JavaScript: exemples d'application
Sinon plonger immédiatement dans la syntaxe concise et sémantique de la fonctionnalité JavaScript, des exemples simples de code aideront à apprendre rapidement comment améliorer le dynamisme et l'efficacité des pages.
JS – langage de programmation « à l'intérieur du » navigateur. JavaScript possède une vaste expérience de travail avec des éléments de page, les solutions originales dans le domaine de la programmation orientée objet, « est capable » de communiquer avec le serveur, parce que beaucoup d'exemples de code JavaScript ne sont pas immédiatement disponibles pour comprendre et appliquer.

Général par privé: début simple,
La programmation dans le navigateur est encore relativement jeune, mais a accumulé rapidement une haute qualité et une expérience originale. La syntaxe et la sémantique du JavaScript reçu de titrées « ancêtres », et en partie la fonctionnalité et l'aspect pratique de la syntaxe – depuis les langages de programmation pré-Internet, en particulier C / C ++, Pascal.

Navigation avec exemples JavaScript, ne cherchent pas à comprendre immédiatement la logique de la pensée des auteurs et la fonctionnalité des algorithmes – cet emploi peu favorable, mieux se concentrer sur votre propre pratique privée.
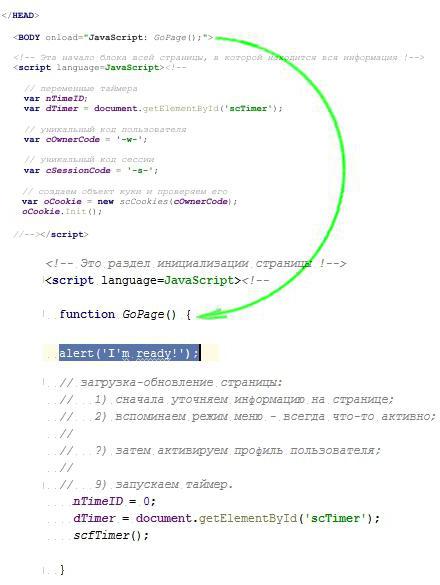
Il suffit de démarrer avec le gestionnaire onload de connexion sur l'étiquette de corps et d'écrire le traditionnel « Bonjour » dans un style moderne « I`m prêt ».

Ces exemples montrent en JavaScript:
- l'événement onload, se produit après chargement de la page est assigné un gestionnaire – fonction goPage ();
- la page se charge, et la fonction de gestion reçoit goPage ();
- une fonction d'alerte d'interphone de la langue, qui affiche un message dans le navigateur « Je suis prêt »;
- visiteur du navigateur attend la réaction.
Le commentaire décrit les actions qui doivent normalement être faites après la page de téléchargement et démarrer la minuterie.
Très pratique: JS est très étroitement liée aux éléments de la page. Ainsi, l'appel document.getElementById fournit un lien vers un div avec identifiant « de scTimer ». Utilisation de la construction dTimer.innerHTML = « any valide code HTML », vous pouvez modifier dynamiquement le contenu du div.
Il faut surtout faire attention à l'erreur dans le corps de l'inopportunité de scripts en JavaScript. Des exemples de cette cause des conséquences négatives. Le code ci-dessus spécifié alert ( « Je suis prêt »), et le travail qu'il ne fonctionne pas. Pour indiquer tout type de lignes autorisées: les deux apostrophes simples et doubles, où dans une paire d'un type peuvent être utilisés seuls, l'autre – comme un symbole.
Dans ce cas, il aurait dû être précisé, que ce soit alerte ( "Je suis prêt"), alert ( 'I`m prêt), alert ( 'I ' m prêt « ), ou d'autres combinaisons.
Erreur dans le code JS-
Au début était le navigateur, à l'initiative du visiteur qu'il chargé page du site, construit un arbre DOM et activé la fonction JavaScript: pour lui donner l'occasion d'analyser la page chargée, initialiser ses éléments, gestionnaires d'événements, et se connecter à prendre contact avec le serveur.
JavaScript analyse (exemples), il est nécessaire de prêter attention au débogage de code. Cette procédure est de plus en plus incombe au développeur. Le navigateur dans lequel le travail est effectué, peut proposer ces ou d'autres outils de débogage, mais l'expérience montre que l'adhésion stricte à la syntaxe du langage, la facilité et la précision de l'algorithme ont un effet beaucoup plus important sur la réalisation des résultats d'exploitation.