Ce que vous devez savoir avant d'ajouter un favicon à votre site Web
À l'heure actuelle aucune favicon ne fait pas d'un site quelconque. icônes standard établis pour créer le site. ils ne conviennent pas toujours à l'utilisateur. Le problème est que tout le monde connaît le propriétaire de la ressource, comment ajouter un favicon. L'action est pas si compliqué. Mais le résultat permettra au site d'identifier parmi plusieurs autres extradition. Parce que les mots-clés peuvent ressembler, et favicon ne manqueront pas. Il était sa décision d'ajouter explique souvent le visiteur à aller à la ressource.
Favicon pour votre site
Avant de mettre le favicon à votre site Web, il est nécessaire de créer. Pour ce faire, vous pouvez choisir l'une des options suivantes:
- Commandez la mise en page du concepteur.
- Créez vos propres services en ligne sur Internet.
- Créez vous-même dans Photoshop.

L'image standard est enregistré avec l'extension ICO. Il est souhaitable de choisir la taille de 16×16 pixels. Il y a des tailles et plus. Ils sont nécessaires lorsqu'une page d'utilisateur est enregistré sur votre bureau.
Ensuite, placez l'image dans la racine du site. Pour ce faire, nous entrons dans http://site.ru/favicon.ico rang, où au lieu de:
- site.ru prescrire le nom de ses propres ressources;
- nom de fichier favicon.ico est entré avec un favicon.
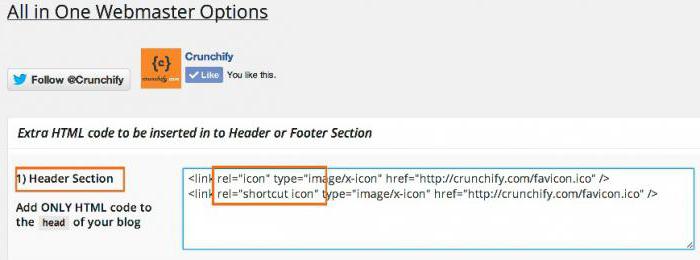
Pour une réflexion correcte dans les moteurs de recherche que vous devez entrer le code dans l'image. Pour télécharger vous devez utiliser la balise . Il est inséré dans une chaîne . Il y a une autre option – .

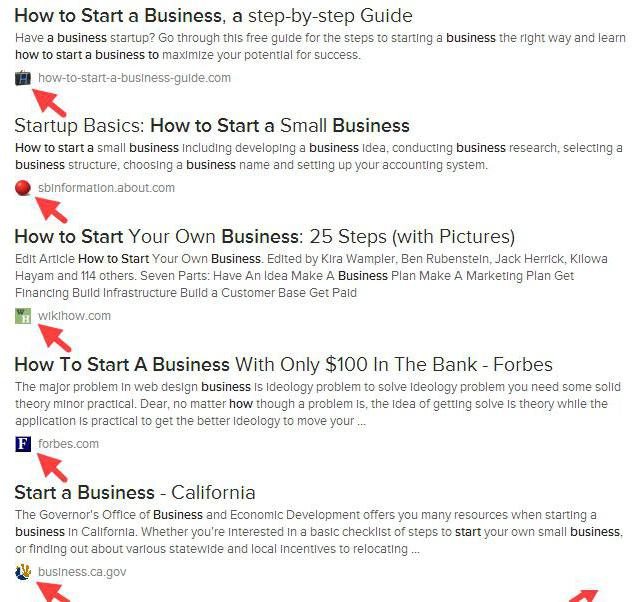
Par la suite, le logo conçu sera installé. On peut voir sur le site et dans le numéro d'interrogation. Il devrait être une icône avant l'adresse de la ressource.
Favicon et navigateurs
Avant d'ajouter un favicon, est de décider de son expansion. Il peut être:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Cependant, les différents navigateurs prennent en charge des extensions différentes. Quel navigateur est fidèle à tout favicon format affiche le tableau ci-dessous.
|
type de navigateur |
ICO |
SVG |
PNG |
APNG |
GIF |
GIF animé |
JPEG |
|
Internet Explorer |
2 |
3 |
1 |
1 |
1 |
1 |
1 |
|
Google Chrome |
3 |
3 |
2 |
1 |
2 |
1 |
2 |
|
Firefox |
2 |
1 |
2 |
2 |
2 |
3 |
3 |
|
opéra |
2 |
2 |
2 |
2 |
2 |
2 |
2 |
|
safari |
3 |
1 |
2 |
1 |
2 |
1 |
2 |
1 – ne supporte pas;
2 – il ne supporte pas toutes les versions;
3 – prend en charge toutes les versions.
Parce que beaucoup préfèrent encore le format standard. Ajout d'un favicon, vous ne serez pas à vous soucier du type de navigateur client. Si vous ne prenez pas en compte l'âge, les préférences du public professionnel et d'autres avant d'ajouter un favicon, vous pouvez rester sans logo.
Si vous voulez ajouter quelques favicon
Parfois, il y a un désir ou le besoin d'ajouter une petite image pour chaque page, ou pour faire une variété de formats pour l'affichage sur les différents navigateurs. Dans ce cas, la question, comment ajouter une norme favicon, vous devez ajouter deux ou trois coups.
Entrer dans le site d'insertion favicon dans la racine est très simple. Mais cela ne suffit pas pour créer quelques extensions. Pour ce faire, en code HTML à insérer un , la ligne pré-tranchant .
En créant une telle structure, il convient de rappeler que pour Internet Explorer icône de mot ne suffit pas. Vous devez saisir un raccourci. Dans ce cas, un navigateur Web standard répondra à l'expression, et le reste – que le dernier mot.
Sur les forums, il y a beaucoup de questions quant à ajouter favicon dans la « Yandex ». Si l'image est ajoutée à la racine du site, l'inscription est pas nécessaire. Les robots trouvent par défaut.
Il a ajouté et perdu
Il arrive que toutes les mesures prises correctement et vérifier les moteurs de recherche n'ont pas de photos. La chose la plus importante est pas combien d'ajouter et comment ajouter un favicon. Dans « Yandex. Direct » lorsque l'image en ajoutant correctement d'approbation prend de 2 à 4 semaines. A cette époque, le site sera affiché sans favicon. Il est également à noter que dans la position la plus basse du site dans l'icône ne peut se refléter du tout.
Si le temps a passé, et aucune icône, peut-être l'extension ne répond pas au navigateur. Vérifier la disponibilité favicon, vous pouvez:
- pour "Yandex" – http://favicon.yandex.net/favicon/адрес_сайта;
- à "Google" – http://www.google.com/s2/favicons?domain=адес_сайта.

Favicon après que le système d'identification sera partie intégrante du site et l'image de l'entreprise. Traitez donc il vaut la peine d'ajouter de façon responsable. Correctement choisi et a ajouté correctement l'icône sera le fil conducteur pour les clients. Et cela signifie une augmentation de la conversion et, en conséquence, plus de profits.