partir de zéro, ou bien apporter des modifications à un code existant. Et il aura besoin de connaissance du code HTML et l'idée minimale de la façon de définir la couleur d'arrière-plan et la page, insérer une image ou une vidéo, faire un tableau en HTML.
Début des travaux sur la table
L'une des choses les plus difficiles dans le balisage HTML pages – la table. Le problème n'est pas la complexité de l'étiquette, qui, en fait, pas trop difficile de se rappeler, et que lorsque l'écriture de code, vous pouvez facilement faire une erreur – d'oublier d'enregistrer la ligne supplémentaire ou une cellule, entrez le texte ne va pas où il est nécessaire, et d'autres bagatelles . Et plus la table, plus les chances de faire une erreur.
Par conséquent, commencer à créer une table en HTML, nous recommandons une mise au point maximum et ne pas se laisser distraire. 
Tout d'abord, nous devons tracer une future table sur un morceau de papier, de marquage dans lequel la cellule, vous serez, ainsi que de noter eux-mêmes les paramètres de base d'un élément particulier.
Ci-dessous pour calculer le nombre de lignes de la table et le nombre de cellules dans chaque rangée. En outre , nous vous recommandons de noter des éléments tels que la présence d'images dans le tableau, la couleur de fond, bordures, du texte. pouvez-vous commencer alors seulement pour créer une table HTML en utilisant les informations stockées.
éditeur
Donc, vous avez créé une table de mise en page. Maintenant, nous devons choisir l'éditeur approprié pour le créer. Vous pouvez choisir des sites spécifiques, et aux concepteurs de faire une table en eux. En utilisant ce logiciel, créez une table est aussi simple que dans le document Word. Vous pouvez sélectionner un programme comme FrontPage. Malgré le fait que le programme est assez vieux, il peut aider à créer de bons sites Web, en plus sur elle se trouve plus d'un tutoriel.
Si vous voulez créer une table HTML en utilisant un code spécial qui peut être utilisé à cet effet et un ordinateur portable normal ou un document Word ordinaire. Cependant, ici, vous devez travailler dur comme l'écriture de code serait long.
Vous pouvez utiliser l'éditeur intégré dans le moteur logiciel lui-même. Ainsi, lorsque vous créez un enregistrement dans de nombreux moteurs, il offre la possibilité d'ajouter des éléments différents, y compris les tables. Même si l'éditeur de caractéristiques de base que vous n'êtes pas satisfait, apporter des modifications au code sera plus facile que de l'écrire à partir de zéro.
étiquettes
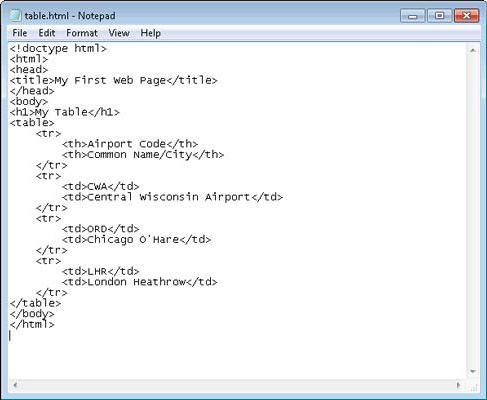
Peu importe la façon dont l'éditeur vous utiliserez avant de commencer à créer une table en html, vous devez vous rappeler les balises de base. Tous les trois d'entre eux –
| . Notez que toutes les balises sont appairés. Le premier tableau représente une balise dans son ensemble, définit une seconde ligne, la troisième – la cellule à l'intérieur de la rangée.
Un peu plus sur chacune des étiquettes. Le tableau commence toujours avec la balise . Tout navigateur est le symbole de ce qui est une table devant lui. Ensuite, les lignes prescrites qui ouvre balise | |
| et | |
|
|
|
Insérez une table dans les pages de code HTML peut être copié à partir de l'éditeur sélectionné.
tables de paramètres, les lignes et les cellules
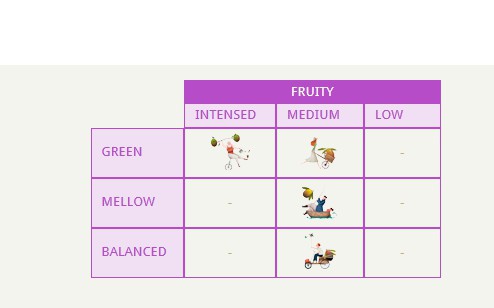
Donc, nous avons discuté du code de base. Maintenant, nous allons parler de la façon d'améliorer la table, le rendre plus lumineux et plus attrayant. Pour ce faire, vous devez connaître les paramètres de base de l'étiquette. Ils sont écrits dans une balise de début, dans lequel, après chaque paramètre est assimilé, et enregistre sa valeur prise entre guillemets. Par exemple, un arrière-plan dans une table HTML est définie comme suit:
| nom |