mise en page multi-navigateur, « attire » les moteurs de recherche
Lorsque le site créé est important en termes de son efficacité est une mise en page multi-navigateur. Qu'est-ce? Comment ça peut se faire? Quels sont les écueils sont là?
Quelle est la mise en page multi-navigateur?
Html / css – est la base de la création d'un site. De nombreux webmasters conviennent à ce selon le principe: je me sens bien – et ça suffit. Et la frustration est quand vous venez de votre navigateur Web ou un appareil mobile, et le site n'affiche pas correctement. Dans ce cas, l'aide est la conception adaptative et mise en page multi-navigateur.

Html et css dans ce cas, la colonne vertébrale, à travers lequel tous mis en œuvre. Dans certains cas, à cet effet peuvent être impliqués dans JavaScript. Mais le but ultime est le même – pour vous assurer que tout fonctionne sur les versions différentes. Par conséquent, si vous voulez vous assurer une compatibilité multi-navigateur, de sorte que le site est bien affiché dans tous les navigateurs, il est nécessaire de penser tout le temps, dès le premier moment du travail sur le site.
Walkthrough en général
Alors, regardons comment faire la mise en page multi-navigateur. Dans un premier temps devrait déterminer quels programmes travailleront site. S'il vous plaît noter que le nombre de navigateurs web près de deux cents, alors essayez de plaire à tout le monde – il est une incroyable complexité. Par conséquent, choisir un nombre de 3 à 8. Afin de décider de se concentrer, vous pouvez utiliser et des services de soutien tels que Yandex Metrika et Google Analytics. Après cela, vous devez savoir comment le problème sera résolu pour atteindre multi-navigateur.

Beaucoup de gens font leurs transactions bancaires en couleur kaki. Ce code spécial, des sélecteurs et des règles, qui comprend seulement un certain navigateur. Mais, étant donné que vous devez écrire au moins quelques dizaines d'inserts pour les différents navigateurs et versions de navigateur, de nombreux lancers francs une telle approche en raison de son coût élevé, la durée et irrationnelle. Certains se fondent sur l'utilisation de ces éléments, qui sont affichés de la même façon. Mais en même temps, souvent, il a perdu un certain nombre d'avantages importants. Pour minimiser les pertes, en utilisant plus parallèles et la conception adaptative. Qu'est-ce?
responsive design
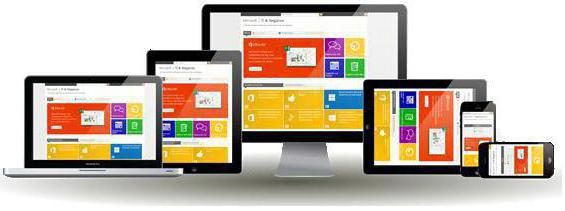
Cette approche de la mise en page du site, dans lequel le site est un caoutchouc, à savoir ceux qui s'adaptent à différentes tailles d'écran et les navigateurs. Il convient de noter que la conception adaptative et la compatibilité multi-navigateurs sont étroitement liés, et quand ils parlent d'une chose, il implique généralement la seconde. Regardons un exemple rapide.

Il y a certains navigateurs, comme Opera et Opera Mini. на мобильных телефонах. D' abord utilisé sur les ordinateurs de bureau, et le second – sur les téléphones mobiles. En général, ils sont similaires, mais un certain nombre de caractéristiques. Dans de tels cas, il est important de relier les fichiers individuels et / ou l'utilisation de requêtes des médias. Qu'est-ce? Dans le premier cas, il crée un fichier séparé, qui ont pour but de travailler navigateur spécifique, et enregistre leur défi. Dans le second cas, vous devez déposer des requêtes des médias. Si votre programme répond aux exigences spécifiques du fichier chargé dans la configuration souhaitée.
Que dois-je faire?
Dans un premier temps, il faut se rappeler que lorsque vous travaillez avec html, mise en page multi-navigateur nécessite une attention particulière. , Vous devez donc utiliser la possibilité maximum de feuilles de style en cascade pour une plus grande efficacité. En même temps aussi besoin de changer certaines façons de travailler. Tant de gens inexpérimentés quand ils soulignent la taille de quelque chose, les pixels d'utilisation – px. Prenons l'exemple d'un grand-tête d'inscription qui orne le haut du site.

Elle a été fixée à Largeur de taux de 800rh. Sur l'écran 1600rh il sera tout à fait attrayant. Mais sur 700rh il l'air ridicule. Que faire dans ce cas? Vous ne pouvez pas spécifier la taille en pixels, et le pourcentage! Et maintenir l'inscription ne sera pas une longueur fixe, et la moitié de la largeur de l'écran. Le pourcentage peut être réglée et la distance à laquelle un élément particulier est placé sur les bords de l'écran. Mais voici ce qu'il faut faire si l'écran est trop petit?
Supposons que ce soit 300 pixels? Dans ce cas, nous vous aiderons à la requête des médias qui doit fixer la largeur de registre. Et si elle est égale à 700rh et moins, il est possible d'établir que le signe occupera 75% des sièges. Et si la largeur est égale à 300 pixels ou moins, il est possible d'exposer et de 100%. Le sujet entier est très intéressant et utile, il peut donc être étudié en détail. Mais, hélas, il y a des informations sur le livre, et tout mettre dans l'article ne fonctionnera pas.
Pourquoi la mise en page multi-navigateur adaptatif attire les moteurs de recherche?
Et la réponse est assez simple: car il montre que les développeurs suivent le site et le rendre aussi agréable que possible pour ses utilisateurs. Cela signifie que ces personnes peuvent être encouragés en leur donnant des positions plus élevées dans les moteurs de recherche. Bien sûr, votre site ne sera pas immédiatement affiché sur le haut-1, mais en conjonction avec d'autres facteurs, cela va grandement augmenter. Il convient de noter que ce n'est pas juste exigence inutile, mais quelque chose qui méritait tant d'attention à.

Après tout, il suffit de penser: quel est l'utilisateur quand il obtient sur un site qui est pas très agréable en apparence? Mais il peut arriver à croire que le moteur de recherche offre une faible qualité du contenu! Par conséquent, ils sont sélectionnés avec soin afin de sites qui devraient être offerts. Outre cela, il y a aussi les webmasters d'avantages, car ils génèrent coquille de haute qualité pour le contenu, dans lequel les gens seront en mesure d'obtenir les informations nécessaires à partir de tout matériel: ordinateur, ordinateur portable, tablette, smartphone ou téléphone mobile. Par conséquent, les visiteurs plus satisfaits, le site plus en croissance rapide et le niveau de revenu.
conclusion
Il est impossible de ne pas noter le fait que la modeste création de site multi-navigateur avec responsive design – il est pas facile, une très longue et laborieuse. Par conséquent, il est nécessaire d'être patient et rappelez-vous que la discipline – c'est une bonne chose! Peut-être que quelque chose va d'abord aller mal, mais nous devons essayer de rechercher des informations, utiliser différentes approches et de ne pas battre en retraite. Et alors assurez-vous d'obtenir faire un site web qui sera le plaisir de montrer à ses visiteurs.