Quelle est la mise en page du bloc? Comment imposer une seule page de votre site sur leur propre?
Il y a un désir d'apprendre à faire vos propres sites de pages? Ensuite, nous allons avoir maîtrisé ce que la mise en page de bloc. Mise en page novice rencontrer un certain nombre de difficultés, ils ont beaucoup de questions. Considérez ce qui est le codage de bloc.
Un conseil important
Utilisez l'éditeur WYSIWYG, donc tout était plus clair. Ceux qui connaissent HTML bien, le travail dans le bloc-notes, parce qu'ils comprennent tout. Et les débutants peuvent profiter des programmes tels que FrontPage ou, par exemple, Dreamweaver.
Types de sites de mise en page
Il existe plusieurs types de mise en page:
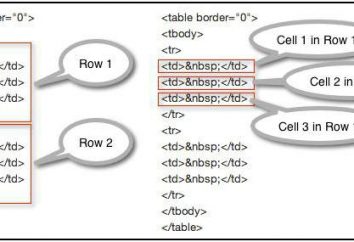
- Tabulaires.
- Block.
- Mixte.
Nous sommes intéressés par la mise en page de bloc. Ce qui le distingue de la table? A la mise en page de bloc à l'aide balise DIV présente certains avantages:
- Chargez avec la conception des blocs plus rapides.
- Contenu des blocs affichés (à la différence des tables) que le téléchargement se produit. Comme on le sait, ces tables afficheront seulement après la table entière.
- Code avec div-s plus facile à lire.
Ce ne sont pas tous les avantages, ce qui est célèbre pour la mise en page de bloc.
Comment changer l'emplacement div blocs?
Cela nous aidera à flotter – cette propriété, qui est capable de ce qui suit:
- Aligner à gauche – gauche.
- Pour aligner à droite – droite.
- Element reste où il était, il ne bougera pas si on leur donne pas. Cette valeur sera la valeur par défaut.
Une autre caractéristique importante que nous avons besoin – clair. Il peut avoir 4 valeurs:
- Pour l'installation sous l'élément précédent, déplacer vers la droite, bloc – droite.
- ensembles gauche sous l'élément précédent, qui est déplacé vers la gauche.
- Les deux – Installation du bloc déplacé précédent.
- Aucun indique l'absence de restrictions sur la position du bloc par rapport à ces éléments qui sont déplacés.
exemple
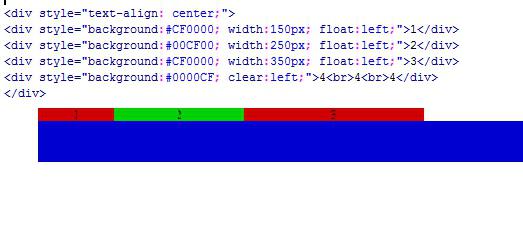
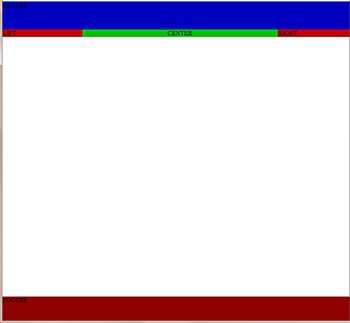
Voyez comment il ressemblera à un bloc disposition div. Nous écrivons notre code:
 Sous le code que vous voyez le résultat. Ainsi, sur la base de plusieurs propriétés peuvent être contrôlées agencement de bloc comme on le souhaite. Aller à l'instant suivant. Nous avons utilisé le texte-align: center, d'aligner chaque bloc pour un navigateur.
Sous le code que vous voyez le résultat. Ainsi, sur la base de plusieurs propriétés peuvent être contrôlées agencement de bloc comme on le souhaite. Aller à l'instant suivant. Nous avons utilisé le texte-align: center, d'aligner chaque bloc pour un navigateur.
Comme vous pouvez le voir, il est la mise en page de bloc assez simple du site. Il est important d'étudier et de mettre en pratique les plus propriétés qui permettront de créer une structure plus souple des pages.
Quelque chose le plus important
Il y a une caractéristique populaire qui est utilisé dans la mise en page – position, il est utilisé pour le positionnement.
Les valeurs pour les propriétés de la position:
- Relative – définit la position des éléments par rapport à leur emplacement d'origine. Application gauche, haut, righ, élément de fond se déplace dans une certaine direction.
- élément d'affichage normal – statique. Il n'a pas de sens d'utiliser le droit / gauche, haut / bas – il peut conduire à rien.
- élément de positionnement absolu – absolu.
- Fixe – similaire absolu. Il est lié à un certain point sur l'écran, mais il ne change pas sa position, même si le retournement de la page.
Beaucoup mise en page a remarqué que lors de l'utilisation d'un positionnement fixe, absolu et relatif des blocs sont superposés. Et puis intéressant de savoir lequel des blocs ci-dessous, qui ci-dessus. Pour répondre à cette question, vous avez besoin propriété z-index. Elle a des blocs de mise en page à un nouveau niveau. Cela permet non seulement de faire le positionnement du plan, mais aussi au moyen du troisième axe Z. La valeur d'une telle propriété peut être positif ou négatif.

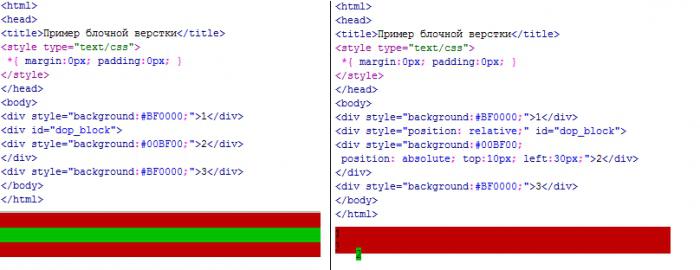
Créer 3 blocs. Ensuite, l'expérience avec le positionnement absolu.

Comme vous pouvez le voir, il est facile de changer la position des blocs. Sur la base du fait que vous êtes maintenant en mesure, de faire une page de mise en page de bloc élémentaire. En appliquant les plus propriétés vous améliorer vos compétences.