Disposition adaptative pour les sites
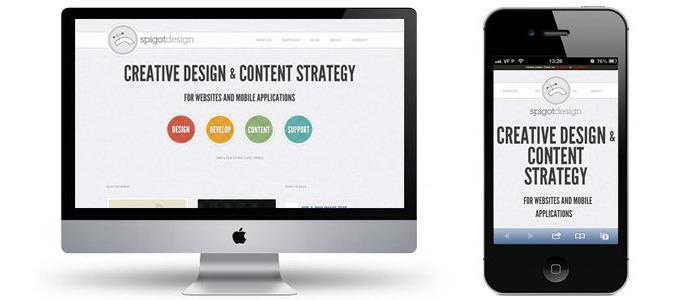
Les appareils mobiles les plus populaires deviennent plus grands que l'inconfort de défiler la plupart des sites. C'est pourquoi, à partir de 2012, les webmasters ont commencé à utiliser une solution qui rend les ressources d'affichage sur les écrans avec une petite résolution plus confortable, une mise en page adaptative.
La tendance actuelle
 Aujourd'hui, environ cinq milliards de personnes sur Terre utilisent des téléphones mobiles, dont un tiers dispose de smartphones. Par conséquent, le trafic mobile devient de plus en plus important pour les propriétaires de sites. Probablement, cette source de visiteurs ne fera qu'augmenter avec le temps.
Aujourd'hui, environ cinq milliards de personnes sur Terre utilisent des téléphones mobiles, dont un tiers dispose de smartphones. Par conséquent, le trafic mobile devient de plus en plus important pour les propriétaires de sites. Probablement, cette source de visiteurs ne fera qu'augmenter avec le temps.
Les moteurs de recherche ont réagi rapidement à cette tendance. Les grandes entreprises Yandex et Google ont apporté des modifications importantes à leurs algorithmes pour classer les sites dans les résultats de recherche, en tenant compte de la disponibilité de la mise en page et de la conception adaptative. Autrement dit, les ressources Web optimisées pour les téléphones mobiles, les smartphones et les tablettes auront un certain avantage par rapport à leurs concurrents.
Définition de la disposition adaptative
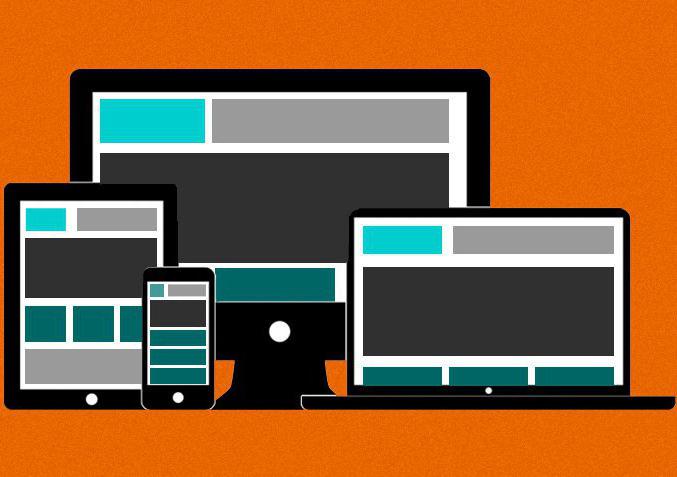
La disposition adaptative est une méthode pour créer un squelette de page Web qui modifie automatiquement l'emplacement des blocs en fonction de la résolution d'écran du périphérique sur lequel il est visualisé. C'est-à-dire que cette approche crée des styles distincts pour une variété d'autorisations. Cet effet est obtenu grâce à l'écriture spéciale des fichiers CSS.  Auparavant, le problème était résolu de manière un peu différente. Les développeurs ont dû faire beaucoup plus de "gestes", créant la mise en page et la conception de la version principale du site et faisant de même pour le mobile. Selon l'écran de l'appareil sur lequel le projet Internet a été visualisé avec la plate-forme mobile existante, une version appropriée du site a été lancée.
Auparavant, le problème était résolu de manière un peu différente. Les développeurs ont dû faire beaucoup plus de "gestes", créant la mise en page et la conception de la version principale du site et faisant de même pour le mobile. Selon l'écran de l'appareil sur lequel le projet Internet a été visualisé avec la plate-forme mobile existante, une version appropriée du site a été lancée.
Cette approche, à bien des égards, ne s'est pas justifiée, et la plupart des webmasters n'ont pas entrepris de créer une version mobile. Maintenant, en lieu et place de cet ordre, la mise en page était adaptée. En créant un site Web avec cette technologie, le webmaster concentre tous ses efforts sur la création d'une version du projet, et les visiteurs peuvent le voir au même niveau de confort sur un grand écran d'ordinateur ou sur un téléphone mobile, un smartphone ou une tablette.
Avantages de la disposition adaptative
Quels sont les avantages de la mise en page adaptative des sites? Plus tôt, il a été noté que le plus est l'affichage correct de tous les blocs de page sur n'importe quel appareil. Un autre aspect positif de cette approche dans la création d'un modèle est le taux auquel les modifications sont mises en œuvre. Qu'est-ce que cela signifie?

Si le site comporte deux plates-formes, les modifications apportées à la mise en page doivent d'abord être implémentées dans la version de travail, puis – dans la version mobile. Si les modifications apportées au code étaient assez importantes, le processus de modification pourrait prendre beaucoup de temps. Avec la mise en page adaptative, le travail sur le site se déroule dans un seul fichier. Les modifications apportées à la mise en page d'une page Web seront affichées de la même manière à la fois dans la version de travail et dans la version mobile.
Au détriment de cette approche, certains webmasters appellent la complexité de sa mise en œuvre. Mais avec l'avènement de CSS 3, créer un modèle de mise en page adaptable est devenu assez simple. Même les webmasters les plus expérimentés peuvent rendre leur site pratique pour la visualisation sur les appareils mobiles.
Principes et caractéristiques de la mise en page adaptative
Quels sont les principes de la méthode de mise en page adaptative dans la conception web?
– Utilisation d'un type de disposition "en caoutchouc".
– "Rubber" images.
– Utilisez les requêtes média.
– La nécessité de penser aux périphériques mobiles dès le début de la mise en page.
À partir de ces principes de base de cette méthode de création d'un modèle, les caractéristiques suivantes de la mise en page adaptative sont les suivantes:
1. Concevoir et créer une conception de site Web en tenant compte du travail sur toute la gamme des autorisations: des écrans mobiles aux écrans panoramiques.
2. Mise en page à l'aide de feuilles de style en cascade à l'aide de la technologie de requête média qui est apparue dans CSS 3.
3. Programmer du côté du client et du serveur pour transférer aux appareils mobiles une image d'un volume et d'une résolution plus petits.
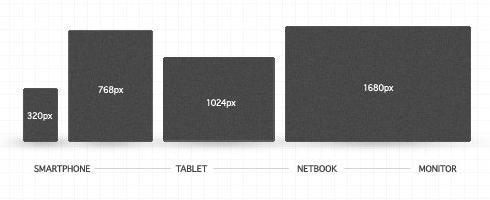
Un aspect important, en tenant compte de la création d'une disposition adaptative, est la résolution de la matrice des dispositifs électroniques populaires. Une telle approche dans le développement de la conception rendra les pages Web d'affichage sur n'importe quel écran très confortable. Mais comment savez-vous lesquels devraient être inclus dans les styles?
Comment démarrer la mise en page de la mise en page adaptative?
La plupart des sites sont créés de sorte que les barres de défilement apparaissent sur les écrans des smartphones et des tablettes, ce qui n'est pas si pratique pour le surf, et la conception et la mise en page de nombreux projets Internet "flottent" simplement. Les sites Web conçus pour enseigner la conception Web recueille une grande variété de résolutions d'écran de divers appareils, qui valent le bonheur de consulter les pages de votre site.  La disposition adaptative, dont des exemples peuvent être trouvés assez souvent, présente de nombreux avantages. Que faut-il rappeler avec cette approche pour créer une page?
La disposition adaptative, dont des exemples peuvent être trouvés assez souvent, présente de nombreux avantages. Que faut-il rappeler avec cette approche pour créer une page?
Après avoir commencé à travailler sur le modèle, il est important de tester périodiquement la manière dont les blocs de contenu et de mise en page sont affichés sur différents écrans. Pour ce faire, il suffit parfois de changer la largeur de la fenêtre du navigateur. Un fichier avec des styles reçoit une requête multimédia et change l'emplacement des blocs, ce qui fait des changements importants. Un bon outil pour tester le modèle de mise en page adaptative peut être des sites qui simulent des écrans d'appareils mobiles de différents modèles. De tels services vous permettront d'examiner attentivement et d'évaluer la conception de la conception sur les écrans de différents appareils mobiles.
Bien que la technologie d'une telle mise en page adaptative ne soit pas si simple, son développement donnera des fruits très bientôt.