Comment ajuster la ligne d'espacement en CSS?
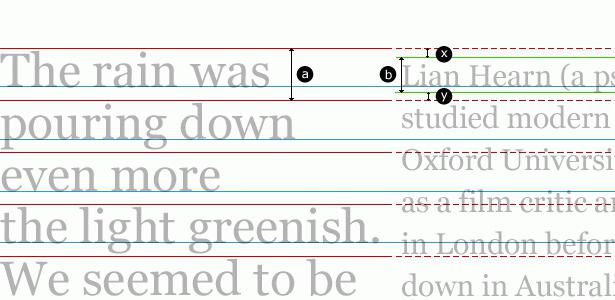
Texte d'aujourd'hui est encore le principal type d'informations transmises dans le vaste World Wide Web. Par conséquent, son contrôle sur l'apparence est d'une attention particulière. Une caractéristique importante d'un espacement entre les lignes de texte, qui détermine la distance entre les lignes. Si vous ne l'avez jamais rencontré cette règle, vous avez probablement jamais travaillé avec CSS. Après tout, c'est la langue de style fournit les commandes disponibles pour modifier toutes les caractéristiques externes importantes du texte. Une telle règle est prise en charge par tous les navigateurs modernes et est livré en standard pour toutes les versions de feuilles de style en cascade (CSS: Cascading Style Sheets).

règle
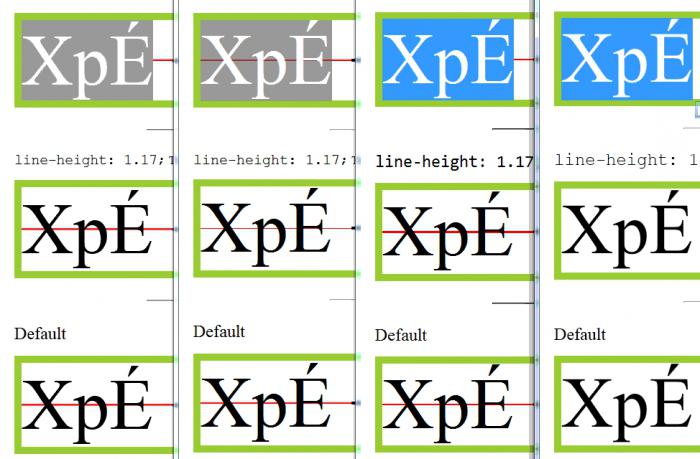
En CSS, l'espacement des lignes est réglée au moyen d'une équipe simple hauteur de la ligne. L'enregistrement se fait de la manière habituelle. La valeur peut être attribué à un nombre entier non-négatif. S'il est dit: «line-height: -4px;», la commande sera ignorée. Vous pouvez spécifier la valeur: «normale» ou «Hériter». La première consiste à utiliser le réglage automatique de l'intervalle, qui est déterminée en fonction du type et de la taille de la police sélectionnée. Dans ce cas, la distance entre les lignes définie par le navigateur lui-même. L'espacement des lignes peut être une valeur héritée de l'étiquette « parent » par la valeur «Hériter».

valeur
Toutes les valeurs différentes des commandes standard peuvent être divisés en deux catégories: les relatifs et absolus. CSS vous permet de contrôler la distance d'espacement des lignes entre les lignes flexibles, en utilisant différentes et plus des moyens pratiques pour personnaliser. Pour les valeurs absolues comprennent toute la longueur connue de l'unité, qui sont utilisés en CSS. La liste comprend: (en pouces), Pt (points), px (pixels), et autres. L'intervalle de compte à rebours est fabriqué à partir d'une ligne de base de la police. Si nous écrivons une règle: «line-height: 10px;», l'espacement des lignes sera toujours égale à 10 pixels. Une telle méthode est idéale lorsque vous devez spécifier la plage exacte pour une police spécifique. Mais ne pas oublier que tous les différents extension de l'écran. Et si vous avez une telle distance ressemble beaucoup, cela ne signifie pas que tout le monde aura le même effet. Par exemple, un espacement de grande ligne mobile peut causer de grands inconvénients.

des valeurs relatives
Pour résoudre le problème avec une extension différente de l'écran, vous pouvez utiliser des valeurs relatives. Le pourcentage le plus couramment utilisé. La valeur dans ce cas est réglé relativement hauteur police. Par exemple, en spécifiant «line-height: 150%; » nous obtenons l'intervalle, demi-grandes lettres moyennes. 100% est la hauteur de la police utilisée. La plupart des développeurs expérimentés recommandent l'utilisation de ce sont les valeurs relatives. Alors vous se sauver et leurs utilisateurs des problèmes liés à une extension différente de l'écran.
conclusion
Si vous utilisez un jeu de polices non standard, et vous êtes important est un espacement des lignes bien définies, choisissez les valeurs absolues. Dans tous les autres cas, il est souhaitable d'établir le pourcentage de la propriété. Lorsque vous avez besoin de faire un intervalle individuel pour un domaine particulier d'un document, utilisez l'ID-tags, ou sélecteurs. Ainsi, vous aurez pas besoin de définir l'espacement des lignes pour l'ensemble du document.