sites dimensions standard: caractéristiques, exigences et recommandations
Le développement technologique de sites Web – un processus très multiples facettes. Pourtant, toutes les étapes peuvent être divisées en deux composantes principales – une fonctionnelle et une gaine externe. Ou, comme dans le webmaster moyen Beg End et Front End respectivement. Les gens qui ont acheté leurs sites Web dans les studios de développement web, souvent croient naïvement qu'il est nécessaire de se concentrer uniquement sur fonctionnel, et ce sera la bonne décision. Mais cela est vrai dans une très, très rares occasions, le plus souvent pour les démarrages de projets au stade de bêta-test. Le reste de la conception graphique et l'interface utilisateur sont simplement tenus de se conformer aux normes de développement web et être à l'aise.
La première pierre de faire face au concepteur d'interface, ou le concepteur – est la largeur de la mise en page du site. Après tout, il est nécessaire d'établir des interfaces pour elle. Intuitivement, il y a deux approches – soit pour faire des étiquettes distinctes pour chacune des résolutions d'écran populaires, ou vous pouvez créer une version du site pour toutes les cartes. Les deux options seraient faux, mais tout d'abord.
Largeur en pixels pour le site dont vous aurez besoin
Avant le développement du phénomène de masse de mise en page adaptative a été le développement d'un site avec des milliers de pixels. Ce chiffre a été choisi pour une raison simple – que le site a été placé sur un écran. Et il y a une certaine logique, mais supposons qu'une personne est toujours au moins HD-écran sur le bureau. Dans ce cas, votre mise en page semblera minuscule bande au milieu de l'écran, où tout est moulé en une seule pile, et sur les côtés de l'immense espace non. Maintenant, supposons qu'une personne est venu à votre site web à partir d'une tablette avec un écran de 800 pixels en largeur, et est cochée dans les paramètres « Afficher le site Web de la version complète. » Dans ce cas, votre site sera également affiché de manière incorrecte, comme tout simplement pas entrer dans l'écran.
A partir de ces considérations, nous pouvons conclure que la largeur fixée pour la mise en page, nous ne convient pas et que vous voulez trouver un autre moyen. Analysons l'idée d'une mise en page pour chaque largeur de l'écran.
Layouts pour toutes les occasions
Si vous avez choisi comme stratégie pour créer des mises en page pour les tailles d'écran disponibles sur le marché, votre site sera le plus unique dans Internet. Après tout, aujourd'hui, il est tout simplement impossible de couvrir toute la gamme de dispositifs pour tenter de faire un réglage précis pour chaque option. Mais si vous vous concentrez sur la résolution de l'écran les plus populaires et les périphériques écran, l'idée est bonne. Son seul inconvénient – les coûts financiers. Après tout, lorsque le concepteur d'interface concepteur et codeur seront forcés de 5 ou 6 fois pour effectuer le même travail, le projet coûtera de manière disproportionnée à l'origine planté à des prix budgétaires.

Par conséquent se vanter une abondance de versions pour différents écrans peut être, sauf que les sites odnostranichniki dont le but – de vendre un produit et assurez-vous de le faire bien. Eh bien, si vous n'êtes pas un de ces Landing, un multi-site, il va de soi plus loin.
Les tailles les plus populaires de sites
Un compromis entre les deux extrêmes est un dessin de la mise en page pour trois ou quatre tailles d'écran. Parmi eux, il faut être une mise en page pour les appareils mobiles. Le reste doit être adapté pour les petites, moyennes et grand écran de bureau. Comment choisir la largeur du site? Ci-dessous nous vous présentons les statistiques de service HotLog pour mai 2017, qui nous montre la répartition de la popularité de divers résolution de l'écran de l'appareil, ainsi que la dynamique du changement dans cet indicateur.

A partir de la table , il est possible d'apprendre comment déterminer la taille du site que vous souhaitez utiliser. De plus, on peut conclure que le format le plus courant de nos jours est l'écran en 1366 par 768 points. Ces écrans sont installés dans un ordinateur portable budget, de sorte que leur popularité est naturelle. Le lendemain le plus populaire est un Full HD-écran, qui est la norme d'or pour les films, les jeux, et donc de créer des mises en page du site. De plus dans le tableau que nous voyons les appareils mobiles permettent 360 x 640 pixels, ainsi que divers modes de réalisation de bureau et les écrans mobiles après.
mise en page de conception
Ainsi, après avoir analysé les statistiques, nous pouvons conclure que la largeur optimale du site a 4 variantes:
- ordinateurs portables Version avec 1366 pixels de large.
- HD-version complète.
- 800 pixels en largeur taille de mise en page pour l' affichage sur les petits écrans de bureau.
- La version mobile du site – 360 pixels de largeur.
Supposons que nous avons décidé ce que vous voulez utiliser la taille du code source généré pour le site. Mais un tel projet serait encore coûteux. Considérons donc plus d' options, cette fois sans l'utilisation d'une largeur fixe.
Faire une mise en page souple
Il y a une autre approche que nous avons besoin que d'ajuster la taille minimale de l'écran et la taille de sites sera demandé pour cent. Dans ce cas, les éléments d'interface tels que des menus, des boutons et des logos, peuvent être définis en termes absolus, en se concentrant sur la taille minimum de la largeur de l'écran en pixels. Les blocs avec le contenu, au contraire, seront étirés selon le pourcentage spécifié de la largeur de la zone d'écran. Cette approche permet de détecter pas la taille du site en tant que contraintes pour le concepteur et le talent pour battre cette nuance.
Quel est le ratio d'or, et comment utiliser les pages web à la mise en page?
Même à la Renaissance de nombreux architectes et artistes ont essayé de donner à ses créations la forme parfaite et la proportion. Pour obtenir des réponses aux questions sur les implications de ces proportions, ils se sont tournés vers la reine de toutes les sciences – mathématiques.
Depuis l'époque de l'antiquité a été inventé par la proportion que notre œil perçoit comme le plus naturel et élégant, car il est omniprésent dans la nature. Découvreur de la formule de ce rapport était un architecte grec talentueux nommé Phidias. Il est calculé que si la plupart des proportions se rapporte à bas que l'ensemble une plus grande, cette proportion se penchera bien. Mais dans ce cas, si vous voulez diviser l'objet dissymétrique. Cette proportion est devenu plus tard appelé le ratio d'or, qui ne surestime pas encore son importance pour l'histoire culturelle mondiale.
Revenons à la conception web
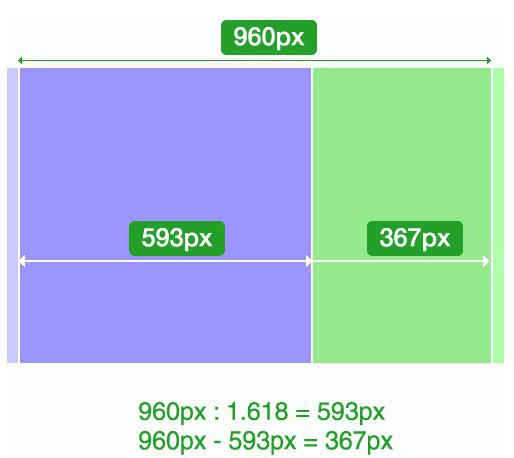
Il est très simple – en utilisant le rapport d'or, vous pouvez concevoir des pages qui seront les plus agréables à l'œil humain. Calculé selon la formule de la section d' or, on trouve le nombre irrationnel 1,6180339887 …, mais pour des raisons pratiques , vous pouvez utiliser la valeur arrondie de 1,62. Cela signifie que nos blocs de page devraient être 62% et 38% de l'ensemble, peu importe la taille du code source généré pour le site que vous utilisez. Exemple vous pouvez le voir sur le schéma suivant:

Utilisation des nouvelles technologies
mise en page de la technologie moderne des sites web vous permettent de transmettre avec précision les idées du designer et le concepteur, maintenant vous pouvez vous permettre la mise en œuvre des idées plus audacieuses que , à l'aube de la technologie Internet. Plus besoin beaucoup de puzzle sur ce qui devrait être la taille d'un site. Avec l'avènement des choses telles que le bloc mise en page adaptative, le chargement dynamique du contenu et des polices, le développement du site web est devenu beaucoup plus agréable. Après tout, ces technologies ont moins de restrictions, même si elles sont. Mais comme vous le savez, sans s'y limiter, il n'y aurait pas d' art. Nous vous suggérons d' utiliser une approche véritablement créative à la conception – la section d' or. Avec elle, vous serez en mesure de remplir efficacement et bien l'espace de travail, peu importe la taille ou les sites que vous avez demandé à vos modèles.
Comment augmenter le site de l'espace de travail
Il y a des chances que vous n'aurez pas assez d'espace pour accueillir tous les éléments d'interface dans la mise en page de la petite taille. Dans ce cas, vous devrez commencer à penser de façon créative, ou encore plus créatif que vous avez fait avant.
espace libre jusqu'à un maximum sur le site que possible, en se cachant la navigation dans le menu contextuel. Cette approche est logique d'utiliser non seulement mobile, mais aussi sur le bureau. Après tout, l'utilisateur n'a pas besoin tout le temps de regarder ce qui a rubriques sur votre site – il est venu pour le contenu. Un utilisateur souhaite être respecté.
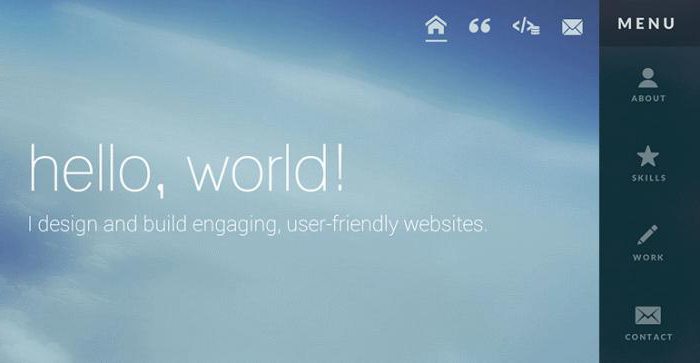
Un exemple d'une bonne façon de cacher le menu est la mise en page suivante (photo ci-dessous).

Dans la partie supérieure coin de la rouge zone, vous pouvez voir une croix, cliquez sur le menu qui se cache dans une petite icône, en laissant l'utilisateur seul avec le contenu du site.
Cependant, cela est facultatif, vous pouvez laisser la navigation qui est toujours en vue. Mais vous pouvez faire un bel élément de design, pas seulement une liste de liens sur le site populaire. Utilisez des icônes intuitives, en plus de liens texte ou même les remplacer. Il permettra également à votre site pour une utilisation plus efficace de l'espace d'écran sur votre appareil.
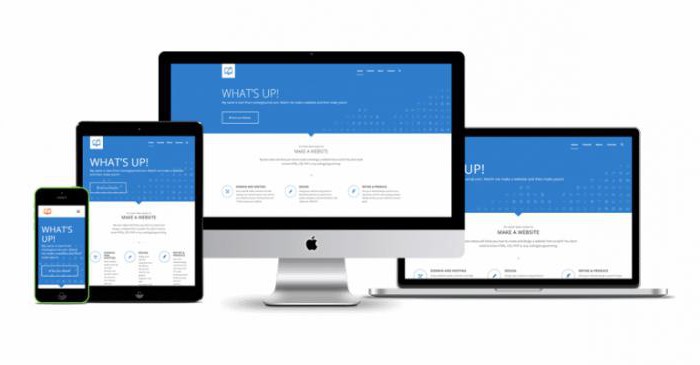
Meilleur site Web – adaptation
Si vous ne savez pas lequel choisir une mise en page pour le site, tout juste pour vous. Pour économiser sur les coûts de développement et en même temps ne pas perdre le public en raison de la mauvaise mise en page pour un appareil, utilisez Responsive Web Design.
Adaptive appelé un design qui ressemble sur différents appareils aussi bien. Cette approche permettra à votre site d'être clair et facile, même pour un ordinateur portable, au moins sur la tablette, même sur un smartphone. Elle a atteint cet effet est dû aux changements automatiques de la zone de travail de la largeur de l'écran. En utilisant des feuilles de style d'adaptation pour le site, vous prenez la bonne décision possible. 
Ce qui distingue la conception adaptative de la disponibilité des différentes versions de votre site web
responsive design est différent du site mobile de sorte que dans ce dernier cas, l'utilisateur reçoit un code html, ce qui est différent du bureau. Ceci est un inconvénient du point de vue d'optimiser les performances du serveur, ainsi que l'optimisation des moteurs de recherche. De plus, il devient plus difficile de considérer les statistiques selon les différentes versions du site. Une approche adaptative est dépourvue de lacunes.

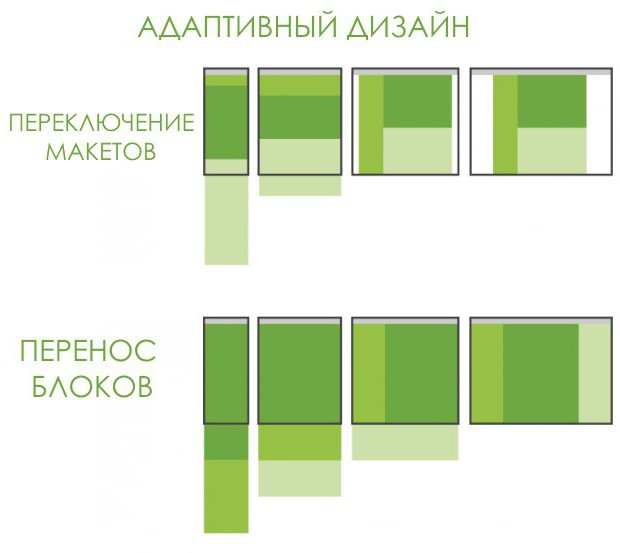
Adaptabilité pour les différents appareils est réalisée en raison de la largeur de la disposition ou de pourcentages par l'intermédiaire des blocs de transport dans l'espace disponible (dans le plan vertical à la place du smartphone horizontal sur un ordinateur de bureau) ou les agencements individuels en créant divers écrans.
Vous pouvez en savoir plus sur le design réactif et vous pouvez développer des livres.