Animation dans Photoshop? Simplement!
Animation dans Photoshop
Contrairement aux images statiques simples, les images animées se composent de plusieurs images qui changent successivement l'une après l'autre dans une certaine période de temps et, par conséquent, créent l'illusion de certains mouvements. La taille de l'image avec ce mouvement reste inchangée. 
Il semblerait qu'il soit difficile de le faire vous-même, mais l'utilisation d'Adobe Photoshop pour le créer est très simple.
Utilisez les images animées résultantes à des fins diverses. Très souvent, ils sont créés comme des avatars pour les sites (forums, blogs, etc.) et des bannières publicitaires.
Comme mentionné précédemment, l'animation dans Photoshop n'est pas très difficile. Pour commencer, vous aurez besoin du programme lui-même et de plusieurs images. Il est très important à ce stade de sélectionner correctement des images qui doivent être de la même taille (et si vous souhaitez vous déplacer, par exemple, un objet quelconque, alors il devrait être au même niveau / distance des bords de toutes les images).
Ensuite, vous devez les ouvrir dans Photoshop, de sorte que chacun soit dans un fichier, mais sur différentes couches.

Animation GIF dans Photoshop
Il ne sera pas difficile de le faire. Il suffit de copier et coller séparément dans un fichier toutes les images dont vous avez besoin de travailler (diffusez-les sur de nouvelles couches). Maintenant, vous pouvez commencer à travailler directement sur la création d'une animation GIF.
|
GIF-extension d'images avec animation |
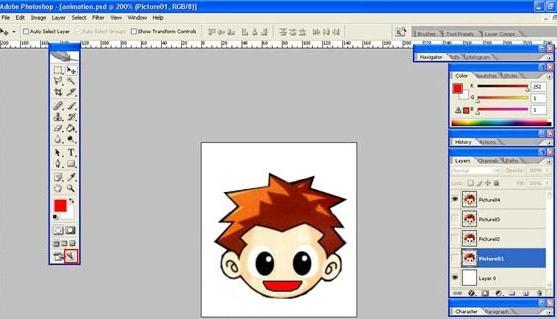
D'abord, vous devez ouvrir la "Fenêtre" => "Animation". Dans les anciennes versions de Photoshop, il n'y a pas de fonction de ce type, mais il existe un programme spécial appelé ImageReady (fourni avec Photoshop dans le package). Il y a une instruction à ce programme, et il y a un travail similaire. Après ces actions, une fenêtre spéciale devrait apparaître ci-dessous, dans laquelle il n'y aura qu'une image. C'est la première image. Ensuite, copiez-le et collez-en un peu plus. Leur nombre peut être supérieur aux images sélectionnées, si elles se répètent par exemple. Ou si certains d'entre eux devraient rester vides. N'oubliez pas d'enregistrer le document de travail de temps en temps afin d'éviter les mauvaises surprises.
L'étape suivante consiste à placer votre calque sur chaque image. Pour ce faire, cliquez sur l'image souhaitée, puis utilisez le menu "Calques".
Après avoir déterminé la séquence des trames (en plaçant les couches dans les cadres), nous définissons la durée de chacune d'entre elles. Pour ce faire, cliquez sur le petit triangle noir au bas de l'image. Vous pouvez également sélectionner une option, l'animation se poursuivra cycliquement ou une fois. Pour répéter l'image cycliquement (sans arrêter), nous utilisons la fonction "Forever". Mais l'animation GIF obtenue dans cette étape n'est pas encore complète dans Photoshop.
Pour le visualiser, cliquez sur le bouton "Jouer". Bien sûr, si cela vous convient déjà à ce stade, vous pouvez terminer. Mais il y a quelques nuances de plus. 
Vous pouvez créer un certain nombre de cadres intermédiaires, puis les principaux seront graduellement (pas trop brusquement) dans l'autre. Vous pouvez les créer en utilisant l'option "Créer des images intermédiaires" dans le panneau spécial. L'animation résultante dans Photoshop sera plus intéressante et plus harmonieuse.
Une bonne conservation est également une chose importante dans notre travail. Voici le chemin pour lui:
"Fichier" = "Enregistrer pour le Web …" = "Enregistrer". Le format doit être GIF.
L'animation du texte dans Photoshop est créée de la même manière.