Comment créer une animation dans PowerPoint, Photoshop et ImageReady
Motley bannières melteshenie, des images « live », des avatars, et d'autres puces multimédias sur les pages de nombreux sites ne peuvent pas causer curieux « nick » le désir d'apprendre comment créer une animation. Mais le World Wide Web a été si tenace que de nombreux utilisateurs de s'y tenir, parfois oublier ou ne savent même pas toutes les possibilités de votre ordinateur, et regardez rarement (si la baisse en général) dans le dossier Microsoft Office dans le menu « Démarrer ». Mais il y a, en plus de ce haut profil et des services populaires tels que Word, Excel, Outlook, etc., Il y a une très forte (comme il est dit le nom) application PowerPoint.
Animation dans PowerPoint
Ce programme est connu pour sa riche variété de facile à utiliser, mais des outils efficaces pour créer des présentations et des applications de ces possibilités « composées de chansons, » mais comment créer une animation à un Powerpoint, dire beaucoup moins. Le fait que cette fonction est simplement fournie pour animer des présentations, et en plus, le web beaucoup de services où vous pouvez rapidement et facilement « cuire » une image animée. Cependant, la capacité de PowerPoint à cet égard, soudoyer sa simplicité et ses effets, digne d'attention, d'autant plus qu'il existe des moyens pour enregistrer des animations (pas une présentation!), Malgré le fait qu'il ne soit pas fourni par l'application.

La meilleure façon d'expliquer comment créer une animation en utilisant le modèle de formation de « faire comme je le fais. » Pour démontrer les caractéristiques de base du programme sera suffisant pour créer une animation primitive, a roulé un petit pain, dont le rôle est proposé de jouer l'une des figures d'application standard.
Ouvrez PowerPoint et si vous répondez à l'inscription « première diapositive », cliquez sur l'espace de travail et compléter la feuille de couverture de l'animation future (première diapositive), créer un titre sur la page « Home », puis aller à la « conception » pour la conception d'arrière-plan de la décoration. Vous pouvez sélectionner l'un des thèmes proposés, personnaliser les couleurs, les polices et les effets, choisissez « Styles d'arrière-plan » ou refuser d'afficher l'image d'arrière-plan inclus dans le thème choisi, cochez « les images de fond Masquer ». Si vous cliquez sur la flèche diagonale à droite de « fond », la fenêtre « Arrière-plan Format », où vous pouvez sélectionner le type de remplissage, la texture ou l'image. Il suffit de ne pas appuyer sur le bouton « Appliquer à tous », si nous voulons avoir des cadres d'animation étaient différents arrière-plan.
Juste au-dessus de la première diapositive, cliquez sur le petit triangle sur la « Nouvelle diapositive » et sélectionnez « Slide Blank » (blanc), puis faire un fond tel que décrit ci-dessus.
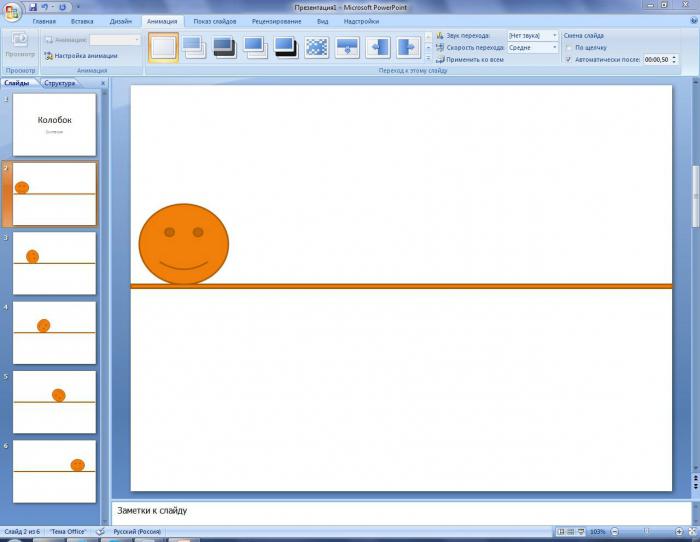
En outre, le « Insérer »> « figure »> smiley « visage souriant » (petit pain), cliquez sur l'espace de travail et la transformation de la figure à la taille désirée. Aller à la « maison », Bun peut être repeint ( « remplissage »), définir et ajouter des effets. Maintenant, en particulier sur la façon de créer une animation, étape par étape.
Régler la figure au début du mouvement « pour commencer », faites un clic droit sur l'onglet « diapositives » à droite et sélectionnez « Slide double », puis déplacez légèrement le « petit pain » dans le sens de Voyage, un horaire peu de défilement. Ceci est la première phase du cycle complet de l'objet. Puis dupliquer à nouveau, mais une copie, réglez la figure en mouvement la prochaine phase avec la rotation, et ainsi de suite. A partir du nombre de copies et l'étape de déplacement dépend roll « bun » exactement et sans heurts être « griffes de déchirure » grand-mère, secousses et sauter, comme le renard tampon mordu.
Passer à la « Animation » et sélectionner la vitesse de transition entre les trames, sélectionnez « automatiquement après » et régler la durée (en secondes). Si moins d'une seconde, vous devez insérer une virgule après la bonne paire de zéros et entrez la valeur souhaitée.

Si vous cliquez sur « l'animation », le même nom sur le droit d'ouvrir un panneau dans lequel vous pouvez ajouter des objets à l'effet de pré-sélection, puis sélectionnez le mode d'affichage.
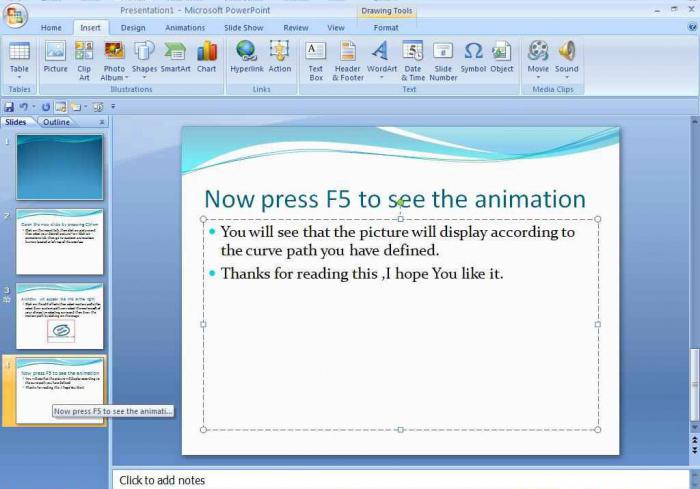
Mettre fin à la « enregistrement vidéo », allez dans le « Slide Show » pour afficher et utiliser le bouton « Dès le début. »
Maintenant , le fichier peut être « Enregistrer » dans tous disponibles en format PowerPoint, y compris avec l' extension de gif, mais dans ce dernier cas, il sera juste une série d'images fixes, et nous sommes intéressés à la façon de créer un gif animation. La sortie est ridiculement facile – vous pouvez utiliser le programme de conversion, par exemple, « Powerpoint PPT to AVI GIF Converter ». Cet outil convertit facilement .pptx dans des formats GIF et AVI.
Si vous avez le logiciel Camtasia Studio pour enregistrer des images sur l'écran, surtout si elle est incluse comme un complément dans votre trousse de demande, le problème de la création d'animation gif lui-même est autorisée. Cependant, en dépit de la masse et la variété des effets dans un Powerpoint, les possibilités créatives sont quelque peu limitées, tant d'utilisateurs il y a un désir naturel de savoir comment créer une animation dans « Photoshop ».
Animation dans ImageReady
Sûrement pas tous passés à la modification la plus récente de « Photoshop » et sont « anciennes » versions du ImageReady du programme, qui a été fourni avec « Photoshop » à CS3, puis a été supprimée comme inutile comme une application séparée, dans le cadre de l'intégration de ses fonctions dans le « principal « rédacteur en chef. Il est donc tout d' abord approprié pour traiter de l'animation dans ImageReady, d' autant plus que l'application peut être exécutée directement à partir du « photoshop », en appuyant sur le bouton le plus bas de la barre d' outils. Si l'image « Photoshop » a été ouvert, nous allons le voir dans la fenêtre ImageReady et notez que l'interface n'a pas changé, mais le fond du panneau il y avait une animation (animation), qui est une miniature d'image de l'image téléchargée, si elle est une seule couche. Ce panneau peut être ouvert et le menu « Fenêtre » (fenêtre), sélectionnez la ligne « Afficher le panneau Animation » (Afficher l'animation).
Une couche de l'image – une seule image, et si le nombre de couches, la même volonté et des cadres qui peut être un dessin animé. Ainsi, la façon la plus simple de créer des animations – Ce dessin pour préparer une multicouche où chaque couche contient l'une des phases de l'objet de conversion série, que ce mouvement, le changement de forme, la couleur, la transparence, l'entretien ou toute autre chose. Vous ne pouvez pas déplacer l'objet, mais seulement de changer son apparence.
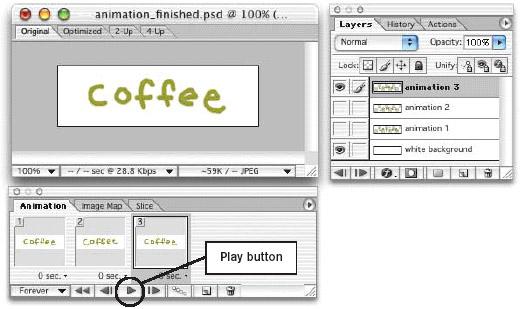
Après l'achèvement des travaux sur le « script » dans la palette Calques, cliquez sur le bouton fléché dans le coin supérieur droit du panneau et par la chaîne « Créer des cadres de couches » (faire des cadres des couches), convertir chaque couche dans un bloc séparé, où le premier sera la couche inférieure, et enfin le haut.
Maintenant, vous pouvez activer tout le volume de la « Play animation » (Lecture / animation Stop) et voir le résultat. Le temps de retard sur l'écran pour chaque image peut être modifié en cliquant sur le triangle measly à côté de la valeur en sec. Il est souhaitable qu'au moins un certain temps, il a été parce que la vitesse de défilement « 0 » chaque navigateur comprend à sa manière.

Dans le mode d'animation défilement avec le nom de l'un d'eux (toujours / toujours) sous la première image sur la gauche, vous pouvez sélectionner une fois (une fois) ou autre (Autre), qui indiquent le nombre de cycles.
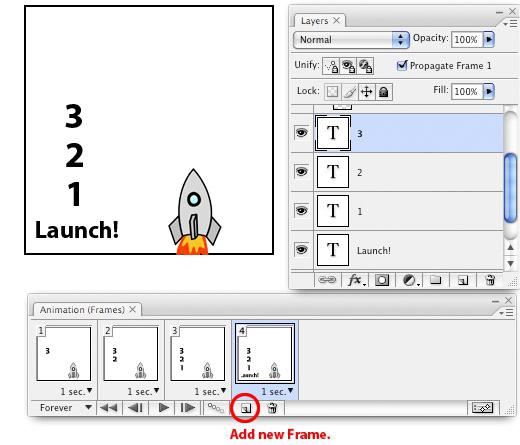
En cliquant dans l'animation du panneau pour l'un des cadres créés à partir d'un modèle multi-couches, nous pouvons le régler sur la toile, comme dans le panneau Calques Glazik sera ouvert uniquement dans cette couche (mais cela ne veut pas dire que vous ne pouvez pas montrer l'autre, en ajoutant, si nécessaire, les détails à l'image sélectionnée). Cette fonction vous permet de créer des animations en dessinant une image par image. Ouvrez tous les fichiers créés dans un nouveau cadre (dupliquer le bouton de calque), et dans une nouvelle couche dans les mots du panneau (si elle a été sélectionnée faire des cadres des couches) dessiner, par exemple, trois. trame en double avec la figure, se déplacer vers la couche suivante, et la couche de recouvrement précédente Glazik avec un triple, dessiner dvoechku. trame en double avec deux, se déplaçant dans une nouvelle couche, de fermer les yeux et le tirage précédent yedinichku. Nous exposons le temps de retard et allumons le « temps de compte à rebours. »

Dans ImageReady, vous pouvez créer une animation à partir d'un modèle préétabli sélectionné dans la commande de menu Fichier (File)> Importer (Importer) de dossier en tant que cadres (dossier en tant que cadres), dans lequel tous les fichiers sont distribués dans des couches et des cadres dans l'ordre dans lequel ont été plié en dossier. Par conséquent, afin de ne pas mélanger des images dans l'animation de la palette besoin de les énumérer. De plus, le résultat est meilleur lorsque tous les fichiers de la même taille et la résolution.
Le programme lui-même est encore capable de créer des cadres intermédiaires de l'animation, si elle figure suggère l'état initial et final de l'objet. A cet effet, il touche Tween (structure par l'intermédiaire d'animer des images intermédiaires), qui comprend le processus avec les paramètres sélectionnés dans la boîte de dialogue.
Sans couches d'animation
Vous pouvez faire une animation, ne crée pas de nouvelles couches. Disons que nous avons un dessin d'une seule couche. Retirez la coche de la commande make Cadres des couches (nouvelles images des couches), créer un nouveau cadre (le bouton avec une lame courbe en double la couche actuelle / dupliquer la couche actuelle), allez à lui et sur les objets glisser-déposer la toile partout (position) ou modifier l'opacité (opacité), ou ajouter des effets (effets), ou choisissez tout à la fois. Cliquez ensuite sur le Tween a, spécifiez le nombre d'images défini, le cas échéant, une coche et OK. L'animation est prêt, vous pouvez exécuter.
Si l'un des éléments de motif doivent être fixés, comme arrière-plan, puis les couches de la palette dans chaque trame doivent être ouvertes et Glazik couche inférieure, en plus d'une de la tige.
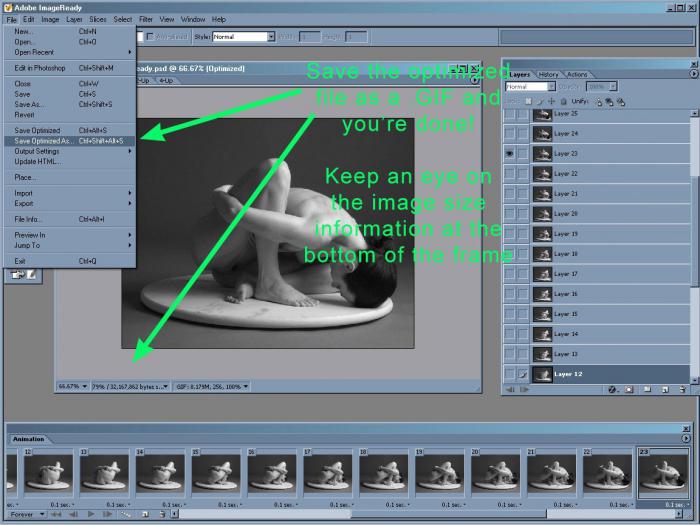
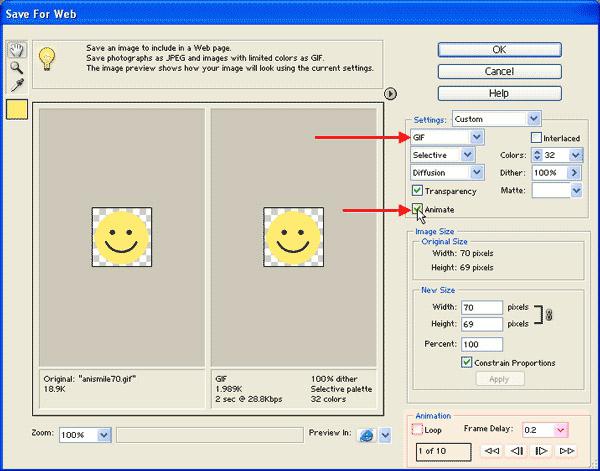
Pour créer GIF-animation choisissez Enregistrer Optimized Comme commande dans le menu Fichier et précisant le lieu, enregistrer des fichiers, mais avant qu'il ne soit souhaitable de passer à l'onglet Optimisation, 2-Up, 4-Up en haut à gauche dans la fenêtre principale ImageReady et la connexion Optimiser la palette (en haut à droite ), pour essayer de réduire la taille du fichier GIF.

Animation basée sur la vidéo
A partir de la version CS3, en plus de l'animation du panneau et caractéristiques ImageReady assimilé le programme « Photoshop » il y a une autre possibilité pour résoudre ces problèmes, comment créer une animation, mais sur la base des fichiers vidéo. Cette fonction est activée commande des images vidéo aux calques (couches vidéo) Cadres dans le menu Fichier (File)> Importer (Importer).
Sélectionnez le fichier vidéo aux animations GIF, dont les paramètres que nous proposons de définir dans la boîte de dialogue. Ici, nous signalons le programme, quelle partie de la vidéo que vous souhaitez inclure dans le processus en sélectionnant soit le « Du début à la fin » (Du début à la fin), ou « Seule la plage sélectionnée » (Plage sélectionnée uniquement). Ensuite, exposer le nombre d'images que vous souhaitez quitter (Laissez une fin de course / à tous) et marquer une coche « Créer une animation cadre » (cinéma d'animation Frame). les éléments de rognage sont utilisés pour sélectionner la bande, disposé au-dessous de la vidéo.
Cliquez sur OK, et devant nous l'image de la première image du futur GIF-rouleau, et le fichier vidéo d'origine (ou fragment) est déjà mis en ordre séquentiel sur les calques dans le panneau Calques et encadré dans un bar familier de navigation (Animation). Perdre, faire des ajustements et enregistrer l'animation en cliquant sur « Enregistrer pour le Web … » (Enregistrer pour le Web …) dans le menu Fichier (File) et la définition des options de fichiers pour l'optimisation si nécessaire.

« Scénarios » pour l'animation
Pour mettre en œuvre ces tâches, comment créer un gif-animation, vous pouvez utiliser la commande Charger des fichiers dans la pile (Transférer des fichiers dans une pile) dans le menu Fichier (File)> Scripts (scripts). Dans la boîte de dialogue, sélectionnez des fichiers individuels ou un dossier contenant des images préparées à l'avance en utilisant le bouton « Parcourir (B) … ». Il est possible, comme dans le mode de réalisation avec l'importation, utilisez un fichier vidéo, mais dans ce cas devra pré-convertir la vidéo à l'image, mais après la conversion des fichiers sont nommés dans l'ordre seront, dans tous les cas, le convertisseur de programme Free Video to JPG Converter fait.
Poursuite du développement du script dans quelques détails dépendent de la version de « Photoshop », mais en tout cas au bar animation (Animation) ou la ligne de temps (le scénario) à CS6 sera une seule (la première) cadre. Sélectionnez (avec la touche Maj) toutes les couches de la palette Calques, développez le menu déroulant dans le coin supérieur droit de l'animation (Timeline) et sélectionnez Créer l'animation Frame (Créer des images des couches). Sans perdre de temps à faire défiler à nouveau ouvrir le menu déroulant et sélectionnez la commande Inverser les images (Inverser l'ordre des cadres), parce que lors du chargement des images sous forme de couches, distribuées du dernier au premier. Ensuite, vous devez « Sélectionner toutes les images » (sélectionner toutes les images) et régler le temps de retard pour tous. Maintenant, nous perdons et si tout satisfait, sauf animations en cliquant sur « Enregistrer pour le Web … » (Enregistrer pour le Web …) dans le menu Fichier (File).
Dans la version de chronologie « CS6 » Photoshop est devenu connu sous la ligne de temps dans le même menu « Fenêtre ». Il y a une nouvelle équipe Créer une vidéo Timeline (Créer un calendrier pour la vidéo), dans laquelle le panneau est vraiment transformé en une chronologie typique de l'éditeur vidéo, où tous les coups sont répartis le long des chemins. Dans chaque cadre par les points clés peut être modifiée dans laquelle des séries chronologiques de paramètres de sont la « position » par défaut, « Opacité » et « Style ». Pour timeline d'animation laps de temps transformer la commande « Créer une animation image. »











