La ligne rouge html – procédé 4
La ligne rouge html 4 peut être monté de différentes façons. Bien que ces normes spécifiques de ce phénomène est le langage de programmation ne fournit pas, donc il n'y a aucune restriction à cet égard. Dans cet article, nous allons utiliser est pas tout à fait ensemble standard d'outils pour créer une nouvelle ligne.

1er chemin
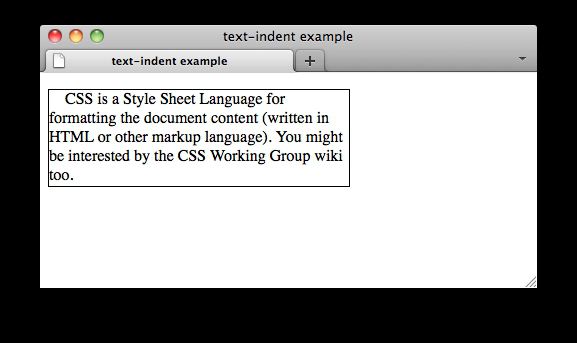
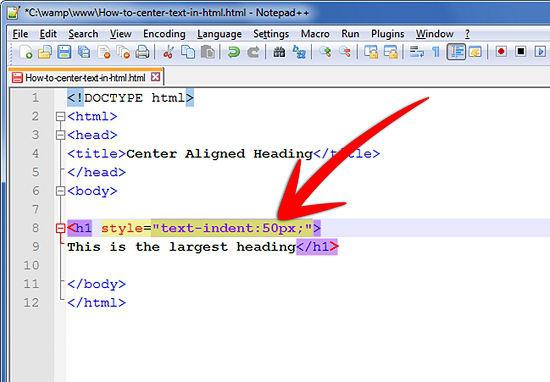
Vous devriez commencer par la méthode la plus courante. Seulement dans ce cas, il est nécessaire d'utiliser en cascade, parce que CSS est inextricablement liée à Hypertext Markup. Html ligne rouge peut être définie par la propriété «text-indent». Il suffit d'indiquer l'élément souhaité, et la distance à utiliser pour indenter le côté gauche du document. Par exemple, l'entrée: «p {text-indent: 20px;}» signifie que la ligne rouge est faite de 20 pixels dans chaque paragraphe p. Comme un élément dont la valeur est indiquée, vous pouvez utiliser un bloc de texte. En fait, cette propriété ne définit pas la ligne rouge, mais indique simplement le tiret pour la première ligne de l'élément sélectionné. Mais qui fera la différence? «Text-indent» propriété peut prendre trois types de valeurs différentes: 
- Toute unité de mesure classique, par exemple px (pixels), en (pouces), Pt (points), et autres.
- La valeur en pourcentage. Dans ce cas, pris en compte la distance du parent.
- Hériter. Lorsque vous spécifiez la valeur de cette propriété sera héritée de l'élément parent.
2ème façon
En html la ligne rouge peut être installé sans se connecter en cascade. De quoi mettre avant le premier caractère dans le code source de la page quelques lacunes. Seulement besoin d'utiliser des caractères spéciaux, à savoir «& nbsp;», parce que si vous mettez un espace régulier, alors considéré comme le seul. Et avec l'utilisation de ce symbole, vous pouvez définir l'empreinte désirée. Cette ligne rouge HTML ne sera pas une application globale, et vous devez mettre toutes les lacunes manuellement. Cela va charger beaucoup moins lorsque vous travaillez avec un grand nombre de documents. En outre, cette méthode proclameront votre code est pages non valides.
Troisième moyen de
Utilisez underscore, masquée par un fond. Dans cette méthode, vous pouvez utiliser un caractère. La chose la plus importante – pour changer la couleur de police du fragment de texte pour coïncider avec l'arrière-plan. Que cette méthode est la plus efficace, mais l'efficacité de 100%. Donc, une fois de plus, nous le répétons:
- Au début de la ligne pour insérer quelques personnages récurrents, tels que: ___.
- Ensuite, vous devez changer la couleur de la police des caractères dans la mise en correspondance avec l'arrière-plan.
- Désigner une encre de remplacement peut être par tout moyen connu, par exemple, en utilisant de style CSS ou HTML signifie.
- Cette méthode ne convient pas si une image d'arrière-plan est sélectionné, comme nos personnages seront mis en évidence.
- Il convient de noter que l'attribution d'un fragment de texte utilisateur verra html string rouge faux.

4ème méthode
La ligne rouge dans le code HTML peut être réglé par divers moyens. Si aucune des méthodes ci-dessus ne conviennent pas, nous vous offrons une image vierge. Les images transparentes peuvent créer le format PNG ou GIF (seulement ils ont cette capacité) ou prendre une image jpeg et remplissez – le avec la couleur d'arrière – plan. , Vous devez juste à côté pour insérer une image en utilisant la balise .
conclusion
En conclusion, nous pouvons dire que conjointement avec le CSS HTML vous permet de faire une variété d'effets. Parfois, les propriétés et les éléments sont utilisés hors étiquette, mais ne dévient sont pas trop des valeurs d'étiquette standard.