CSS Box: impromptue et l'effet
feuilles de style en cascade (CSS) pour toute sa simplicité logique permettent non seulement de créer une solution de design spectaculaire, mais fournissent également des éléments d'action réelle, de reproduire la performance du code réel.
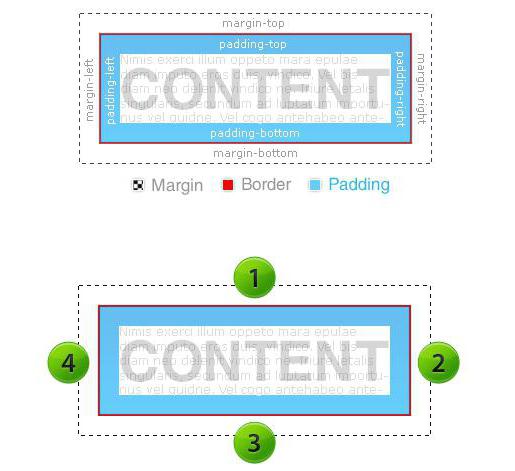
Toute étiquette visuelle marquage HTML – une zone rectangulaire d'une structure particulière et le contenu. L'élément comprend une indication des coordonnées, la taille, le remplissage, la couleur, la police, le style de police, et ainsi de suite. CSS-élément de trame spécifie les zone occupée, étant située vers l'intérieur de ses limites sur la largeur désignée ci-après.

Description de la syntaxe
élément d'implantation de champ spécifié coordonnées par rapport au coin supérieur gauche de la page (à gauche, en haut), la taille dans les directions horizontale et verticale (largeur, hauteur). Tous les éléments de conception et d'animation sont faites par paires « propriété: valeur ».
Description se fait directement dans le code de page pour insérer le style ou dans un fichier séparé, montrant le lien de référence. syntaxe:
#name {propriété: valeur; propriété: valeur; propriété: valeur; …}
ou
.name {propriété: valeur; propriété: valeur; propriété: valeur; …}
Le nom peut aussi être p, corps, html, table, td …, qui est le nom de la balise HTML balisage. Peut être connecté directement avec la description de l'élément de style.
Avant de faire mon propre style d'écriture, pas de mal à voir comment il est fait sur des sites populaires, en gardant le code de la page, ou en appuyant sur Ctrl-U pour l'afficher directement dans le navigateur.
Les principaux paramètres
En fait , l' élément de cadre CSS modèle représenté (style de bordure), couleur (border-color), la largeur (largeur de bordure). Tout cela peut se résumer en une propriété – frontière. Vous pouvez décrire chaque bordure de cadre indépendamment (border-top, border-bottom, à gauche frontière, frontière droite).
CSS cadre décrit par les règles générales de feuilles de style en cascade:
border: 3px;
Border-color: red;
Border-style: deux en pointillés en pointillés solide.
Cette description définit la largeur de la bordure de 3 pixels, la couleur rouge – côtés, Style: côté supérieur du double, à droite – en pointillé, fond plein, à gauche – Point.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: pointillé.
Ici, les dimensions de chaque côté sont également séquentiellement de haut, dans le sens horaire, couleur – bleu, et le style – Spot.
Border-color: rouge bleu vert noir;
dans cette description, individuellement spécifiée couleur de chaque côté. propriété border peut inclure plusieurs paramètres, et les angles du cadre peut être ronde:
border: 1px solid vert;
Rayon de la bordure: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
Rayon -webkit-border: 0px 4px 8px 12px;
Sur la façon de rendre le cadre en CSS, cela dépend de la facilité d'utilisation du visiteur, car en général l'effet stylistique est utilisé à des fins techniques, quand il est important de montrer l'emplacement exact et la taille de la zone sur la page.

L'épaisseur de la trame et son but
En choisissant l'épaisseur du cadre, vous pouvez utiliser px, pt, em …, mais il faut garder à l'esprit qu'il est toujours dans l'élément de champ. Il est difficile de supposer que le cadre a un objectif de conception CSS, mais techniquement il est très utile de mettre en évidence les éléments de la page.
Si la classe principale du cadre est verrouillé, qui est absent, en spécifiant en pseudo-classe: hover, on peut montrer au visiteur de l'élément de page, quand il est le curseur de la souris, par exemple en mettant en valeur un élément de menu. Parfois, il est nécessaire de choisir quelque chose en cliquant sur l'image ou faites glisser quelque chose quelque part. Il est très pratique d'utiliser le cadre de points, et de ne pas changer l'arrière-plan ou de son contenu de l'élément.
Certaines applications nécessitent l'affectation des zones de la page ou sélectionner des éléments pour un traitement ultérieur. Dans ce cas, au moment du clic pour créer un div avec une bordure et aussi longtemps que le visiteur ne libère pas le bouton de la souris, la redimensionner, montrant visuellement le résultat d'un choix.

à l'extérieur sous
tutoriels CSS sont très intéressants, tout comme l'importance des pages de codes de recherche de sites populaires. Cependant, les ressources propres doivent être uniques, il doit avoir son propre visage.
À condition que la syntaxe du cadre CSS ne donne pas une telle variété, comme sa propre initiative. Impromptu – un bon début, et rien empêche un développeur de construire leur propre cadre. Surtout avec toutes les réalisations de la technologie Internet et les capacités des normes existantes ont de nombreuses idées prometteuses sur les lacunes réelles sur la base de la syntaxe existante, qui est (par définition) a toujours été strictement formelle.
En particulier, si et pour établir la portée de certains éléments, il semble approprié de le faire complètement. Mise en évidence des étiquettes individuelles sur les côtés et les angles d'une région, vous pouvez obtenir des effets étonnants. A l'affectation des gestionnaires respectifs, peuvent créer des éléments de page dynamiques, en changeant la position, la forme et le contenu.