Comment créer HTML-page: instructions étape par étape, et la technologie des recommandations
Vous pensez comment créer page HTML? Pour ce faire, vous devez passer quelques heures, et vous saurez les bases du HTML. Et vous créez votre première page sera en mesure de 5 minutes.
HTML signifie HyperText Markup. Traduit, cela signifie « Hypertext Markup ». Il est important de comprendre que HTML – ce n'est pas un langage de programmation, à savoir le site de balisage.
Tous les navigateurs modernes sont capables de le reconnaître. Ensuite, ils montrent l'information d'une manière pratique pour l'utilisateur, comme l'avance était destinée par l'auteur.
Ce langage utilise des balises spéciales. Chaque balise a une fonction. Beaucoup d'entre eux. Idéalement, vous devez tout apprendre. Mais pour les connaissances de base débutant est suffisant.
Principes de base HTML
Avant de pouvoir créer page HTML, vous devez savoir ce qu'il est. Dans cette langue, il y a deux concepts: l'élément et l'étiquette.
Pour spécifier où l'élément commence et se ferme à l'aide d'une balise d'ouverture et de fermeture. Il ressemble à ceci.
contenu
Comme vous pouvez le voir, la balise d'ouverture et de fermeture ne diffèrent que par « / ».
Tout document HTML est un ensemble de ces éléments. Il y a certaines exigences pour la structure du document. Tout le contenu de la page doit être entre les deux balises et . Lorsque vous écrivez du code, prenez l'habitude de déposer immédiatement balise d'ouverture et de fermeture.
Rappelez-vous aussi que la structure HTML de la langue a sa propre hiérarchie. Dans le cas contraire, il est appelé imbrication. balise HTML est le plus important, parce que tous les autres sont à l' intérieur.
En HTML, il y a deux éléments enfants:
- … ;
- .. .
Dans la section HEAD spécifie les diverses informations de service. Ces informations sont affichées dans le navigateur ne fonctionne pas. Par exemple, les lignes directrices pour les développeurs, pour tous les programmes, les robots et plus encore.
La chose la plus importante – il n'y a pas de contenu.
La section BODY précise le contenu du document, qui sera affiché à l'utilisateur.
Apprenez à faire immédiatement des balises publiques et privées, car il peut être et 10 sous-éléments. En outre, pour des raisons pratiques les balises imbriquées font dentelée. Par exemple, comme celui-ci.
Donc, assurez que les balises d'importance égale étaient au même niveau, et l'enfant – le « intérieur ». Donc, beaucoup plus facile à lire et à la recherche d'un morceau de code particulier. Sinon, vous pouvez obtenir confus. Mais pour économiser l'espace est des étiquettes de tête et le corps peut se faire sans rembourrage. Venez donc à tous les autres avaient tiret rien. Tout le reste est souhaitable de séparer.
Comment créer une simple page HTML sur
Pour écrire le code que vous avez besoin d'une sorte d'éditeur. Beaucoup d'entre eux. Populaires sont Notepad ++ et Adobe Dreamweaver. Vous pouvez également utiliser l'ordinateur portable.
Voici ce que l'éditeur Notepad ++.

Il est éditeur très convivial et il est gratuit. Adobe Dreamweaver ci-dessus est payé. Contrairement à l' éditeur conçu pour écrire le code HTML du tampon – en ce que des balises spéciales sont mises en évidence. Si elle ne s'allume pas, cela signifie que vous avez écrit est faux.

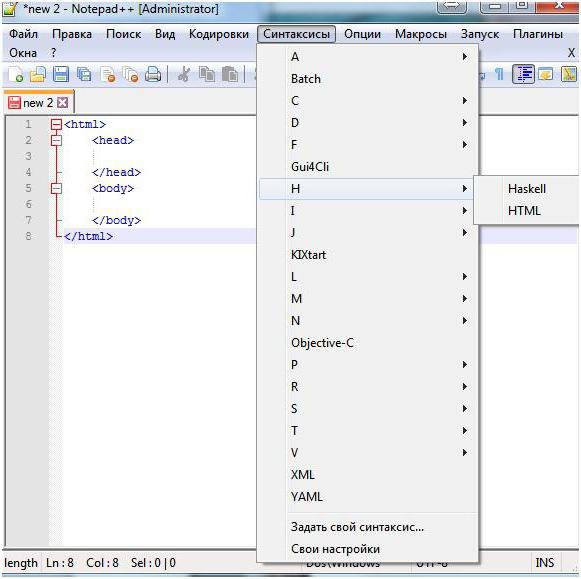
Afin de correspondre à la langue de la lumière, il est nécessaire de spécifier dans les paramètres.

Regardons comment créer une page HTML dans le Bloc-notes. Cela est, terminer la partie technique et puis juste passer à l'étude de l'étiquette.
Comment créer une page Web dans le cahier HTML
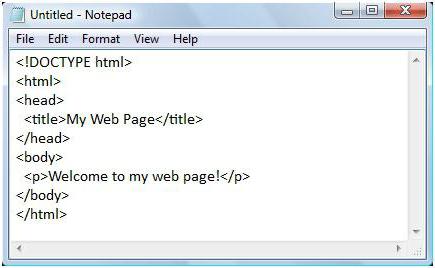
Tout d'abord, ouvrez le bloc-notes.

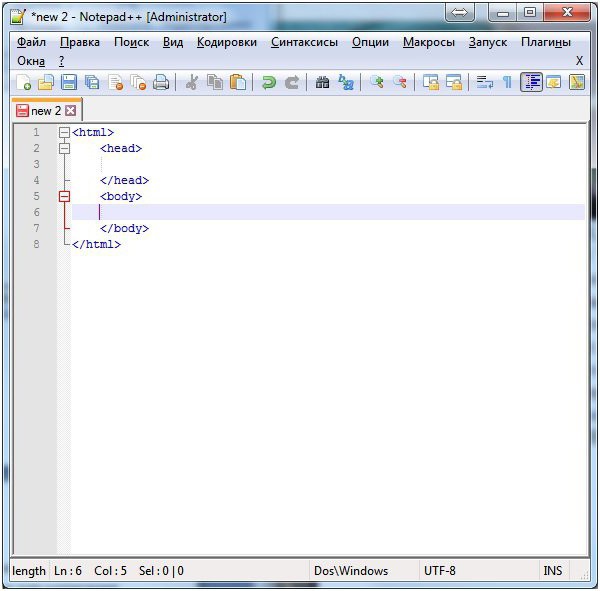
Ensuite, tapez ce qui est spécifié dans la capture d'écran ci-dessous.

Habituez-vous à écrire ses mains, pas seulement une copie. Lorsque vous écrivez vos mains, vous mémorisez mieux l'ensemble de la base de données de l'étiquette.
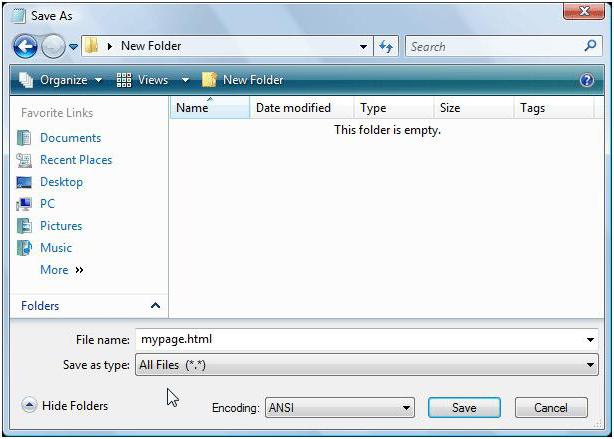
Ensuite, cliquez sur le menu « Enregistrer le fichier » et indiquez un nom de fichier, mais avec l'extension .html.

Le fichier peut être ouvert dans votre navigateur, et profiter du résultat. Maintenant, vous devriez être clair comment créer une page Web dans le code HTML de bloc-notes.
Consortium W3C mondial
Il y a une organisation telle que le W3C, qui développe et met en œuvre toutes les normes pour l'Internet. Tous les navigateurs sont soumis à ces normes et la mise en page processus (s) pour les pages conformément à ces règles.
Le site officiel des développeurs de HTML, vous pouvez trouver une table avec toutes les balises et règles relatives à leur utilisation. Dans cet article, nous examinons les plus élémentaires.
Vous pouvez penser à ce qui pourrait être vrai? Toutes ces balises ont une recommandation. Plusieurs d'entre eux:
- balise facultative.
- Interdite.
- Blank tag.
- dépassé
- Perdu.
Mots-clés dans le code HTML
Avant de pouvoir créer page HTML, vous devez comprendre que, pour être au service de la tête.
La tête dans la région il y a deux balises obligatoires et facultatives. étiquette obligatoire se réfère en-tête. Il est noté par
Nous passons à la section BODY. Il y a des éléments qui sont affichés dans le navigateur, et il y a des non-affichés. Par exemple, les commentaires ne sont pas affichées à l'utilisateur. Ils peuvent être utilisés pour des notes ou des conseils pour les autres employés si vous travaillez dans une équipe.
Ils ont désigné comme
Tout ce qui est entre les balises , le programme considéré de cette façon. S'il vous plaît noter que vous ne pouvez pas mettre un commentaire dans un autre commentaire tag. Parce que dès que vous ouvrez le .
Un exemple d'une telle enceinte:
<! – le premier à commenter suite du premier commentaire ->
le navigateur sera le résultat de ce qui suit
suite du premier commentaire ->
Mais un morceau de <! – le premier à commenter ne seront pas visibles. La deuxième balise d'ouverture <! – a été ignoré et considéré comme le texte brut.
Les titres dans le texte
Titre précise non seulement dans la section HEAD en utilisant la balise de titre. Dans le contexte de l'en-tête doit être spécifiée nécessairement. Depuis que l'utilisateur voit.
Titres sont disponibles dans une variété de niveaux. Ainsi, une hiérarchie dans le texte. volumes équivalents, chapitres, paragraphes dans un livre.
Il est à seulement 6 niveaux. Le titre principal est désigné
Titre
. En ce qui concerne la promotion du texte de la page dans les balises h1, et le titre devrait être le même. De plus, h1 d'un point de vue esthétique, il devrait y avoir qu'un seul. Mais cela ne signifie pas que le navigateur ne traitera pas h1 ultérieure. Ils peuvent faire tout ce que vous voulez, mais ce n'est pas souhaitable.
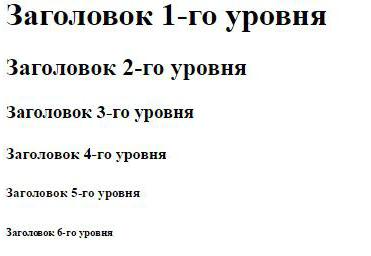
Pour utiliser les balises sous-titres de h2 à h6. Ils sont soi – disant titre de la première, deuxième, troisième, quatrième, cinquième et sixième niveau. Donc, créer un ensemble de données imbriquée et la division en catégories.
Il ressemble à ceci.

paragraphe
Le texte principal dans le code que vous devez vous inscrire la balise
…
. Il est venu du mot « paragraphe ». Chaque paragraphe doit remplir la balise
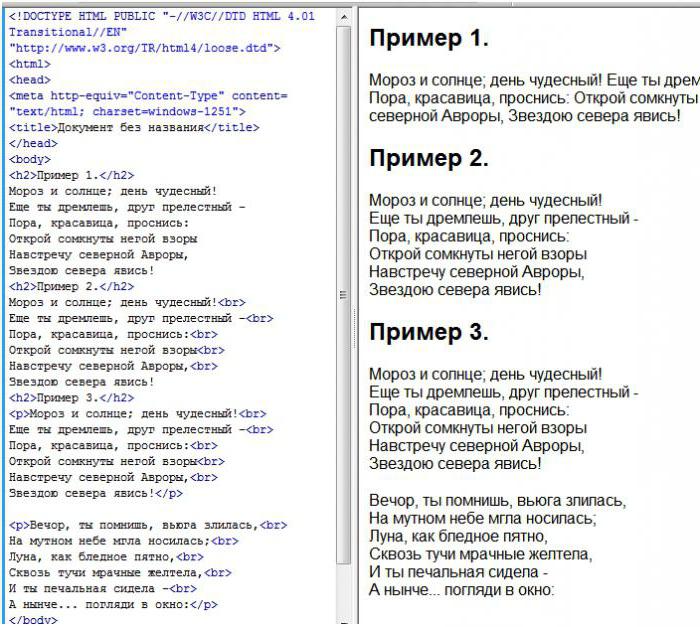
, et non tout sculpter une pile. saut de ligne normale ne sera pas traitée. Tout indique dans une seule ligne. Pour les transferts doivent utiliser
balise.
S'il vous plaît noter que le transfert de l'étiquette n'est pas fermée. Il est célibataire.
Considérons le verset exemple.

Différentes balises, en plus de son « nom », il y a un attribut. Par exemple, une balise de paragraphe a un attribut « alignement », qui est notée align. Il peut être réglé à gauche, à droite, au centre. Autrement dit, l'alignement de la gauche ou à droite ou au centre.
L'utilisation des liens
Vous avez probablement déjà pensé: comment créer HTML avec des liens? Compliqué à ce sujet il n'y a rien. Créer des liens page HTML est très simple. A cet effet, il y a une balise spéciale . Il a ses attributs requis. lien approprié ressemble à ceci:
<a site href="http:// /article/255842/%D0%B0%D0%B4%D1%80%D0%B5%D1%81 texte du lien de

Si vous ne spécifiez pas d'adresse et le texte, alors ce lien sera inutile ou invisible à l'utilisateur.
conclusion
Il y a beaucoup de balises, et chacun a son propre ensemble d'attributs. Après avoir lu ces informations, vous devez comprendre comment créer une page web HTML.
Afin d'élargir leurs connaissances dans ce domaine, vous avez besoin de lire plus de livres et d'utiliser les balises de référence officielle sur le HTML, qui est situé sur le W3C site. Si vous ne l'utilisez répertoire mis à jour périodiquement des auteurs de langue, il vous sera difficile de devenir un professionnel dans ce domaine.














