Les balises HTML pour le texte: l'alignement, la taille, la police
Il semblerait, ce qu'il faut savoir les balises HTML pour le texte, si elle est dans presque tous les admin a un outil pratique éditeur visuel, ce qui les met automatiquement?
Le fait que la mise en forme du contenu sur le site est tout à fait différent du travail dans les applications de bureau. Il n'y a pas juste assez pour donner au texte une apparence attrayante, en raison de l'enregistrement correct depends non seulement afficher une page Web, mais aussi sa promotion dans les moteurs de recherche.
Les balises HTML et les attributs: syntaxe de base
Tout texte a un code caché qui « explique » l'ordinateur quoi et comment vous souhaitez afficher sur l'écran. Toutes les informations sont enregistrées avec un ensemble d'éléments universels.
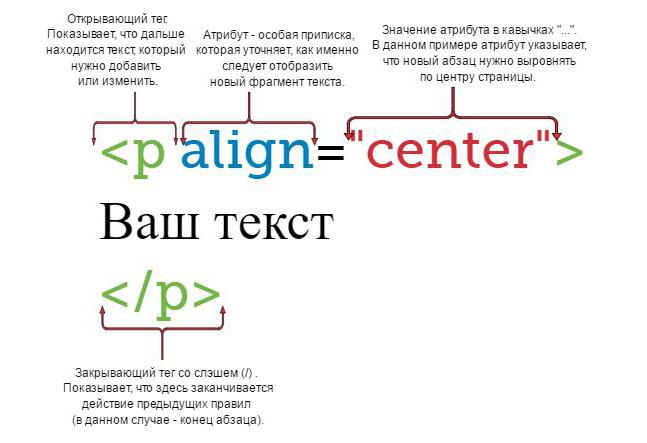
En fait, les balises HTML pour le texte – cette équipe, qui ajoutent aux blocs de page définis ou modifier leur apparence. Le format d'enregistrement correct est le suivant:

S'il vous plaît noter que toutes les balises sont appairés. Par exemple,
(dérivation) ou
(ajout de la ligne horizontale) n'a pas besoin d'être fermé à tout.
Pourquoi ne peut pas copier des articles de Word et d'autres programmes dans l'éditeur du site
Bien que les programmes de bureaux modernes utilisent les mêmes balises HTML pour le texte, 99% du code natif ne convient pas pour les pages Web. Même si dans le document d'application est affiché normalement, lorsque vous insérez le site peut perdre la mise en forme. En outre, en raison du grand nombre de balises supplémentaires, et les moteurs de recherche ne peut pas analyser correctement le contenu des attributs de page. Cela, à son tour, rend difficile la promotion de votre site.
Pour obtenir un code propre et pertinent, vous devez d'abord effacer le texte de balises HTML créés dans l'éditeur d'habitude. Il y a plusieurs façons de le faire:
- « Débarrassez-vous de » l'article à travers le « Bloc-notes » et ne puis insérez le site. L'application supprime tous les fichiers HTML, de sorte que alors reformater le texte (en utilisant les outils de l'éditeur ou la main).
- Rédiger et publier des articles via LiveWriter. L'éditeur de blog populaire génère immédiatement le bon code. Et dans un onglet séparé, vous pouvez voir comment le texte se penchera sur le site.
- Utilisez le nettoyant HTML. Ce service en ligne ne détruit pas tout le code dans son ensemble, mais seulement les fragments supplémentaires. Avec les filtres, vous choisissez des balises à stocker. Il y a aussi un éditeur WYSIWYG puissant au format, ce qui ajoute aux commandes de code déjà optimisé.
Vérifiez toujours le code HTML avant de publier un nouveau poste. Dans ce document il devrait y avoir aucune balise autres que celles que nous considérons maintenant.
paragraphes
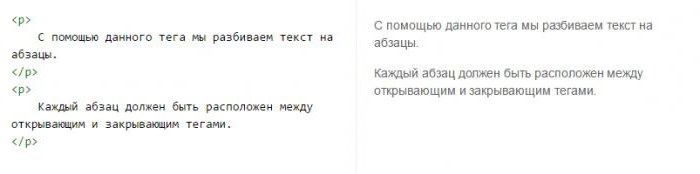
Cet élément est présent dans presque tous les articles. Chaque paragraphe doit être placé dans un tel récipient – ce qui simplifie la mise en forme et vous permet de garder un style cohérent sur le site. Pour plus de commodité, balise
est toujours écrit avec une nouvelle ligne.

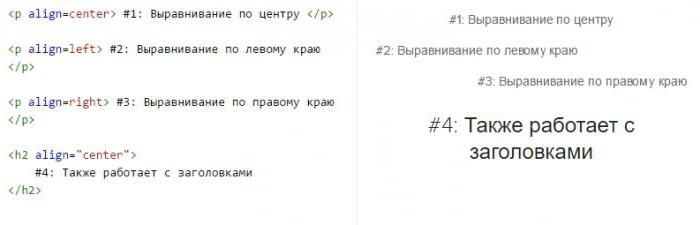
alignement
Séparée balise HTML « Alignement du texte » n'est plus utilisé. Au lieu de cela, l'attribut ALIGN universel a été créé. Pour repositionner la zone de texte sur la page, vous devez sélectionner une des trois valeurs – CENTRE, droite ou à gauche. De même, vous pouvez spécifier l'alignement des autres éléments – tels que les en-têtes.

Dans certaines situations, pour l'alignement utiliser d'autres balises HTML. texte centré, par exemple, peut être organisé avec l'aide de l'élément … . La balise séparée pratique? Contrairement à l'attribut, il fonctionne avec tout contenu, y compris des photos, vidéo, flash, et ainsi de suite. D.
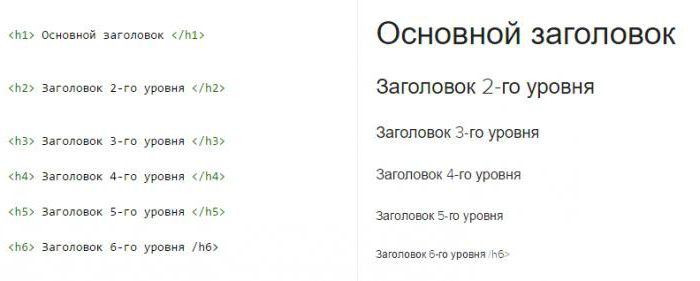
Les titres et les sous-titres
Le système sous-titres vous permet de créer une structure logique du contenu. Lorsque le texte est divisé en unités sémantiques, le lecteur est beaucoup plus facile de se concentrer et d'apprendre de nouvelles informations. Les moteurs de recherche ont également analysé les titres pour voir quelles requêtes promouvoir page. C'est pourquoi les experts recommandent de SEO pour une utilisation dans leurs clés thématiques.

En HTML utilise six niveaux sous-titres – de
à . Dans ce système, il y a une hiérarchie claire:
-
…
. Le titre principal (titre de l'article, marchandises dans la boutique en ligne, et ainsi de suite. D.). Dans le texte il ne peut y avoir qu'un seul . , Il contient généralement les principaux mots-clés.
-
…
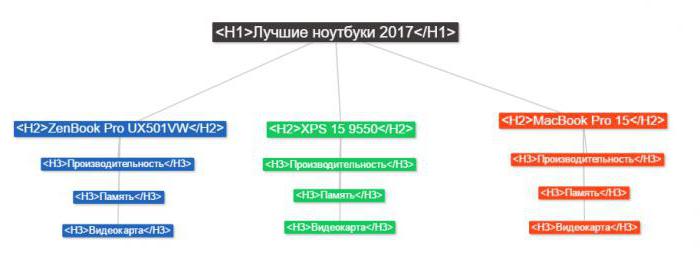
. Sous-titres second texte de rupture de niveau en unités significatives. Par exemple, si vous notez des ordinateurs portables, vous pouvez faire quelques avec les noms des différents modèles.
-
…
. Le troisième niveau est nécessaire si le texte entre les balises est également divisée en petits blocs. Dans notre exemple, cela peut être les critères d'évaluation – « Performance », « Mémoire », « vidéo », et ainsi de suite pour chaque modèle …
-
,
,
. Dans la pratique, très rare. Mais le principe général est le même – ils doivent être « intégrés » dans l'unité avec le plus haut niveau du sous-titre.
-
…
. Le titre principal (titre de l'article, marchandises dans la boutique en ligne, et ainsi de suite. D.). Dans le texte il ne peut y avoir qu'un seul. , Il contient généralement les principaux mots-clés.
-
…
. Sous-titres second texte de rupture de niveau en unités significatives. Par exemple, si vous notez des ordinateurs portables, vous pouvez faire quelquesavec les noms des différents modèles.
-
…
. Le troisième niveau est nécessaire si le texte entre les balisesest également divisée en petits blocs. Dans notre exemple, cela peut être les critères d'évaluation – « Performance », « Mémoire », « vidéo », et ainsi de suite pour chaque modèle …
-
,
,
. Dans la pratique, très rare. Mais le principe général est le même – ils doivent être « intégrés » dans l'unité avec le plus haut niveau du sous-titre.
Attention à la préservation de la hiérarchie correcte. Pour revenir à notre exemple, cela signifie que vous ne pouvez pas entrer immédiatement les noms de modèle comme
ou
. Et en outre d'utiliser homogène dans le sens des blocs de sous-titres de différents niveaux (par exemple, mettre en évidence un ordinateur portable, au dernier rang dans la note, en utilisant ).
).
Mais le système, qui comprendra instantanément et rappelez-vous la structure correcte des en-têtes en HTML.

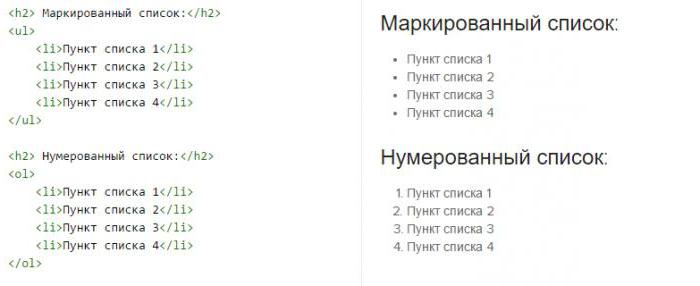
listes
Tout transfert et de meilleures instructions sous forme de listes, en utilisant un spécial balises HTML pour le texte (une erreur commune – quelques paragraphes de
, qui commencent par un trait d'union ou un chiffre).
La structure de ces blocs est très simple. Dans un premier temps, nous définissons le type de liste – puces
- …
- …

Tous les éléments sont situés entre les balises d'ouverture et de fermeture. Chaque élément de la liste commence par une nouvelle ligne et a le format
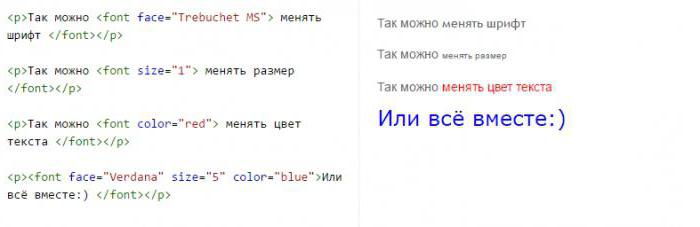
Sélection de la police: et ses attributs
Ce qui peut être modifié en utilisant la balise HTML? La taille du texte, sa police et la couleur – et sans l'ajout de nouvelles classes en CSS. Ceci est très pratique lorsque vous devez sélectionner une seule phrase ou d'un fragment.

a plusieurs attributs:
- Visage. Il vous permet de changer la police du texte. Vous pouvez lister plusieurs options, séparées par des virgules (Tahoma, Verdana). À moins que l'utilisateur première police, le système utilise une alternative simple.
- Taille. Pour augmenter ou diminuer le texte, entrez une valeur cité de 1 à 7.
- Couleur. Selon la conception, vous pouvez choisir l'une des couleurs standard (rouge, vert, bleu) ou entrez le code d'une couleur à choisir.
Ne pas utiliser les paragraphes qui sont formatés à l'aide , au lieu de sous-titres. Il est préférable de demander les mêmes paramètres de conception étiquette correcte.
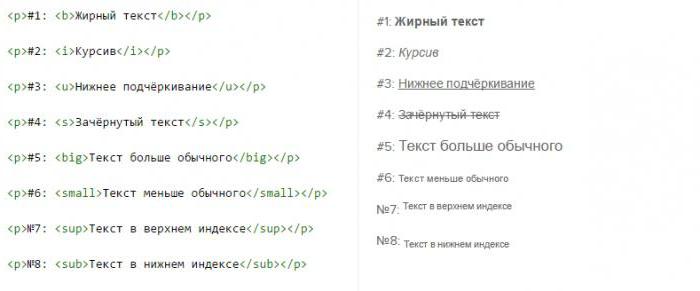
Les méthodes de sélection du texte
fatiguant texte monotones, même décomposé en paragraphes. les points clés est recommandé d'allouer graphiquement pour attirer l'attention et susciter l'intérêt dans le lecteur. Voici quelques équipes qui faire face à cette tâche.

… . Balise HTML extrêmement populaire. Le texte en gras attire l'attention, mais parce qu'avec il convient de distinguer les points importants de discussion et des faits.
Beaucoup de gens confondent les balises et . Visuellement il n'y a pas de différence, mais ils travaillent de différentes façons. La première change simplement l'apparence du texte, et l'autre sert comme un « pointeur » et met en évidence les parties les plus importantes (mots-clés thématiques et expressions pour le référencement).
… . Bien sûr élégant et rigoureux est idéal pour la conception des termes scientifiques, les mots étrangers et diverses citations. Dans les publications sérieuses italic libérer également les noms des œuvres d'art.
… . Peut-être tant de controverses ne cause aucun balise HTML. Soulignez Le texte est rarement utilisé, car cette méthode d'allocation historiquement ancrée pour les liens hypertexte. Si vous utilisez le dans les articles, s'il vous plaît noter que ce ne convient que pour de courtes pièces – pas plus de 1 ligne.
… . tag intéressante qui vous permet de faire une partie du texte barré. Très pertinent dans la publicité – par exemple, pour mettre l'accent sur le contraste entre les anciens et les nouveaux prix.
… . La meilleure façon d'augmenter la taille de la police, sans aucun réglage supplémentaire.
… . Il fonctionne sur le même principe que l'étiquette précédente. Texte disposé à l'intérieur, réduit par rapport au sol.
… . Le nom correct pour ce format – l'indice supérieur. En gros, cette balise est conçue pour les diplômes en mathématiques et notes. Il réduit la taille de la police et se déplace vers le haut de texte sélectionné.
… . L'indice se trouve souvent dans une variété de formules. Le fragment isolé est situé en dessous du texte principal.
conteneurs sémantiques
Comme certains blocs se trouvent dans de nombreux textes, car ils ont commencé à créer des balises spéciales. Cela simplifie la mise en forme, parce que si chaque type de contenu a son propre ensemble de styles, allouer suffisamment de pièces texte et indiquer quelles sont les informations qu'il contient.
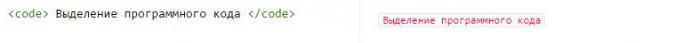
… . Tag pour les codes informatiques. Indispensables dans les articles des exemples de programmation – commandes ne sont pas exécutées et affichées sous forme de texte.

… . Conçu pour traiter les guillemets – par exemple, les principaux extraits de l'interview.

…
. Il fait partie du texte dans un bloc séparé. Par défaut, la sélection est en retrait sur la gauche, mais en CSS, vous pouvez aussi changer la taille, le style de caractères et la couleur du texte.

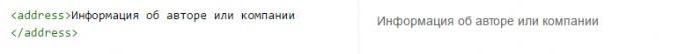
… . balise facultative qui contient des informations sur l'auteur, y compris un lien.

La ligne de partage
Avec des fonctionnalités simples, vous pouvez désigner la fin logique d'une grande partie.
pas de balises paire. Cela signifie que la fermeture ne pas besoin d'un élément de format.

C en utilisant l'attribut WIDTH peut être réalisé plus court que le séparateur en définissant la taille appropriée en pixels ou en pourcentage de la largeur de la fenêtre.
Apprendre à utiliser des balises pour formater le texte en HTML, vous ferez non seulement vos articles plus faciles à lire, mais aussi d'améliorer l'efficacité du référencement.