Appliquer CSS au centre: texte et table
Le monde de l'information en toute approximation est représenté par des éléments et des systèmes d'éléments, de mots et de textes, ou dans la dernière instance formalisée – textes et tableaux. Vous pouvez également considérer d'autres structures de données déjà connues , ainsi que des images, mais à l'utilisation de CSS et HTML dans le formatage de texte, les autres formes d'information ont une relation différente.

La structure correcte de la page du site implique de déterminer la position de chaque élément. Un document HTML est toujours une séquence d'éléments qui sont directement influencés par trois règles de base:
- Positionnement absolu;
- Placer dans le flux général;
- Z-index.
D'autres options d'hébergement sont également importantes, elles nécessitent beaucoup de connaissances pour résoudre le problème en utilisant le «texte centralisé» CSS.
Règles centrées et d'alignement
Les règles CSS complètent le document HTML, mais sans règles, celles-ci peuvent gérer tout type d'alignement. La prolifération omniprésente des appareils mobiles et le départ de la conception dans le sens d'une plus grande simplicité et d'une «rectangularité» rendent la question du centrage, alors que l'autre alignement perd souvent de la valeur.

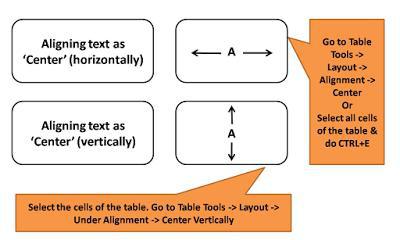
L'élément principal de la page est un bloc décrit par un certain style. La règle de l'alignement horizontal: l'alignement du texte peut accepter, comme déjà arrivé, seulement quatre valeurs (gauche, centre, droite, justifier). Vous pouvez effectuer un alignement vertical en combinant les valeurs des règles de hauteur et de hauteur de ligne:
{
Hauteur: 88px; // à un tel rapport
Hauteur de ligne: 88px; // css dans le texte central – verticalement
}
Vous pouvez expérimenter d'autres règles. ; Dans les sources, on mentionne l'interprétation du bloc par l'affichage des règles: table, affichage: table-cell et vertical-align: milieu ; Mais pas toujours ça fonctionne.
Aligner du texte avec des tableaux
La seule structure de données destinée à être comprise d'abord et à vivre pour toujours est la table. Il fournit à la fois l'alignement vertical et horizontal, en plus, la question de savoir comment placer le texte centré dans CSS, lorsque l'utilisation de tables cesse d'avoir une valeur complexe.

La pratique courante consistant à utiliser les règles CSS pour atteindre un but dans le balisage ne satisfait pas toujours au concept de feuilles de style en cascade. Rien n'empêche le développeur de se centrer dans n'importe quelle direction en plaçant un contenu dans la cellule centrale d'une table de trois colonnes et trois lignes.
Cette solution n'est pas standard mais efficace. Au lieu de résoudre longuement et scrupuleusement le problème de la compatibilité entre navigateurs de la page ou de compter les retraits à gauche, à droite, etc., vous pouvez utiliser les valeurs de pourcentage des largeurs des cellules et des hauteurs des lignes dans les tableaux.
S'aligner avec JavaScript
La question "Comment placer le texte dans le centre en HTML " est résolue par algorithme élémentaire dans la langue du navigateur et a une exécution beaucoup plus pratique et efficace.
La conception des fichiers de styles a déjà été diffusée, et presque tous les systèmes de gestion de site respectueux offrent des styles de développeurs pour toutes les occasions. Mais la vie exige toujours des spécificités: il faut penser à chaque fois avec une ardoise propre à utiliser des outils CSS pour placer le texte sur le centre. L'option d'alignement dans un bloc «collé» sur le côté de la page et, par conséquent, le redimensionnement, est peu susceptible de correspondre à un bloc d'un menu contextuel qui est construit à partir de différents éléments.
Le centrage visible n'est pas toujours un bloc dans lequel on sait d'abord où le côté gauche et le nombre de pixels à droite, où le haut est, et non la garantie que le bas est la limite avec laquelle l'alignement vertical doit être effectué.
Il existe une tendance à ce que le style soit déterminé par le contenu. Dans une plus grande mesure, les sites transmettent des informations au visiteur, l'accompagnement visuel et sonore n'est qu'un ajout au texte habituel. Ce sont les personnages qui portent le contenu nécessaire (cela ne s'applique pas à l'art, à la peinture, à la musique, etc.). Il s'agit des informations dont le visiteur a besoin.
Caractéristiques de la représentation du texte et HTML
Il s'est avéré que l'élément indivisible du contenu de la page est le texte, pas le mot. La sémantique est la compétence du développeur (le propriétaire du site). En réalité, le texte peut être représenté non par une seule étiquette, c'est-à-dire qu'une phrase naturelle peut ne pas être une séquence de symboles, mais une séquence d'étiquettes contenant des symboles. De cela, il s'ensuit que le "texte centré" CSS "auto" ne peut être placé que dans des cas simples.
La délivrance du serveur à la demande du navigateur est très volumineuse et contient beaucoup d'éléments qui ne sont pas toujours pertinents pour ce qui sera affiché. Lors de la conception de la mise en page, il est important de placer correctement l'accent sur la présentation de l'information, en particulier l'alignement. Quelque chose de mieux à faire sur le serveur, quelque chose sur le client, c'est-à-dire dans le navigateur. Ne comptez pas toujours sur les règles CSS, l'orientation vers le résultat final est beaucoup plus pratique.