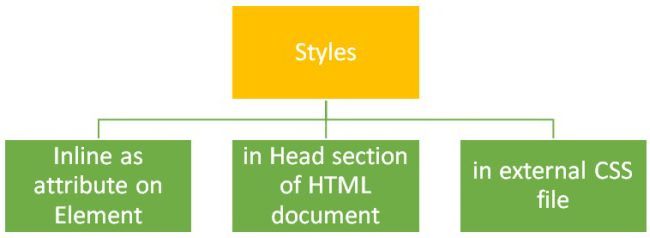
CSS-sélecteur, et son rôle dans la mise en forme document html
Création d'un site Web et de le remplir avec certains éléments de la page web, tout le monde fera face à un terme tel que le sélecteur CSS. Il sert à déterminer avec plus de précision tous les éléments du fichier html de leur conception et leur emplacement sur la page. Pour ce faire, créer un CSS d'un document qui définit certains sélecteurs et leurs options de formatage: la couleur, la taille, l'emplacement et d'autres. Chaque web designer doit savoir et être en mesure d'entrer correctement les sélections souhaitées. Ils sont divisés par type, le principal dont nous discutons ci-dessous.
Types de sélecteurs en CSS
Selon l'élément auquel est appliqué au format HTML, CSS sélecteur peut porter sur l'un des groupes suivants:
- sélecteur de balise;
- sélecteur de classe;
- id-sélecteur;
- sélecteur d'attribut.

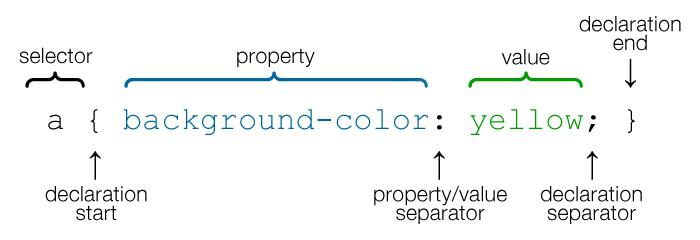
Sélecteur de balises
Il est aussi appelé « sélecteur de type » ou « élément », il est le plus simple et commune. Comme son CSS document sont les noms des éléments du fichier html, que nous décrivons. Par exemple, si nous avons besoin de définir le style de paragraphe, nous précisons les propriétés et leurs valeurs pour l'élément p {background: x; couleur: y; Taille: z}. Dans ce cas, tous les paragraphes de la page Web auront le même format (couleur de fond, la taille du texte, et ainsi de suite. D.).
sélecteur de classe
Et si vous avez besoin de demander à votre chaque paragraphe est différent des autres styles? Pour ce faire, il y a un sélecteur de classe.
CSS-documents dans ce cas, contiendrait une entrée de la forme suivante: p.first {color: x; Font-size: y}. Ainsi, nous définissons les propriétés de « couleur » et « taille » que pour le premier paragraphe de la classe.
Dans un document html dans ce cas, est entré un attribut de classe au nom du style d'abord. Les classes peuvent être autant que le style que vous souhaitez appliquer pour un des éléments de page Web.

id de sélection
Souvent, il est nécessaire de définir un style plus précisément, par exemple à un seul élément de la page, ou de les déguster. Dans ce cas, l'aide est id-sélecteur. Le fichier html attribuez un nom d'élément souhaité qu'il identifie parmi les autres. Par exemple, les éléments que nous voulons définir différents des autres dénomment le titre de l'article.
Puis, dans un document html attribuant l'en-tête identifiant h1, tel ArticleName. Et dans le fichier CSS, spécifiez le style, en ajoutant à la grille de nom ID: #articlename {color: blue; text-align: center}. Maintenant, notre titre aura la couleur bleue et centrée.
Chacun des types ci-dessus peut être décrit comme « un simple sélecteur CSS ». Ils définissent la mise en forme d'un paramètre particulier du document html: ensemble des éléments similaires (par exemple, tous les paragraphes de l'article), une classe (par exemple, seul le premier paragraphe) ou un élément spécifique (par exemple, le titre de l'article).

attribuer sélecteurs
En plus de ce qui précède, il y a un sélecteurs CSS-attributs – méthode plus complexe de styles d'application. Il permet aux éléments de format html sur l'attribut sélectionné ou la valeur. Il existe plusieurs variétés de ce sélecteur:
- par la présence de l'attribut;
- à sa valeur exacte;
- par valeur d'attribut partielle;
- sur sa valeur spécifique.
Considérons chacune de ces espèces:
- Le premier cas. Le formatage est appliqué, si elle est présente dans un code html d'attribut spécifique (il peut être un p, div, en-tête, etc.). Dans le cas contraire, il utilise un générique pour tous les éléments de style. Par exemple, pour les éléments ayant le titre (infobulle).
- Le second cas. Le style applique uniquement aux éléments HTML qui ont une correspondance exacte des valeurs d'attribut. Par exemple, pour saisir les éléments, où la valeur de l'attribut type est égal à présenter.
- Le troisième cas. Sous le format ne comprendra les éléments dans la liste des valeurs qui a un certain mot. Par exemple, l'attribut sideBar « classe » pour les éléments div.
- Le quatrième cas. Le style est défini uniquement pour les éléments de document html, dont l'attribut particulier a une certaine valeur, et commence par lui. Par exemple, l'utilisation de la couleur spécifiée à tous les éléments qui l'attribut de langue anglaise (qui peut être en, en-rus,. En-au et t D.).
Ainsi, en utilisant l'un ou l'autre, le sélecteur CSS, peut le mieux être spécifié comme une page Web entière, et décrire certains de ses éléments.