Comment faire une liste déroulante en HTML
La liste déroulante la plus simple en HTML est facile à créer à l'aide de la balise de sélection. Il s'agit d'une étiquette de conteneur, les balises d'option sont intégrées dans elles – elles spécifient les éléments de la liste.
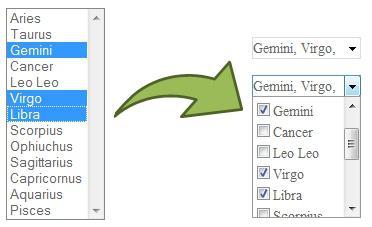
Il existe plusieurs variantes de listes qui peuvent être faites à l'aide de la balise de sélection: une liste déroulante (les variantes décrochent après avoir cliqué sur le champ principal ou en le montrant avec le curseur) et une liste à choix multiples – dans laquelle l'utilisateur peut sélectionner plusieurs éléments. Les premiers sont plus fréquents, ils constituent un élément important de la navigation sur les sites modernes. Une liste déroulante de choix multiples peut être appliquée, par exemple, dans des répertoires où plusieurs caractéristiques de produit doivent être sélectionnées. 
Vous pouvez modifier l'apparence et les propriétés des listes en utilisant des attributs universels et spéciaux.
Les attributs de l'étiquette de sélection
1. Multiple – définit le choix multiple.
2. Taille – spécifie le nombre de lignes visibles dans la liste, c'est-à-dire la hauteur. Et alors tout dépend du fait que l'attribut est multiple ou non. Si oui, et si vous ne spécifiez pas de taille, s'il y a plusieurs, l'utilisateur verra tous les choix possibles, mais si plusieurs sont absents, une seule ligne sera affichée et le reste du visiteur pourra lire quand il appuie sur l'icône de l'ascenseur sur le côté droit. Si la taille de la taille est spécifiée et qu'elle est inférieure au nombre d'options, une barre de défilement apparaîtra à droite.
3. Le nom est le nom. Une liste déroulante peut se passer sans elle, mais il peut être nécessaire d'interagir avec un gestionnaire sur le serveur. En règle générale, le nom indique toujours.
La balise de sélection n'a pas d'attributs obligatoires, contrairement à la balise d'option.

Attributs de l'étiquette d'option imbriquée
- Sélectionné – conçu pour mettre en évidence l'élément de la liste. L'utilisateur peut sélectionner plus d'un élément si l'attribut multiple est spécifié (voir ci-dessus).
- La valeur est la valeur. Cet attribut est requis. Le serveur Web doit comprendre les éléments sélectionnés par l'utilisateur.
- Label. Avec cet attribut, vous pouvez raccourcir les éléments de liste trop longs. Par exemple, l'écran affichera "Milan", au lieu de l'option "Milano – centre administratif de Lombardie" spécifiée dans la balise. Italie du nord ". Cet attribut est également utilisé pour grouper des éléments dans la liste.
En ce qui concerne la largeur de la liste, elle est définie par défaut selon la longueur du texte large dans la liste. Bien sûr, la largeur peut être modifiée à l'aide de styles HTML.
Liste déroulante d'autres manières
Cela peut être fait à l'aide de CSS, par exemple, la liste apparaît lorsque vous placez le curseur sur un élément de page. De bonnes opportunités pour créer des listes sont fournies par JavaScript, dont le travail est simplifié par la bibliothèque Jquery. Une liste déroulante connectée à l'aide de cette bibliothèque peut être très complexe, par exemple en cascade. C'est-à-dire lorsque vous sélectionnez un élément dans une liste, la liste suivante apparaît, par exemple, il existe un élément de menu "Vêtements pour femmes" (lorsque survolent, les types de vêtements tombent ), puis, en sélectionnant l'un des types, par exemple, "Vêtements d'extérieur", une liste avec des éléments: Parcs, manteaux, manteaux courts, manteaux de fourrure, etc.

Nous avons énuméré de manière superficielle les principales méthodes avec lesquelles vous pouvez créer une liste déroulante. Bien sûr, il existe beaucoup de nuances en HTML, en CSS et JavaScript, qui vous permettent de modifier la fonctionnalité et l'apparence des listes.