Picture Manager – tag img
L'image est non seulement inséré directement dans le texte. Navigateur rapport son nom et indiquer où et comment placer l'écran. Pour ce faire, utilisez un seul img balise HTML. Il indique l'emplacement de l'objet graphique sur une page Web.
Si la plupart des attributs pour les balises, en principe, ne sont pas obligatoires, la balise img doit avoir au moins un paramètre – l'adresse de l'image. Cet attribut est appelé src:
-
– à ce point apparaît fichier goat.jpg qui est stocké dans le répertoire courant;
-
– avec l'étiquette d'option de télécharger des images du navigateur img affiché sur Internet sur le site megasellmag.ru.
attributs align
Pour positionner l'image sur la page HTML à l'aide de seulement sert balise img, les attributs qui sont responsables de la mise en place de l'image sur la page et le caractère de son emballage de texte.

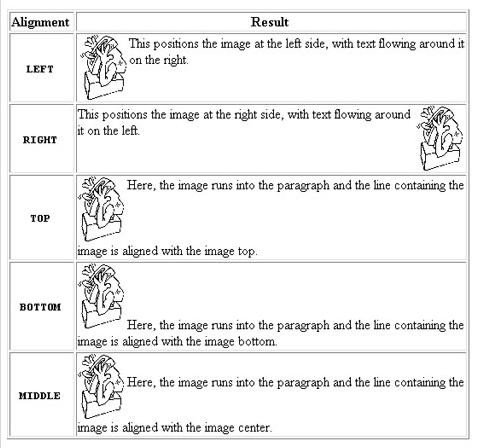
Par défaut, le navigateur a l'image au centre de l'écran, et le texte s'enroule autour de ce n'est pas. tag Img permettent d'exprimer leur désaccord avec un navigateur en utilisant l'attribut d'alignement (alignement).
– L'image est placée sur le bord gauche de la page, et le texte passera sur la droite.
De même, serait le comportement du texte, si l'image est à droite (align = droite), milieu (align = milieu), haut (align = haut), bas (align = bas) et le centre (centre).
indentation Paramètres et tailles
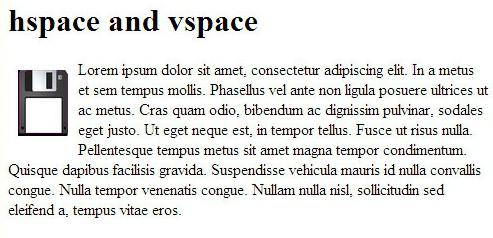
Pour le texte sur l'image n'est pas rampé, a obtenu une balise spéciale img -hspace attributs (champ horizontal / horizontal) et vspace (champ vertical / vertical) la détermination de la valeur de mise en retrait des bords d'image de texte en pixels.

L'image est non seulement lui-même consciencieusement mis à part du texte de la valeur spécifiée, mais aussi éloigné du bord de la page, il est donc préférable d'éviter un grand retrait.
taille géométrique très importante de l'image est non seulement souhaitable, mais il est parfois nécessaire de préciser pour l'affichage correct des images. A cette largeur sont des attributs (largeur) et la hauteur (H), dont la valeur est définie en pixels ou en pourcentage.
Si vous ne spécifiez que la largeur, la hauteur et vous recevrez automatiquement avec les proportions d'origine. Les dimensions indiquées en pourcentage, permettent de placer l'image dans la partie droite de la page, quelle que soit la taille de la fenêtre du navigateur, comme le besoin se fait sentir souvent.
autres options
L'attribut frontière entre dans l'image dans le cadre d'épaisseur spécifiée, qui ne fait pas le navigateur par défaut.
Le cadre peut avoir une épaisseur nulle en apparence dénuée de sens (de border = « 0 »), mais il est aussi longue que l'image est pas un lien, le navigateur automatiquement obvedet son cadre bleu, sans attendre les instructions.
Certains utilisateurs impatients, irrités Internet à faible vitesse, il suffit de débrancher les photos du salon. Ici, dans ces cas, à condition que le paramètre alt, vous permettant d'entrer un texte alternatif que l'utilisateur verra dans la boîte, ce qui accélère l'image de démarrage.
Si vous n'êtes pas satisfait de la possibilité de alt, une offre de balise img attribut longdesc comme la valeur qui est utilisée document adresse URL avec une description plus détaillée.
Attributs usemap ismap et indiquer au navigateur que l'image s'appuiera sur lesquels des liens hypertextes sont des zones séparées (carte de référence), seul le paramètre usemap détermine la carte de navigation sur le serveur, et ismap – carte du côté client.
Description du lien 1 dans la figure ci-dessous:








 /"">_100x68." width="100" height="66" />
/"">_100x68." width="100" height="66" />
