Comment faire pour installer un favicon à votre site Web?
Favicon – une abréviation de « icône choisie » (traduit en anglais). Le nom vient de la liste des signets dans Internet Explorer, qui est appelé « Favoris » / « Favoris ». Lorsque vous ajoutez un site à vos favoris Explorer (version 5 et plus) fait référence au serveur à la demande, si le fichier de ressources favicon.ico. Si un tel fichier existe, il sera utilisé pour fournir une icône qui est affichée à côté du texte du signet.

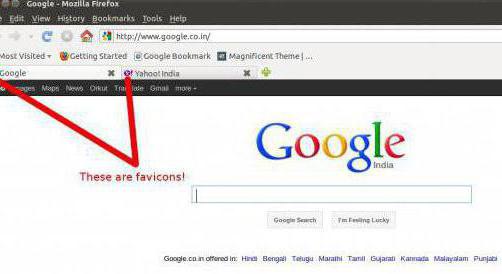
D'autres navigateurs (par exemple, Mozilla) ont également un soutien pour favikonok. En fonction du programme pour la recherche, cette icône peut être affichée dans des endroits différents, non seulement dans la liste des signets (en fait, il ne semble même pas là). Il est affiché dans la barre d'adresse ou le titre de l'onglet du navigateur.
Les icônes sur les onglets du navigateur
La plupart des utilisateurs ont tendance à avoir beaucoup d'onglets ouverts dans la fenêtre du navigateur. Avec l'augmentation du nombre d'onglets sites de nom cachés. Favicon permet à l'utilisateur d'identifier le lien et passer rapidement à l'onglet que vous souhaitez ouvrir.

De plus, si un utilisateur veut ajouter votre site préféré sur votre bureau sur votre appareil mobile, l'icône sera utilisée. Par conséquent, il est toujours nécessaire de choisir la figure avant le favicon ensemble. Cette icône du site est affiché comme une icône d'application sur le bureau, tablette ou smartphone.
Comment créer un favicon?
Pour créer un favicon.ico, il vous suffit d'enregistrer le 16×16 fichier PNG et le convertir en une icône de ressources png2ico. À sa seule discrétion, vous pouvez ajouter des images différentes dans la même icône pour fournir des solutions alternatives. La plupart des navigateurs ne sont utilisés que pour le format 16×16 ces images, mais dans un contexte différent (par exemple, en faisant glisser l'URL dans la barre d'adresse sur le bureau) grande icône peuvent être affichés dans l'image. Si la ressource ne contient que 16×16 image d'icône, elle sera réduite à la taille désirée, donc techniquement ne pas besoin d'ajouter d'autres solutions. Toutefois, cela peut améliorer la qualité de l'image. Avant d'installer le favicon sur votre site, assurez-vous de vérifier ce qu'il ressemble à l'image dans différentes tailles.

Gardez à l'esprit que pour un utilisateur avec un favicon de connexion Internet lente peut augmenter le temps de chargement de la page pendant quelques secondes. Ceci est possible si le fichier image est trop grande, il ne faut pas exagérer. Ajout d'un devrait être assez alternatives de format 32×32 pour démarrer l'image bien paraître, même dans des situations avec de grandes icônes. L'utilisation d'un plus grand nombre d'options – il est des bonus effectuées uniquement à la demande du site du développeur. Essayez de garder le nombre de couleurs à 16 et créer icône 16 couleurs avec png2ico (ou même icône en noir et blanc). Cela permet de garder un fichier plus petit qui charge plus rapidement.
Lors de la création d'une image à ajouter à la favicon.ico ne doit pas oublier que les icônes peuvent être affichées sur une couleur de fond différente. Pour cette raison, il est préférable d'utiliser un transparent et non un fond solide. Penser à long et dur sur la façon d'installer correctement le plus favicon, qu'il était en harmonie avec un arrière-plan. Il convient de noter qu'il est possible de définir des valeurs intermédiaires, qui sont mesurés en pourcentages. Les experts disent que l'idéal est de mettre en place, comprenant environ 30 à 40% de la transparence d'arrière-plan.

Vous pouvez utiliser le logo de votre marque, un symbole du thème de la vie ou de l'image préférée pour faire l'icône de votre site Web personnalisé. La taille recommandée pour favicon – au moins 512 pixels en largeur et en hauteur. L'image doit être carré, mais vous pouvez utiliser une grande images rectangulaires. De nombreux moteurs vous permettent de recadrer l'image, lorsque vous ajoutez (donc ne vous inquiétez pas sur la façon d'installer un favicon sur la SMF sous la forme de la grande image).
Création d'icônes avec « Photoshop »
Les experts recommandent l'utilisation de retouche d'image, par exemple, Adobe Photoshop ou GIMP. Cela va créer un favicon exactement 512 × 512 pixels. Ainsi, vous pouvez enregistrer les proportions exactes de l'image, utiliser une image transparente, ou remplir l'arrière-plan de votre choix. Cette image peut être au format PNG, JPEG ou GIF. Ensuite, vous devez déterminer comment installer un favicon sur votre site.

Pourquoi dois-je ajouter au site?
Comme indiqué précédemment, l'icône favicon – une petite icône qui apparaît à côté du nom du site dans le navigateur. Il permet aux utilisateurs d'identifier le lien, et les visiteurs plus fréquents sur votre site définira instantanément une petite image. Cela augmente la notoriété de la marque et permet de gagner la confiance parmi le public. Ainsi, le favicon définit la « personnalité » de votre site. De plus, il améliore également la facilité d'utilisation et de l'expérience utilisateur du site.
Comment faire pour installer un favicon sur votre site web html
Pour ajouter votre nouveau favicon à votre page Web, vous devez l'installer sur un serveur dans le même dossier dans lequel la page Web (par exemple, pour www.example.com/foo/favicon.ico www.example.com/foo/index. html). Ce sont les données qui est en premier lieu un navigateur recherchera le téléchargement. S'il ne peut pas trouver l'icône, puis vérifiez le répertoire de haut niveau du serveur (www.example.com/favicon.ico pour www.example.com sur un serveur). Pour cette raison, si vous définissez là, vous serez en mesure d'avoir l'icône par défaut pour toutes les pages de votre domaine. En fonction de la configuration du navigateur et, favicon est pas toujours affichée, même si elle est dans l'un des emplacements ci-dessus et la page Web voit.

Pour vous inscrire en présence de la page de code favicon, vous pouvez ajouter à la balise les deux lignes suivantes:
Comment ajouter un favicon à WordPress Blog
Si vous vous demandez comment définir favicon dans « Direkte », là aussi, il n'y a rien de difficile. L'interface dispose d'un des éléments de menu correspondants qui vous permettent de sélectionner et de télécharger une photo.
Comment ajouter un favicon dans WordPress
A partir de la version 4.3 de WordPress, vous pouvez ajouter un favicon dans la zone d'administration du site. Il suffit d'aller à la « View » / « Paramètres » et sélectionnez l'onglet « Site ».
Section de l'ID du site dans le Customizer vous permet de changer le nom de la ressource et la description. Avant de quitter le menu apparaît toujours la question de savoir si vous voulez vraiment afficher les nouvelles données dans l'en-tête. Il vous permet également de télécharger votre icône du site. Il suffit de cliquer sur le « Sélectionnez Fichier » et télécharger l'image que vous souhaitez utiliser comme un favicon.

Ajout d'un favicon sur votre blog
D'autres instructions sur la façon de régler le favicon est la suivante. Si l'image que vous téléchargez dépasse la taille recommandée, puis WordPress vous permettra de recadrer. Si elle correspond aux paramètres recommandés, vous pouvez simplement enregistrer vos modifications. Il convient de noter que des instructions sur la façon d'installer le favicon sur le site Joomla, semble la même façon.
Après cela, lors de l'affichage du site, vous verrez votre favicon en action. Vous pouvez aussi aller sur le site dans le menu du navigateur à partir d'un appareil mobile, puis sélectionnez « Télécharger la version complète ». Vous remarquerez que l'icône sera affiché comme un ordinateur de bureau à part entière.
Comment installer WordPress favicon sur l'ancienne version (4.2 ou ultérieure)
Téléchargez votre propre favicon dans le répertoire racine du FTP. Ensuite, vous pouvez insérer ce code dans le fichier header.php sujet souhaité.
Remplacer wpbeginner.com sur l'URL de votre site, et tout sera fait. Si votre blog ne dispose pas d'un fichier header.php, ou vous ne pouvez pas le trouver, puis utilisez une prise spéciale. Installer et activer dans les paramètres du site. Après avoir activé le plug-in, allez dans « Paramètres », faites défiler jusqu'à « Insertion en-têtes et pieds de page », s'il vous plaît se référer à l'onglet « Code Box » ci-dessus dans la section d'en-tête et enregistrer les paramètres.
Si vous ne voulez pas traiter les subtilités de travailler avec FTP, mais il est toujours intéressé par la façon de définir favicon, vous pouvez également utiliser un plug-in spécial, qui règle les icônes de charge à toutes les étapes. Ces ajouts au moteur ne sont pas seulement disponibles pour WordPress, mais aussi pour d'autres systèmes populaires, y compris Joomla.











