696 Shares
1103 views
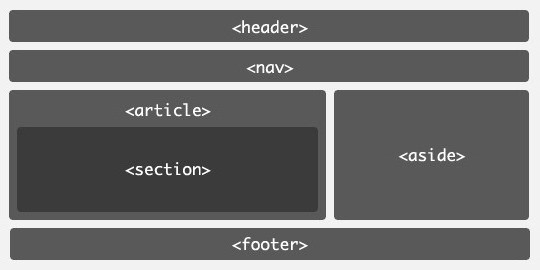
Ce qui est dans l'en-tête HTML?
Lorsque vous travaillez avec le site de la première étiquette face au programmeur en HTML, –
Comment et où l'utiliser?
Tag est le HTML

Le code HTML
, indiquant la fin des propriétés d'action de la balise. Voulant personnaliser le titre du site sous son design style personnel, la balise peut être utilisée pour un certain nombre d'attributs qui définissent son style.
exemples d'utilisation
La pratique de travailler avec l'étiquette comprendra pleinement les principes de

L'une des façons le site de l'écriture « cap » en utilisant la balise
HTML5
En plus du titre, ici, vous pouvez également ajouter des articles désirés et balises, sauf














