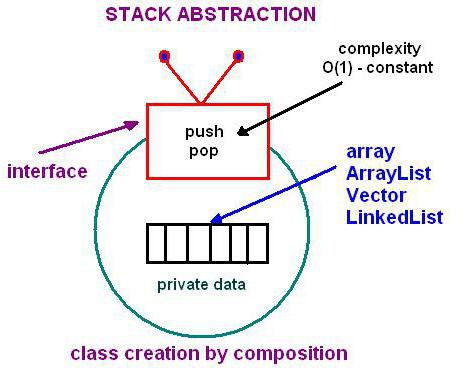
Stack JavaScript push / pop
JavaScript ne pile pas, mais il y a un tableau qui peut être utilisé comme une pile. En même temps, les méthodes de manipulation tableau JavaScript de push / pop, peuvent avoir à leur pile d'élimination, et un tableau de leur propre organisation de données.

En tant que premiers réseaux d'approximation – ceci est une structure de données familière et populaire. Mais travailler avec eux comme une pile leur donne ne prévoit pas la possibilité de la syntaxe du langage. Ajout / suppression via JavaScript push / pop à la fin ou unshift / déplacement vers le haut non seulement pratique, mais aussi pratique.
L'utilisation de méthodes
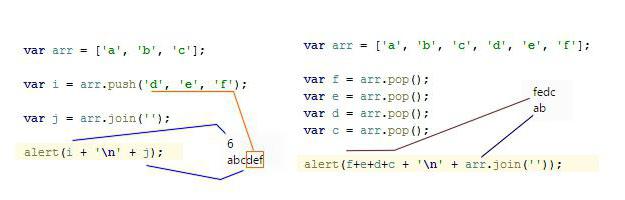
Le tableau peut être réapprovisionné avec de nouveaux éléments à l'aide de la poussée de la méthode. Le résultat de ce procédé est le nouveau nombre d'éléments dans le tableau. La procédure inverse – la méthode pop n'a pas de paramètres, mais donne à la suite du dernier élément du tableau.

Comme il ressort de la syntaxe des tableaux de langage et la logique peuvent fonctionner avec tout type de données.
JavaScript push object – non-sens ou progrès?
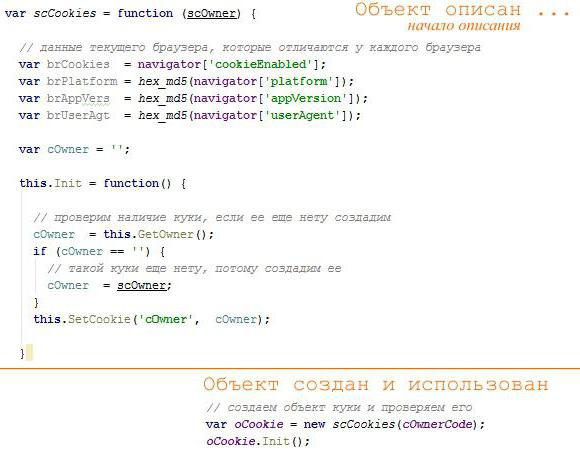
la langue du navigateur ne sont pas inférieurs à leurs collègues plus « libres » en ce qui concerne la programmation orientée objet, à savoir la même permet de créer des objets. Ainsi mot-clé désignant quelque chose se rapportant à l'OLP a.
D'une manière générale, le fait qu'il y en JavaScript, jusqu'à présent pas se permettre d'avoir une « libre » de la langue du navigateur. Le plus original – la création de l'objet ici – il est entre les mains de programmeur, en commençant par le nom de l'objet.

méthodes JavaScript pop et pousser lors de l' utilisation d' objets donne aux programmeurs la possibilité de créer un objet multi-fonctionnel dans le sens littéral du mot.
Par exemple, ayant plusieurs pages liées mais différentes (objets qui ne sont pas liés les uns aux autres la logique du dialogue), vous pouvez mettre en œuvre la motion sur les visiteurs. Placer la pile (un tableau) par pousser l'objet page de démarrage (un visiteur est venu), lui donner un choix d'action.

pousser ensuite le haut de la page pour placer l'objet, qui a été choisi par le visiteur. pop Rollback retourner en arrière. Passez – la prochaine poussée, et donc le dialogue sera formé du visiteur actuel. Cela peut être utile en tant que développeur en termes d'expérience et les statistiques, et de fournir la navigation dans la session en cours du site.
Stack, et un tableau d'organisation de données
Il y a beaucoup de tâches qui découlent nécessite choix multiples. Si vous choisissez de mettre en œuvre un ensemble de déclaration ou si le cas, vous obtenez un grand, longues et ramifiées conditions « brousse ».

En général, ce n'est pas une mauvaise solution, mais quand vous voulez changer quelque chose, ont rappelleront longtemps ce que l'état de la façon d'être, et l'algorithme illisible, et le plus désagréable, peuvent être une source de difficultés pour détecter les erreurs.
Avec l'aide de la pile dans presque tous les cas, vous pouvez le faire plus facile.
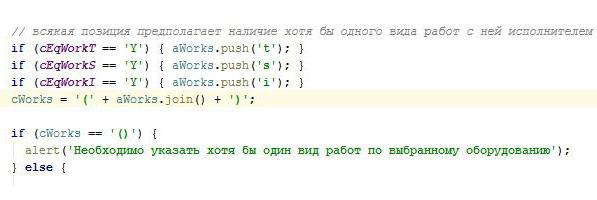
Il y a un problème: vous devez sélectionner un fournisseur parmi les centaines disponibles. Chaque artiste peut faire quelque chose sur les trois positions (de un à trois dans toute combinaison):
- t – faire l' entretien;
- s – peut pleinement effectuer des réparations;
- i – a le droit de faire des réparations de garantie.
Pour sélectionner rapidement l'Ordre exécutif avec le bon type (type de travail), vous pouvez faire trois opérations de Javascript et de fusionner ensemble en une seule chaîne.

Recherche en ligne dans une ligne est toujours plus claire que les nombreuses conditions. Ceci est un simple cas de seulement trois sur les trois options, mais même ici il y aura beaucoup plus de code dans une comparaison des deux lignes.