Quelle est la liste? types de listes
En règle générale, certaines informations sont mieux représentée comme une liste. types de liste vous permettent de le faire aussi confortablement que possible. Si l'utilisateur verra un texte continu, il sera mal à l'aise à lire.
Merci à l'utilisateur liste plus facile à lire certains éléments énumérés qu'une seule ligne. C'est pourquoi ils sont constamment utilisés comme sur les sites et dans les documents Word et d'autres éditeurs de texte.
Les types de listes HTML
Les listes sont commandés et non ordonnée, aussi appelé innombrable.
Dans les listes numérotées en chiffres arabes, romains, des lettres, et tout le reste, afin que vous puissiez effectuer le transfert.
Les listes à puces appliquent différents marqueurs (points, cercles, carrés, des flèches, etc.).
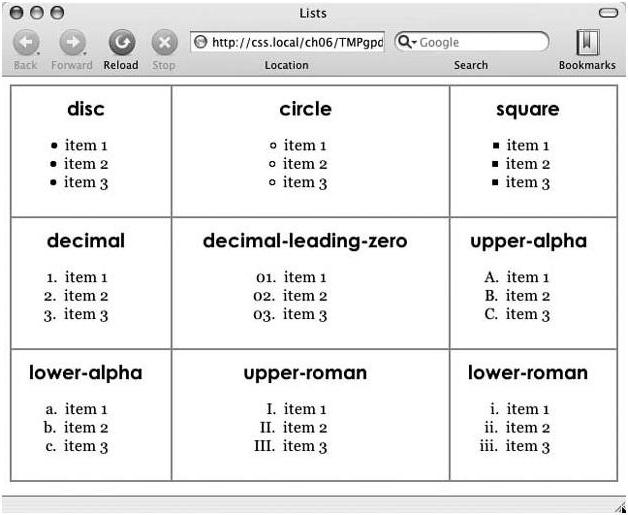
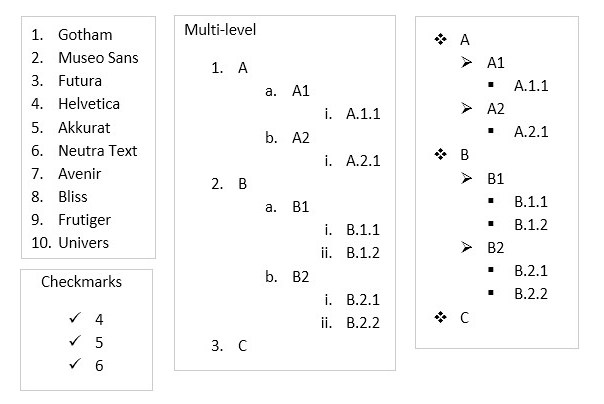
Voici des exemples de types d'articles de tri sur la liste.

La figure ci-dessus énumérés simples listes à un seul niveau. Mais dans les documents peuvent être utilisés et à plusieurs niveaux. Les niveaux peuvent être un nombre infini.

L'image ci-dessus montre ce qui peut être multi-niveaux des listes à puces et numérotées.
création
Le code HTML est très facile de créer une liste. Types de listes dans un balisage HTML très similaire. Ils ne diffèrent que par le début et la balise fin. Faire la liste des articles sont identifiés dans la même balise. Vous ne vous trompez.
Prenons l'exemple d'une liste numérotée:
- Paragraphe 1
- Paragraphe 2
- Paragraphe 3
Ce code est suffisant pour une liste était régulière avec des chiffres arabes. Cette option de tri est la valeur par défaut. Envisager d'autres options un peu plus loin.
Enumération ressemble à ceci:
- Paragraphe 1
- Paragraphe 2
- Paragraphe 3
La différence est que pour mettre un ol liste numérotée, et non ordonnée – ul.
Les formulaires dans les listes de mots
Dans les types listes de mots sont exactement les mêmes. De plus, dans certains code html éditeurs , il est possible d'exporter le contenu du « Ward ». Ces listes sont parfaitement transférées et exécutées par les balises appropriées.
Si vous trouvez qu'il est difficile de leur propre chef à partir du sol pour faire une liste à plusieurs niveaux au format html, vous pouvez le créer dans Word en premier. Ensuite, mettre dans un balisage HTML.
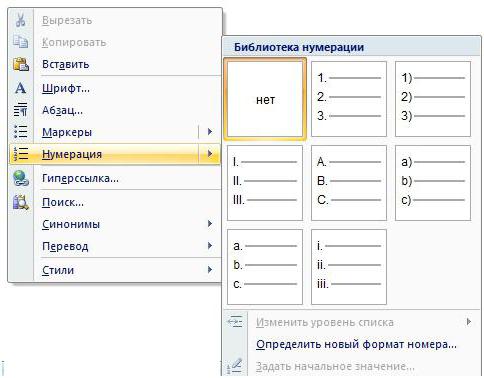
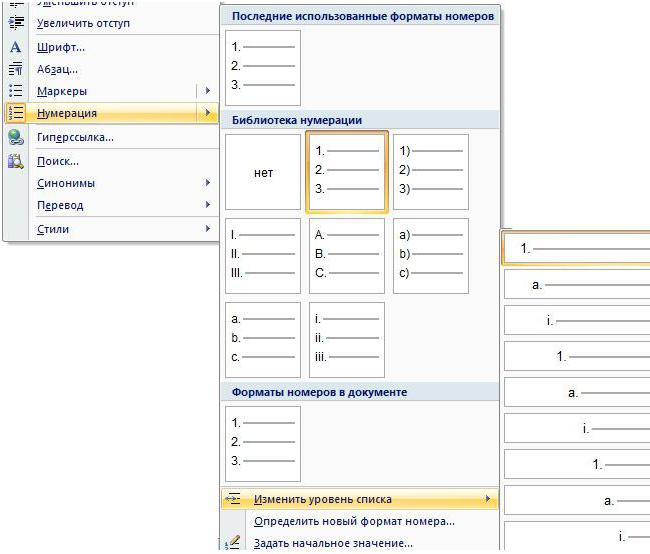
Considérez comment créer une liste dans Microsoft Word. Il y a un panneau « liste » spéciale. Types de listes là-bas sont divisés en groupes.

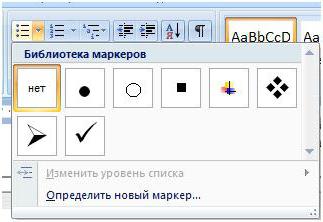
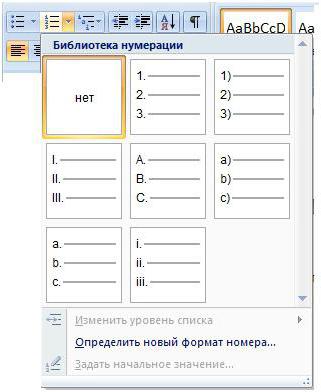
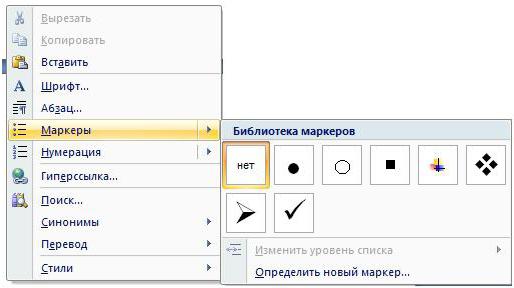
Une fois que vous cliquez sur tout type immédiatement disponible options de tri. Dans la figure ci-dessus sont invité à sélectionner le type de marqueur pour la liste non ordonnée. La même chose vaut pour les autres options.

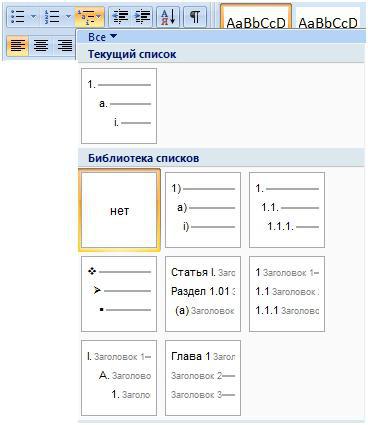
Lorsque vous ouvrez une bibliothèque de listes multi-niveaux, où vous pouvez voir une sorte mixte.

Opérations avec des listes
Dans Word, vous pouvez convertir une liste. Types de listes sont sélectionnées via la barre d'outils principale ou par un clic droit. Vous devez sélectionner le texte que vous souhaitez présenter sous une forme similaire, et cliquez sur le bouton droit de la souris.

Vous pouvez choisir une liste numérotée ou à puces.

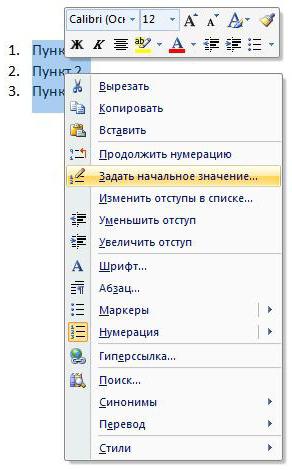
De plus, il est possible de définir la position de départ de référence. Par exemple, vous devez afficher les éléments du 10 au 12. Mais la liste par défaut sera à partir du 1er élément. Pour ce faire, vous devez définir la valeur initiale « 10 ».

Comme vous pouvez le voir, l'éditeur vous permet de changer de plus en rembourrage.
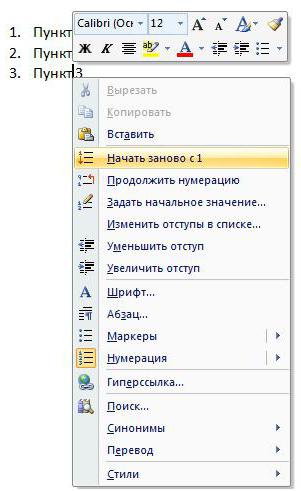
Si vous sélectionnez uniquement le troisième élément, et appuyez sur le bouton droit de la souris, vous serez en mesure de commencer la numérotation à partir du début, avec l'unité.

A tout moment, à partir d'une simple liste peut être en couches. Pour ce faire, se tenir debout sur l'élément souhaité et faire à nouveau un clic droit de la souris. Ensuite, allez dans le menu « Numérotation » et en cliquant sur le fond « Modifier la liste de niveau. »

En fait, il n'y a rien de compliqué. Tous les éléments de menu sont créés pensivement. (En appuyant sur les touches droite), le menu contextuel est toujours en évolution et dépend de ce que vous avez cliqué (liste des liens, des images, etc.).
Faire des listes en html
Les étiquettes peuvent faire à travers des classes ou des styles à chaque fois individuellement. Au début, il a été montré un tableau différentes options. Il les options décimales ont été spécifiées, disque, cercle, et ainsi de suite. Cette valeur doit être spécifiée dans la catégorie de biens ou de style liste-style-type.
Par exemple comme ceci:
.Sort {
liste-style-type: disque;
}
Il suffit de spécifier la classe de tri à une liste, et il sera présenté en conséquence.
Dans l'éditeur Word, vous pouvez définir la valeur initiale. Cela a été indiqué ci-dessus. Le même est autorisé et html.
Cela se fait en début d'attribut. Exemple points de sortie avec la signification initiale « 5 »:
- Paragraphe 1
- Paragraphe 2
- Paragraphe 3
Par conséquent, vous verrez les numéros 5, 6 et 7, au lieu de 1, 2 et 3.
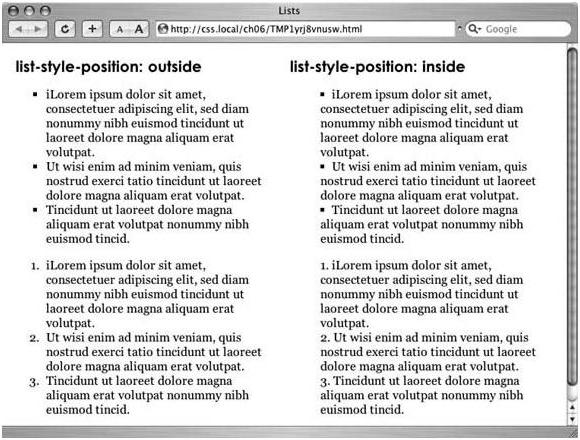
De plus il est possible de spécifier où le marqueur est situé à l'intérieur ou à l'extérieur. Exemple – ci-dessous.

En plus de la liste, vous pouvez utiliser toutes sortes de trucs CSS. C'est, élément de la liste, vous pouvez:
- pour décorer toute couleur;
- demander une indentation;
- indiquer la taille de la police;
- spécifier une police;
- régler la distance entre les points;
- définir la couleur d'arrière-plan;
- demander à tous les marqueurs;
- dessiner des ombres;
- supprimer tous les marqueurs;
- les éléments d'affichage horizontalement;
- créer des listes à plusieurs niveaux, qui sont tout à fait différent de l'élément parent, et plus encore.
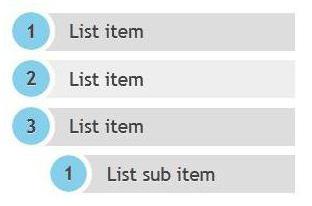
Par exemple, la liste peut être écrit sous cette forme:

Lors de listes importantes – ne pas trop. Ils servent à faciliter la perception de l'information. Pas besoin de tourner tout cela dans un désordre multicolore.