Les grands principes et règles de base pour la convivialité
Quels sont les principes de convivialité? Sur ce point et beaucoup d'autres questions, vous trouverez des réponses dans l'article. Principes « facilité d'utilisation » fait référence à la sagesse conventionnelle dans l'interaction avec la conception qui a entré Nielsen Jacob (fondateur « facilité d'utilisation »). Ces vues sont plutôt un ensemble de règles, directives et pas difficile, ils sont appelés « heuristiques ». Au total, il y a dix ces principes.
état de visibilité
Le premier principe Usability – la visibilité de l'état du système. Cette position indique que l'utilisateur a besoin de savoir où il se trouvait et ce qui se passait. Si elle est un enregistrement complexe, il faut souligner que c'est la deuxième ou la troisième étape.
efficacité
Le principe suivant convivialité – efficacité. En fait, cela signifie que, entre chaque utilisateur et le système doit être une connexion. Votre site web doit être mis en place en vertu d'un public spécifique, vous devez lui parler dans sa langue, en utilisant son niveau de formation et de désignations. Par conséquent, le site Web est toujours nécessaire de développer pour leur public. Cela concerne non seulement la structure, mais aussi du texte, aide à la conception, la perception visuelle de l'information, et ainsi de suite.
libre choix
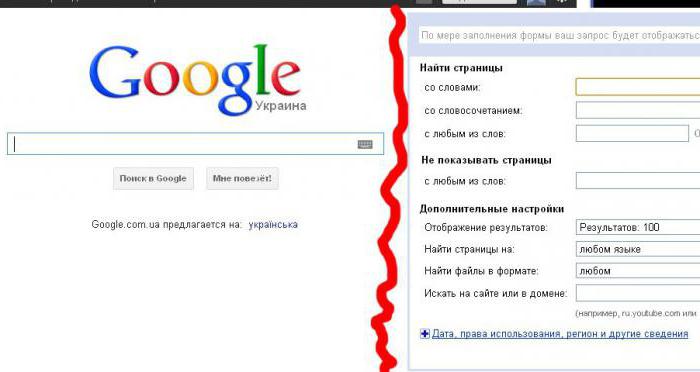
Quel est le troisième principe utilisabilité? La liberté de choix. Cette gestion des utilisateurs, ce qui nécessite que le client est toujours en mesure de contrôler la situation. Par exemple, si une personne remplit le formulaire, il doit toujours voir le bouton « Effacer le formulaire ». Et si elle est fournie en quelques étapes? L'utilisateur doit toujours être en mesure de revenir à l'élément précédent ou sauter l'un d'eux à répéter plus tard l'action.

En raison de cette situation, l'expérience utilisateur sera que tout ce qu'il gère est qu'il ne cherche pas à confondre ou tromper. Et difficile à première vue avec la bonne approche, l'interface sera commune. Après tout, une personne est beaucoup plus facile de suivre quelques étapes simples que complexe.
normes
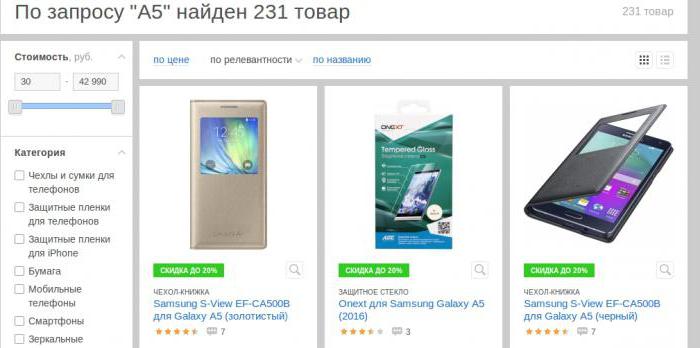
Le quatrième principe Usability – la cohérence et les normes. Le réseau déjà il y a certains stéréotypes (contacts dans le coin supérieur droit, la vue du panier, etc.). Cependant, une indication peut avoir plusieurs types, afin que les utilisateurs inexpérimentés peuvent facilement parmi eux se perdre. Par exemple, des paniers électroniques de voitures identiques, les paniers, les sachets habituels à la mode et d'autres. Et l'apparition de la séquence nécessaire pour sélectionner un certain style, qui doit être observé partout. Cela s'applique à la mise en page et la police, et le texte et les images.
Prévention des erreurs
Le cinquième principe Ergonomie – prévention des erreurs. Cette règle stipule que l'erreur n'a pas besoin de corriger et de prévenir. Il faut toujours éliminer les actions aléatoires, inutiles et la mesure du possible, de simplifier le choix. Cela peut être invité à quoi que ce soit régulier d'entrée du clavier.

Cela vaut également pour les boutons. Par exemple, « Accepter » une offre est généralement faite plus brillante et plus grande que la demande « forme claire ». Vous devriez vous demander de voir les informations sur les informations d'entrée (indicatif régional et le format de téléphone, etc.).
simplification
Le sixième principe est la règle de « Calculez plus facile que de se souvenir. » Simplifier l'expérience utilisateur possible, n'oubliez préalablement entré leurs informations (même avec leurs précédentes visites sur le site), faire les conseils. Par exemple, si vous utilisez un système d'enregistrement en plusieurs étapes, montre une personne a rempli le terrain, si elles lui sont utiles à l'avenir.
flexibilité
Le septième principe Ergonomie – flexibilité. En vertu de cette règle, l'interface doit être flexible, il doit être réglé au public prépondérantes. Ici, l'accent sur la simplicité de base est, en tenant compte de l'utilisateur moyen. Les détails pour l'avancée devrait être faible. Ils peuvent être placés dans des parties moins visibles de l'écran, comme les gens les trouver partout.
conception
Facilité d'utilisation principe de conception est le huitième d'affilée. Il se trouve dans l'esthétique et le minimalisme. Selon cette règle, l'interface doit être aucune information que l'utilisateur n'a pas besoin. il ne devrait pas non, et les informations qu'une personne aura besoin dans de rares cas.

De même, vous devez créer des formulaires: vous ne pouvez pas demander à l'utilisateur les données que vous n'avez pas besoin. Malheureusement, cette position est presque personne ne l'utilise. Pour féliciter seulement le jour du nom ou du Nouvel An, avec des clients dans 90% des cas et il est nécessaire de fournir une date de naissance et numéro de téléphone à domicile, mobile, courrier électronique et même adresse.
aider
Les grands principes de l'utilisabilité doivent connaître tous les webmasters. neuvième vues de la discipline scientifique et appliquée est d'aider les utilisateurs à comprendre et à corriger les erreurs. Toutes les personnes doivent signaler les quasi habituelle, la langue « humaine », et non pas l'ordinateur. Si mal établi un lien, ne pas besoin d'écrire une 404 prévenir façon: «Lorsque vous entrez dans la page de l'erreur » Au moment de remplir le formulaire, l'utilisateur a oublié d'inclure votre numéro de téléphone et d'écrire qu'il ya une erreur dans la saisie des données, et non pas seulement « sous forme de bug. »
soutien
Pourquoi les principes de l'utilisabilité si important? Regardons un dixième principe, que l'on appelle la « Documentation et aide. » Les matériaux et le soutien doivent être simples et clairs, facilement disponibles, adapter les objectifs de l'utilisateur. De plus, la documentation ne doit pas être en vrac. Il est nécessaire de contenir des mesures claires. Si les matériaux sont trop gros, vous pouvez faire une courte navigation pour naviguer rapidement dans les sections, ainsi que de trouver un soutien.
« Convivialité »
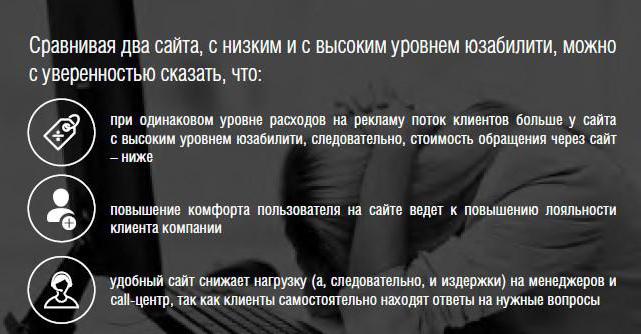
Donc, nous avons examiné les principes de base de la convivialité. Mais quel genre de discipline? « Facilité d'utilisation » est une mesure de la qualité de l'expérience utilisateur, obtenue lors de l'interaction avec le système ou d'un produit. Par exemple, il peut être une application logicielle, site ou autre.
Utilisateur experts Interfase ingénierie ont déterminé que dans 60% des cas, les gens ne peuvent pas trouver les informations dont ils ont besoin sur le Web. En conséquence, ils ont réduit la productivité. Ils ne veulent plus revenir sur le site, à cause duquel doivent perdre un temps précieux.

On sait aussi que Forrester Research a quelques chiffres qui montrent le montant des dommages qui ont émergé en raison d'une mauvaise « facilité d'utilisation » des sites. Les chaînes de magasins perdent environ 50% des clients qui ne peuvent pas trouver le produit désiré. Environ 40% des utilisateurs ne souhaitent pas revenir sur le site, ce qui ne leur plaisait pas travailler.
Jakob Nielsen soutient que l'étude du comportement humain sur le Web a constaté qu'ils perçoivent des sites Web dégoûtantes avec la conception complexe et des sites lents. Il dit que les utilisateurs ne veulent pas attendre. Ils ne veulent pas savoir comment utiliser la page d'accueil. Nulle part il n'y a aucune instruction ou de formation sur les sites des projets web. Jacob sait que les gens veulent une analyse rapide de la page et comprendre instantanément la fonctionnalité du site.
création
Qu'est-ce que le développement facilité d'utilisation? son principe est l'approche méthodologique à la création du site ou de toute autre interface utilisateur. Cette évolution se compose de plusieurs techniques qui sont successivement utilisées dans le processus:
- regroupant les exigences;
- la création et l'analyse des prototypes;
- évaluation des options de conception opposés;
- étude des questions des utilisateurs;
- proposer des solutions et des analyses du site (ou toute autre interface).
essai
Et quelle est la facilité d'utilisation du test? Le principe de cette nuance n'est pas tout le monde sait. En général, il fait partie du processus de création « facilité d'utilisation ». Dans un essai typique, une personne doit effectuer plusieurs tâches avec le prototype (ou tout autre système). Pendant le fonctionnement, l'observateur enregistre ce que l'utilisateur dit et fait. En règle générale, un tel test est effectué avec une ou deux personnes agissant de concert.

L'analyse peut recueillir des informations telles que les erreurs que les utilisateurs font, la séquence des actions humaines pour atteindre l'objectif, le temps et le lieu de l'apparition de difficultés dans le public, comment les gens comme le produit, et leur rapidité d'exécution des tâches. La plupart des tests utilisés pour identifier et résoudre les problèmes qui apparaissent en public.
mesures disciplinaires
Quelles sont les étapes est « facilité d'utilisation »? Pour planifier un site Web, vous devez d'abord comprendre ce que vous concevez pour qui, pourquoi et quand vos lecteurs visiteront votre site. Si vous répondez à ces questions, puis appuyez sur le but de votre site. Certaines cibles dépendent sur le site Web de l'audience et votre organisation.
De plus, vous devez déterminer le problème du site « facilité d'utilisation ». Conformément aux objectifs généraux de votre site devrait être efficace d'utiliser, facile à apprendre, est léger à retenir lorsque vous visitez. Et encore besoin de rendre l'utilisateur satisfait.
Chaque objectif « facilité d'utilisation » est importante pour la majorité des sites Web, mais vous pouvez choisir d'autres et pour différents publics et des situations. On sait que la conception est basée sur les besoins des personnes, vous avez donc besoin de recueillir des informations non seulement sur eux, mais aussi sur la mesure dans laquelle leur site existant rencontre. Il existe plusieurs méthodes de collecte de données, qui comprennent les journaux de serveur, les formulaires de rétroaction, tester la « facilité d'utilisation » du site existant.
Plus facile pour les gens d'interagir avec l'exemple réel, que de faire valoir que la meilleure chose fonctionnerait. Des résultats utiles peuvent toujours être obtenus via le site web du prototype, qui a une teneur minimale et dépourvue de graphiques. Un tel prototype élémentaire approprié pour le premier cycle d'essai.

Le contenu doit être placé seul qui exige des utilisateurs du site. Si vous avez une montagne d'informations, sélectionnez ceux qui leur seront utiles et agréable votre public. Toutes les informations doivent être ventilées en petits morceaux avec des sous-titres, que les gens veulent lire rapidement ce qui les intéresse. A partir du texte que vous voulez supprimer des mots inutiles, utiliser des tableaux et des listes.
En outre, le procédé est mis en ligne – test « facilité d'utilisation », dont nous avons parlé ci-dessus. Parfois, vous avez besoin d'interface, déjà conçu en conformité avec toutes les règles, test. Par ailleurs, des groupes de discussion sont le moyen le plus abordable pour analyser « leur propre. »
constituants
Ainsi, en utilisant les règles et principe facilité d'utilisation, vous pouvez créer une ressource qui sera fier. La présence de cet objet remarquable est un attribut de qualité qui détermine la mesure dans laquelle l'interface utilisateur est la lumière à utiliser. Le mot « convivialité » signifie également une collection de méthodes pour améliorer le site dans le processus de sa création.
La « facilité d'utilisation » a cinq composantes quantitatives:
- Efficacité: après avoir lu les utilisateurs à la conception, la rapidité avec laquelle ils effectuent la même tâche?
- Capacité d'apprendre: comment les gens peuvent facilement réaliser les tâches de base la première fois qu'ils utilisent une interface peu familière?
- Erreurs: Combien d'erreurs ne la personne comme ils sont sérieux, s'il pouvait facilement les réparer?
- Mémorable: si l'utilisateur est de retour à l'interface par une certaine période de temps, qu'il serait en mesure de récupérer leurs compétences pour travailler avec lui?
- Satisfaction: la mesure dans laquelle le plaisir de personne à utiliser cette interface?

En plus de « convivialité », il y a encore beaucoup d'autres caractéristiques de conception de qualité importante. Une clé est utile. Cette fonction décrit la fonctionnalité des solutions techniques et de déterminer l'utilité d'un utilisateur d'interface. « Convivialité » et l'aspect pratique sont tout aussi importants: pourquoi utiliser le programme pratique si elle ne donne pas le résultat que vous avez besoin? Pauvres et a estimé que le programme, qui est hypothétiquement fonctionne comme vous le souhaitez, mais vous ne l'aimez pas l'interface compliquée. Vous pouvez utiliser les mêmes outils pour l'analyse de l'utilité du projet pour la qualité de son étude « facilité d'utilisation ».
Le Web-e «convivialité» est considérée comme une nécessité pour la survie. Si le site est difficile de travailler avec lui les visiteurs quittent rapidement. Si vous clairement et précisément sur le site Web page d'accueil ne précise pas ce que l'entreprise, ce qui vous permet de partager les tâches, les utilisateurs à la recherche d'un autre site. Les gens vont aussi loin si le site est source de confusion, les informations qu'il est difficile de comprendre et de ne pas répondre à leurs questions clés.
Il n'y a pas de tels visiteurs qui sont sur le développement de l'interface de site Web ou passent leur temps à étudier soigneusement pour le faire fonctionner. Le Web-e beaucoup d'autres ressources, donc si un visiteur a rencontré une difficulté, vous le perdez.










