CSS z-index: une vue d'ensemble, propriétés
Règle CSS z-index – coordonnées de position de l' élément de la page Z: le niveau de l'élément d'affichage ou de la couche dans laquelle il est situé. Tag qui a une plus grande z-index sera affiché en entier. Les tags sont affichés dans l'ordre où ils apparaissent dans le flux entrant et le chevauchement. приоритет видимости. valeur Z-index détermine la priorité de visibilité.

Nous devons rendre hommage aux éléments d'affichage des navigateurs modernes et des algorithmes. Depuis les jours où des graphiques et des écrans capturés formés problème de clipping parties visibles et invisibles des éléments dans la fenêtre d'application, le contenu de la technologie d'affichage visible a atteint d' excellents résultats. Dans une fenêtre de navigateur, tous les éléments sont correctement affichés, l'utilisateur ne voit que ce qui est spécifié conception ou développeur.
La règle générale: l'ordre et le niveau de
Le courant d'entrée (page serveur formé) lit séquentiellement le navigateur. Tous les tags sont affichés conformément aux règles CSS et peuvent se chevaucher.

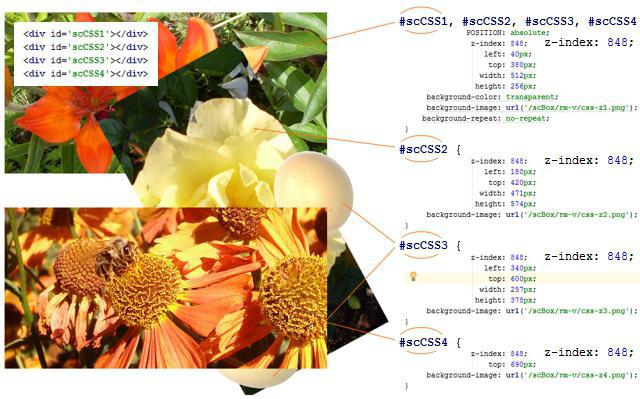
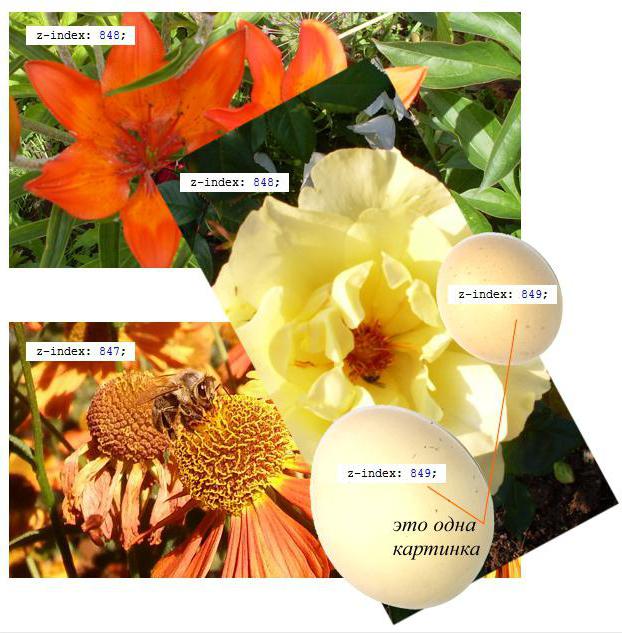
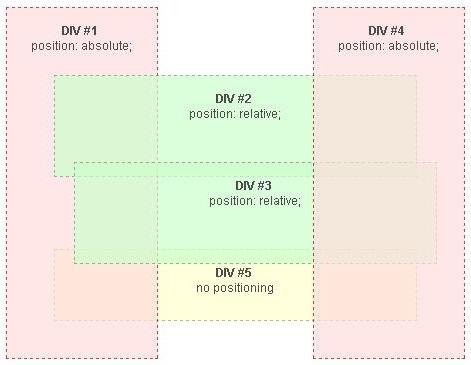
Cet exemple décrit quatre éléments visibles. Chaque successif chevauche un précédent. Dans les endroits où les balises sont croisées, il est une question de priorité. En tant que z-index de règle balises CSS pour tous ces mêmes et égale à 848, il est évident que l' élément qui va comme suit. Tout ce qui épie de sous chacun l'élément suivant, apparemment.
la visibilité de la règle
Les navigateurs respectent les règles de visibilité que « juste ». Pour trouver un algorithme qui permet d'analyser l' ensemble de l'imposition brut et d' utiliser uniquement ceux qui se coupent en fait, à l' exclusion des parties qui sont absorbées par chaque élément successif – est très difficile.
Dans la plupart des cas , ce n'est pas nécessaire. L' équipement moderne est très rapide, et notez redessiner élément au point où il va bloquer l'élément suivant, est très problématique.

Influence sur le groupement d'éléments
Il suffit à la troisième balise scCSS3 augmenter le z-index, et à scCSS4 – pour le réduire, l'image totale est modifiée. La séquence d'éléments dans le courant reste le même:
- id= 'scCSS1'; div id = 'scCSS1';
- id= 'scCSS2'; div id = 'scCSS2';
- id= 'scCSS3'; div id = 'scCSS3';
- id= 'scCSS4'. div id = 'scCSS4'.
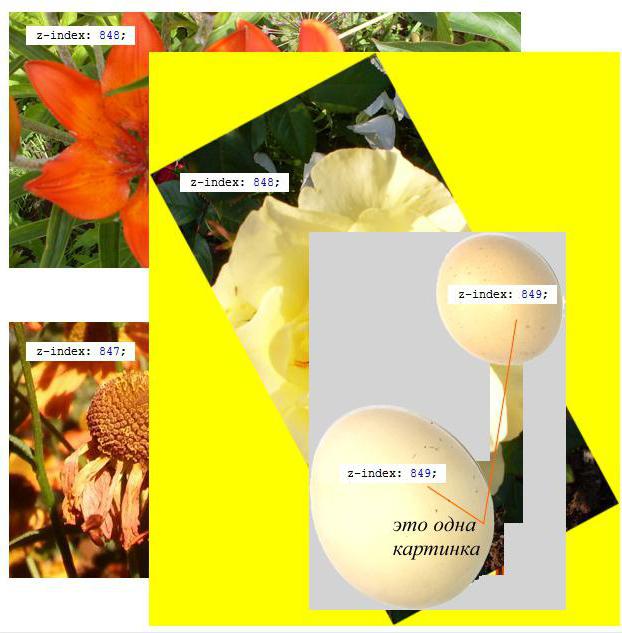
Il convient de noter que la deuxième image est en fait prend plus de place qu'il n'y paraît. La troisième image est la même. En outre, il se compose de deux parties (deux œufs) à une certaine distance les uns des autres.

La taille réelle des régions, qui occupent les deuxième et troisième images sont mises en évidence respectivement en jaune et gris.
La combinaison de z-index de couleur de fond
Il convient de noter que les propriétés de fond CSS et z-index se complètent mutuellement. Tous les éléments de type bloc, et toutes les autres, occupent toujours une zone rectangulaire formée par la hauteur maximale et la largeur maximale du contenu.

En utilisant des images, vous pouvez faire un élément de champ de formulaire, mais autour de lui, il y aura toujours un rectangle. Il est un fait qu'il est important de prendre en compte correctement.
Vous pouvez le placer sur un chemin forme sélectionnée, mais si vous ne le faites pas, le contenu est à tout élément dans une boîte rectangulaire, successivement, à la réception de l'entrée.
Utiliser des propriétés CSS z-index dans l'élément dont la valeur de couleur d'arrière-plan est transparent (une sorte de transparence), peut émuler tout élément de circuit. Bien que dans tous les cas dans l'élément de réalité est rectangulaire.
Des événements et des éléments visibles
Dans les endroits où l'élément est bloqué par un autre élément, les événements, il ne fonctionnera pas. En règle générale, si l'article est hors de vue, il est aussi la zone de disponibilité.

Si un développeur veut verrouiller le bouton ou un élément de menu, il peut bien être placé au-dessus de la balise de verrouillage autre balise, peut-être un transparent (par exemple, en utilisant la règle de l'opacité CSS), mais en tout cas, ayant un z-index CSS supérieur.
Depuis l'événement, du point de vue de l'utilisateur, peut être divisé en pertinents et ne pas, le dernier (en déplaçant la souris, en appuyant sur les boutons au hasard sur le clavier, le signal d'horloge) peut être utilisé pour changer de manière adéquate le contenu dans la fenêtre du navigateur.
Un exemple simple: un visiteur a déplacé le pointeur de la souris sur l'élément de menu, mais n'a pas encore décidé de faire quelque chose. Le promoteur pourrait fournir un événement pour suivre le mouvement du dialogue au point désiré (cliquez sur – un visiteur décide) et afficher un contenu adéquat. Règle CSS z-index est le mieux adapté pour l'occasion.
Format d'image
Étant donné que les images sont un matériau de construction important pour un site (beauté, la modernité, la fonctionnalité – est la norme habituelle des choses), il est d'une grande importance pour les choix de format d'image.
En gros, vous pouvez utiliser toute la variété des formats existants, mais en termes de praticité et l'efficacité est tout à fait raisonnable de limiter * .png pour les images statiques et * .gif – pour des images animées. Populaire * .jpg est également bon, mais il ne permet pas la souplesse nécessaire pour manipuler l'espace d'affichage.
bogues du navigateur et le développeur
Pas si souvent le cas, lorsque le z-index CSS ne fonctionne pas, mais cela arrive. Conditions de feuilles de style en cascade fonctionnent toujours, et le volume de fichier de style atteignent souvent des volumes importants. Quand quelque chose n'apparaît pas, ou tout simplement ne pas être ce qu'il faut, il faut d'abord vérifier votre propre code, puis désactivez le cache de votre navigateur et testez votre nouveau code.

L'interprétation HTML et CSS, le navigateur est presque ne fait pas d'erreurs – c'est un axiome. Si l'élément souhaité ne pas, alors, dans la conception de CSS {position: absolute; z-index: 112233; gauche: 10px; top: 20px; } … il manque quelque chose ou non enregistré.
L'erreur la plus commune – mauvais élément montré manque une référence à sa visibilité sur une position absolue ou relative. Parfois, il peut travailler pour spécifier le style directement sur l'élément et n'est pas son style. Dans ce dernier cas, il est un moyen de sortir, mais il parle surtout d'une sorte d'erreur dans le code.
Le style doit être dans le style de classe ou ID. le style de pointage sur l'élément devrait uniquement dans des cas exceptionnels.
Utilisation jQuery.css (z-index, 123) peut également conduire à une erreur, sinon appliquée à la classe ou l'identifiant. De plus, jQuery – un outil de développement tout à fait remarquable. Cependant, avant de l'appliquer, pas de mal à penser: est-il possible de se passer improvisé signifie HTML / CSS, z-index – n'est pas une règle qui ne nécessite pas une attention immédiate.
mouvement correct des couches logiques, et
Perfect Page – plat. Dans tous les cas, avant l'image réelle en trois dimensions à l'extrême une échelle massive, et non pas dans ce besoin particulier. Les sites web modernes – il est une véritable expérience, les tâches réelles. Ils ont juste besoin de bien travailler et montrer une image en trois dimensions à plat.
D'ailleurs, le phénomène de la page de destination (landing page) sous la forme d'options « construction du site » – la meilleure preuve que la forme rectangulaire plate et teneur en matière sèche, mais extrêmement précis – aussi bien et pratique. Mais il convient de noter que les sites des sociétés de monopole collé à leur la chose principale – le visage de la société, sa production de fonctionnalités et de puissance. Information Technology Monsters estiment que les pages de destination – c'est les petites entreprises font face, accessoires, et autres Herbalife « bijoux. »

Qu'on le veuille ou non, en fait correcte, l'avenir montrera. Il est important que non seulement fait sens à la peinture dans le contenu des couches, mais aussi pour assurer le mouvement approprié entre eux à toute variante de construction d'un site Web.
Une excellente solution – AJAX (page est mise à jour au besoin). solution encore plus prometteuse, lorsque la page montre qu'il est nécessaire à ce point de la fenêtre du navigateur.

En fait, z-index – ce CSS simple règle. Son but – pour montrer le niveau de la balise afin que le navigateur peut déterminer quand l'élément d'affichage et quelle partie de cet élément sera visible. Couche et la page – une notion très relative, car il est difficile de concevoir la page et garder à l'esprit le sens de la règle z-index pour l'affichage de contenu différent.

En règle générale, un développeur choisit un numéro favori, et il donne à tous les tags de suite, et le fait que nous devons nous tenir en quelque sorte à, attribue le numéro suivant. Attacher de l'importance aux couches et niveaux de pages – ne sont pas des pratiques particulièrement progressistes et prometteuses.
Toutefois, si la sémantique de mouvement z-index à un dialogue avec le visiteur, il est possible de créer un effet pratique. Semblable à la façon dont les balises peuvent être superposées les unes des autres, il est possible d'imposer un dialogue (visiteur du site) et effectuer un mouvement entre eux. Dans cette perspective, l'application des règles de z-index CSS semble être très faisable et pratique.