HTML: les bases pour les débutants
HTML – langage de balisage hypertexte qui a fait l'Internet comme nous le savons et l'amour. C'est grâce à ces sites merveilleux outil air agréable et moderne et offre la commodité de leur utilisation. HTML est assemble simplement les éléments d'une page Web dans une option conviviale. Son travail est comparable au fait que faire des éditeurs de texte tels que MS Word ou OpenOffice. Ils tournent une masse sans visage de lettres dans un document qui a paragraphes, le texte en gras, italique, tableaux, et même des images. À peu près la même chose fait HTML, avec la seule différence étant que ses documents sont affichés dans le navigateur, et les possibilités de cet outil est beaucoup plus large que l'éditeur de texte. Utilisé pour les balises de marquage – commandes spéciales qui décrivent une structure de page Web. Ils sont placés entre crochets – , le navigateur pourrait les distinguer de la masse totale du texte. Ensuite, nous examinerons les bases du HTML pour les débutants.
éditeurs visuels
Les débutants pavage seulement la voie à l'étude du HTML, commencent souvent leur travail avec des programmes pour créer des sites Web sans aucune connaissance. Ils peuvent simplement placer les éléments à l'écran comme ils apparaissent dans le navigateur. Il semblerait, ici il est – la source de la grâce éternelle, permet de se débarrasser de la plupart des développeurs web. Mais pas si simple, parce que les éditeurs visuels ont beaucoup de lacunes qui empêchent de les utiliser dans des projets sérieux.
Ces programmes créent beaucoup de balises inutiles qui rendent la version finale de la page lourde et suboptimale. Bien sûr, dans cet âge de l'Internet à grande vitesse, il est moins important que dans le passé, mais il y a un certain nombre de raisons pour lesquelles un site Web concis et bien écrit est un plus pratique que son homologue, créé dans l'éditeur visuel. page Web fait dans un tel programme sera mal traité par les moteurs de recherche importante pour eux tous kilooctets de code et le code compliqué et illogique avec un tas d'erreurs sémantiques ont leur peine au goût. En outre, les rédacteurs en chef souvent derrière le temps, deviennent non pertinentes, et de consacrer des ressources à leur développement est impossible parce qu'aucun professionnel ne sera pas utiliser ces produits. Par conséquent, tous ceux qui veulent travailler dans la création de sites, doit connaître les bases du HTML.
étiquettes
Comme mentionné ci-dessus, les balises décrivent la structure de la page du navigateur Web. La plupart d'entre eux ont des balises d'ouverture et de fermeture, mais pas tous. Par exemple,

Il y a aussi des balises simples, qui ne ont pas besoin d'être fermé. En eux , il était à l' intérieur, ainsi que les attributs. Attribut peut être établie pour la plupart des balises HTML et définit les propriétés de l'élément. Il est désigné dans la balise d'ouverture ressemble à ceci: attribut = « … », où au lieu des points est la valeur d'attribut. La connaissance de l'étiquette est la première étape et la plus importante pour le développement du HTML. Les bases de cet art impliquent également une compréhension de la structure de la page Web.
structure du document
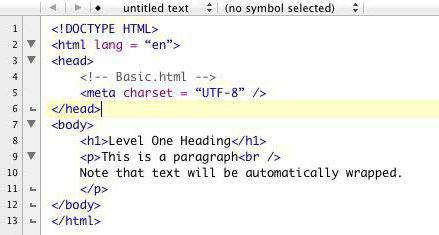
Chaque document HTML a une extension correspondante, par exemple, index.html. Ainsi, le navigateur peut comprendre ce qu'il doit faire, et afficher correctement une page. Tous les fichiers utilisés pour créer le site, il est conseillé de garder dans le même répertoire que dans l'avenir va grandement faciliter la vie. Fondations de Hypertext Markup Language HTML impliquent une compréhension claire de la structure du document. Il commence par la balise , indique la version du navigateur de HTML, qui est utilisé dans le présent document. À l'heure actuelle, cinquième version d'actualité de la langue, il n'y a donc pas besoin de quoi que ce soit d'inventer, nous pouvons sans risque insérer la balise ci-dessus au haut de la page. 
Ensuite, allez à la structure principale paire, ce qui constitue le « squelette » du site. La première balise où mettre tout le reste – … . Tout ce qui est au-delà, n'est pas reconnu par le navigateur comme une page Web, afin qu'il ouvre et ferme le document. Cette balise est requise pour tout document. Il contient également plusieurs balises obligatoires, qui seront discutés ci-dessous.
tête
A l'intérieur de la balise … contient des informations de nature technique, qui ne sera pas affiché sur la page, mais, néanmoins, est une partie importante du document HTML. avis du site mis à cet endroit, sont sélectionnés et introduit dans le codage du nom de la page. Il est contenu dans la balise obligatoire
lien
Connaissance de base du langage HTML implique également l'utilisation de styles en cascade, ou css. Ils définir les propriétés des éléments qui seront affichés sur la page. L'approche moderne de ce problème implique l'imposition de caractéristiques telles que la couleur, la taille et l'emplacement de l'élément, dans un fichier externe pour plus de commodité. Pour connecter le fichier CSS utilise la balise . En forme finie, il ressemble à ceci: , qui indique href sur l'emplacement du fichier et le type – son type. 
corps
Il est dans cette partie du document HTML créé par la partie visible de la page. Tout ce qui est fait à l'intérieur du « corps » sera affiché par le navigateur. Dans le utilisé une quantité énorme de balises HTML. Principes de base – Cette mise en forme de texte, travail avec des liens et outil simple pour structurer une page Web. Pour se rendre au travail en HTML, il suffit de connaître les balises de base et de pouvoir les utiliser. Voici les plus populaires:
- – est utilisé pour extraire une sous-chaîne, être affecté à un style particulier, décrit dans css;
- – crée un lien sur une page Web; sauter adresse est spécifiée attribut href;
- – l'une des balises modernes les plus populaires; Toute personne qui a décidé d'apprendre les rudiments du HTMLl linguistique devrait accorder une attention particulière à lui, car il est un élément de bloc, qui est fait sur la base de la part des sites d'aujourd'hui du lion (les paramètres de blocsont mis en css, et d'autres unités peuvent être placées dans cette étiquette);
– sélectionne un paragraphe de texte; le contenu du paragraphe est situé entre les balises d'ouverture et de fermeture;
- – une liste numérotée, dont les éléments sont tels que paire de balises
- ;
-
- – une liste à puces, qui, ainsi que dans les éléments numérotés sont désignés par la balise
- ;
-
–
– les en-têtes de documents (le chiffre indique le niveau de l'en-tête, à savoir
– le titre principal, et les variations suivantes sont ses sous-titres, par ailleurs, les niveaux des rubriques
,
est presque impossible de trouver sur les espaces Internet) il est également important de se rappeler qu'une page peut avoir qu'une seule tête
;
- – texte en gras;
- – italic;
-
– insérer des images sur la page Web (il est une balise unique, il n'a pas besoin de fermer, mais il est nécessaire de spécifier l'attribut alt, qui spécifie le texte d'une image);
- – insérer une vidéo sur une page Web;
Ce ne sont pas toutes les balises nécessaires pour créer votre propre page Web, mais ils sont suffisants pour jeter les bases du HTML pour les débutants.
CSS
le développement du langage HTML a conduit au fait que le poids de chaque balise attributs et exigences pour l'apparence des pages Web moyenne sensiblement augmenté. Code est devenu encombrant et peu pratique, il était difficile de le lire, et encore moins d'adapter ou de changement. D'ailleurs, avez alors à transpirer, en changeant chaque main si votre site dix pages, sur lesquelles un grand nombre de titres, marqué en vert, et que vous vouliez tout à coup pour les rendre rouge. Avec l'avènement des feuilles de styles, ce processus est devenu simple et logique, et le code HTML est devenu beaucoup plus lisible.

L'application CSS
Pour créer des pages Web, vous devez connaître les bases du HTML et CSS, il est donc maintenant sans la connaissance des feuilles de style en cascade à faire dans ce domaine est rien. Ils fixent des attributs pour chaque élément, qui appliquent à l'ensemble du document. Ainsi, vous pouvez définir la couleur une fois pour tous les éléments
Pour connecter le fichier css au document, il y a un lien de balise. Légèrement au-dessus décrit le principe de son utilisation, mais il est pas la seule option combinant tous les styles dans un seul endroit. Il y a la balise , qui se trouve dans la « tête » du document et vous permet d'enregistrer des styles sans utiliser des fichiers CSS. Pas nécessairement d'utiliser une seule méthode ou une autre. Ils peuvent être combinés avec succès pour produire le meilleur résultat. Pour créer un fichier avec des feuilles de style doivent créer un fichier avec l'extension .css, par exemple, Styles.css.
JavaScript
Souvent, la personne qui a décidé de commencer à développer des pages Web, se rend compte que sa tâche ne suffit pas des fonds offerts par HTML. Principes fondamentaux vont créer une belle page, mais si vous avez besoin soudain pour le rendre interactif? À ces fins, il est un langage de programmation de scénario unique qui interagit bien avec HTML. Il est appelé JavaScript, car il a été conçu comme un jeune frère du langage Java populaire. Aujourd'hui, ces langues ont eu des différences significatives, et l'écart entre les pousse uniquement.

JavaScript peut habiliter HTML, il vous permet de créer et modifier les balises. En outre, avec l'aide de cet outil merveilleux, vous pouvez travailler avec Cokie, le téléchargement de données à partir du serveur sans recharger la page pour rendre le site plus interactif que de permettre à des capacités de HTML. Il a la langue et les limites qui sont associés à la sécurité. Si JavaScript n'est pas utilisé sur le côté serveur, il sera effectué dans des conditions qui restreignent sa capacité, que les attaquants pourraient utiliser le code malveillant sur un ordinateur.
éditeurs
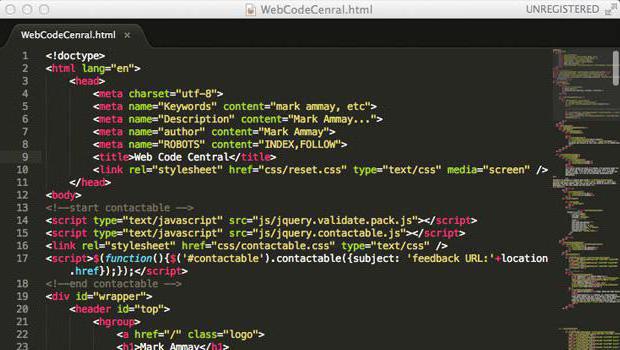
notions de base HTML pour les débutants prennent connaissance du programme le plus commode et pratique pour créer des pages web. Comme décrit ci-dessus, les éditeurs visuels tels que Dreamweaver, etc., ne sont pas adaptés à ces fins. Alors, écrire des balises dans un bloc-notes normal? Cette option est également discutable, car un ordinateur portable standard n'a pas d'outils spéciaux pour la mise en page. Cette tâche peut bien faire face Notepad ++. Un grand plus de ce produit est qu'il est open source et est distribué gratuitement. Dans ce document il y a une coloration syntaxique pratique et les balises de fermeture automatique. Notepad ++ fournit également un large éventail de langues d'interface, et sa capacité à développer facilement avec l'aide de nombreux ajouts.

Sublime Text 3 – un programme similaire à Notepad ++, mais se répand sur une base forfaitaire. Ce qu'elle a gagné le cœur de la plupart des développeurs. Sublime Text 3 idéal pour JavaScript, CSS et HTML. Les bases de travail avec elle devront apprendre eux-mêmes, mais ça vaut le coup. Il contient les possibilités illimitées vraiment pour réglage fin qui maximise ajuster le programme pour répondre à vos besoins.
Les bases du HTML et CSS pour les débutants
Comme vous pouvez le voir, apprendre l'art de créer des pages web est pas si difficile que cela puisse paraître à première vue. Juste quelques mois de formation pratique vous tourner d'un utilisateur novice timide au développeur. Vorstke apprendre beaucoup plus facile que d'apprendre un langage de programmation ou Linux. En fait, les balises HTML ne sont pas tellement important de comprendre les aspects pratiques de leur application.

Ne soyez pas mal dans cette affaire est des compétences professionnelles dans Adobe Photoshop. Ce programme vous permet de travailler avec des photos, des images et d'autres éléments graphiques de pages Web. À l'heure actuelle, il « Photoshop » est le mieux pour faire face à ces problèmes, les concurrents avaient un peu. Pour ceux qui sont Adobe le produit est venu de ne pas leur goût, il Lightroom, GIMP, Illustrator et d'autres programmes de l'entreprise avec des fonctions similaires.
Cela donne connaissance du langage HTML
Compétences dans la création de pages Web est très pertinent aujourd'hui, que l'Internet se développe à pas de géant. Toute entreprise, tout, même le magasin le plus petit, des ateliers et des clubs de sport – tous veulent avoir votre propre site web. Et bien sûr, pour cela, ils ont besoin d'un développeur qui possède CSS et HTML. Principes de base facile à apprendre, et il est à la pratique. Étant donné que la technologie de mise en page est en constante évolution, les développeurs front-end sont toujours en demande. Toute personne qui décide de se consacrer à cette industrie passionnante, ne sera jamais sans travail.