Comment mettre un espace html
Si vous développez des fichiers html, vous avez probablement remarqué cette fonctionnalité, le navigateur ignore les espaces. Dans le code source il peut y avoir un nombre illimité, mais le résultat ne montre qu'un seul. Le plus souvent, une telle restriction n'affecte positivement la dérivation de l'information. Après tout, parfois, vous pouvez accidentellement mettre quelques lacunes, à la suite du document obtenu par des troubles. Et en limitant la distance entre les mots est toujours fixe. Mais parfois, il est nécessaire de doubler ou tripler l'espace, html fera sans limite de distance entre les mots pour vous. Pour mettre en œuvre cette exigence de plusieurs façons, dont nous parlerons dans cet article.

La première méthode
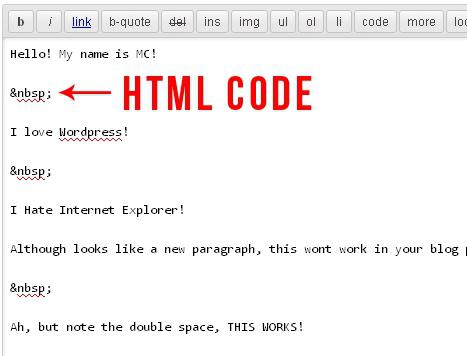
Quand il est nécessaire de faire une longue distance entre certains mots, vous pouvez utiliser un espace spécial de code html. Il suffit d'ajouter une entrée «& nbsp», ce qui augmentera la distance entre les personnages. Ce code peut être utilisé comme un espace, seul, à l'exception qu'il sera toujours pris en compte dans la détermination du navigateur de données. Ce html espace spécial parfois utilisé pour émuler une ligne rouge ou mettre en évidence des passages de texte. Il faut vous dire un peu plus sur le code. Le premier caractère est une esperluette. Il se réfère à l'action d'un code spécial. En html il y a beaucoup d'autres combinaisons qui donnent des effets différents. Par exemple, «& gt» et «& gl » sont remplacés par "". Leur utilisation est nécessaire, car ils représentent le début et la fin de l'étiquette. Dans ce cas, «nbsp» signifie une forme abrégée de « espace insécable » commande, ce qui traduit signifie « espace insécable ». Pour cette commande, il y a une heure numérique  Remplacement « & # 160 », qui répète l'effet d'un tel espace. Il est intéressant de noter que si entre les mots seront «& nbsp» code, ils seront toujours sur la même ligne. S'ils vont sur le bord de l'écran, la barre de défilement apparaît dans le navigateur. Code «& nbsp» – c'est une émulation complète de l'espace normal.
Remplacement « & # 160 », qui répète l'effet d'un tel espace. Il est intéressant de noter que si entre les mots seront «& nbsp» code, ils seront toujours sur la même ligne. S'ils vont sur le bord de l'écran, la barre de défilement apparaît dans le navigateur. Code «& nbsp» – c'est une émulation complète de l'espace normal.
La deuxième façon
La deuxième méthode est utilisée pour des objectifs plus ambitieux. Un espace en HTML peut être placé en utilisant la balise
. Il vous permet d'écrire du texte sans formatage supplémentaire. Si l'information est placé dans cette balise, il sera présenté dans sa forme originale comme dans un code html de votre page. Cela prend en compte non seulement les espaces, mais les sauts de ligne. Mais il convient de noter que, comme dans le cas du code «& nbsp», le texte dans la balise, qui sera émis sur la même ligne, s'il n'y a pas de traduction naturelle. Il y a une remarque. Tout ce qui est entre l'ouverture et, respectivement, la fermeture, aura une police spécifique.
La troisième voie
Cette méthode est nouvelle, car il offre simplement une alternative à la seconde. En utilisant des feuilles de style en cascade, vous pouvez obtenir le même effet que celui de la balise
. Mais cette police ne changera pas. Règle «espace blanc» avec la valeur «pré» émule l'espace html en utilisant la balise décrit précédemment. Cette commande peut être appliquée à une zone de texte.conclusion
les méthodes décrites ci-dessus vous aidera à mettre écart multiple. HTML permet de manière très flexible et à sa propre discrétion pour personnaliser leur page. Mais, dans la pratique, d'utiliser plusieurs espaces, il est rarement nécessaire.