Quelle est la « disposition div» lors de la création du site, ses avantages et ses inconvénients
Aujourd'hui, l'Internet fait partie de notre vie. Conventionnels ses utilisateurs sont peu susceptibles de prendre soin beaucoup sur ce chemin du développement était leur site préféré avant l'apparition dans les moteurs de recherche World Wide Web. Site commence par la naissance des idées du concepteur – l'artiste et la personne impliquée dans la création de la mise en page de base. Après avoir dessiné la mise en page est complètement terminé, le processus tout aussi important – la mise en page du modèle de site Web.
Modèle ou la mise en page – ce n'est pas un site prêt, est une sorte d'un modèle créé par le concepteur, sur la base duquel la suite d'un site Web complet peut être créé. Du point de vue de la programmation, le modèle – un ensemble de règles spécifiques pour afficher les informations. Il est couramment utilisé pour créer le site statique la plus simple HTML-template. HTML est un langage de balisage hypertexte standard (documents) sur Internet.
Nesting aménagement du site – est le processus de formation de ses pages web pour la fabrication de modèle de concepteur. Ce type d'activité engagée dans la mise en page du site. La tâche principale du codeur est la création de code HTML qui vous permet d'afficher du texte, des images et d'autres éléments de pages Web dans certaines zones du document et de l'afficher dans la fenêtre d'un navigateur web moderne développé selon la disposition du concepteur. Au cours de son codeur de temps doit toujours veiller à ce qu'ils imposent la même partie de la mise en page affichée correctement dans tous les navigateurs. Plusieurs années auparavant, HTML codant pour un site basé sur l'utilisation des tables. Au fil du temps, de nouveaux éléments (balises) apparaissent dans le langage HTML. L'un de ces éléments est la div. Si dans la mise en page de ces dernières années a été le plus préféré lors de la création de pages sur le site, il est maintenant obligatoire. À l'heure actuelle, les sites avec des tables presque composØes. Au lieu de cela, le concept de « mise en page div » le plus souvent utilisé le terme « couches de mise en page » ou « unités de maquillage. »
div – une étiquette avec laquelle les fragments individuels peuvent être isolés par le code HTML page. Cette balise est un élément de bloc.
balise div a deux paramètres principaux:
- Aligner, aligne son contenu (à gauche, le côté droit de la page, centrée ou justifiée);
- Titre, ajoutant une info – bulle à son contenu.
Div mise en page: les principaux avantages:
- faible par rapport à la mise en page de table balisage;
- la possibilité de créer le design « caoutchouc » de la page;
- rapide dans les charges de page suivante dans le navigateur de l'utilisateur;
- travail de secours avec des styles (CSS), l'affectation des éléments de style à l'aide id.
Div mise en page: les principaux inconvénients:
- l'impossibilité d'afficher correctement la page dans certains navigateurs plus anciens (IE6);
- la complexité des unités d'hébergement sur la page, et la gestion.
Selon le projet en cours de création peut être une combinaison du bloc et la présentation de la table.
Pourquoi est maintenant la majorité des professionnels ne plus utiliser les tables de mise en page?
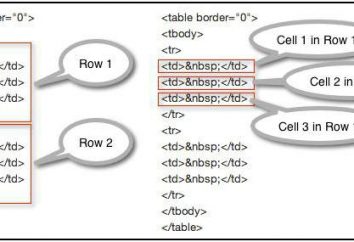
Dans le cas de la mise en page de table sur le site de code devient énorme, ce qui rend difficile de poursuivre les travaux sur les programmeurs eux. Pour trouver fait cette erreur de code HTML, vous aurez besoin d'une quantité relativement importante de temps. mise en page tabulaires crée une charge supplémentaire sur le serveur Web, ce qui ralentit son travail, et donc de ralentir la diffusion d'informations par le navigateur. La page de résultats du site depuis longtemps à démarrer.
Mise en page du site est une étape importante de sa création, sans que cela ne peut pas faire tout, même les plus simples, ressources sur Internet. Une fois que le travail est codeur complet, la mise en page typeset passe entre les mains des développeurs web, assurant son intégration dans l'organisation et la mise en œuvre du système CMS, dans lequel il restera au cours de leur existence.