En utilisant les propriétés du CSS « display: none »
Feuilles de style en cascade (CSS) vous permettent d'organiser l'apparence et la conception de la page Web. L'une des propriétés les plus couramment utilisées et ses valeurs est « display: none ».
Détermination des propriétés

La propriété elle-même est un polyvalent et détermine le type de l'élément d'affichage dans le document. En fonction des valeurs spécifiques page sélectionnée peut être affichée la partie de bloc, de façon linéaire, comme une liste d'éléments dans le cadre de la table, et ainsi de suite. D. Ainsi, en raison de la propriété de « affichage », peut changer le type de bloc dans le document.
En ce qui concerne le faisceau « valeur de l'affichage propriété: none », il vous permet de supprimer un élément ou d'un bloc du document. Au même endroit sous la pièce de page n'est pas réservée, ce qui signifie qu'il tombe du cours d'eau. Tous les éléments qui sont au-delà de la « distance », tout simplement ne pas voir et ne tiennent pas compte de la taille et la position de l'appareil. Pour retourner un objet caché, vous devez vous référer au document via des scripts qui changent simplement la valeur des propriétés au format désiré. Lorsque cela se produit automatiquement en forme la page avec le nouvel objet sur elle.
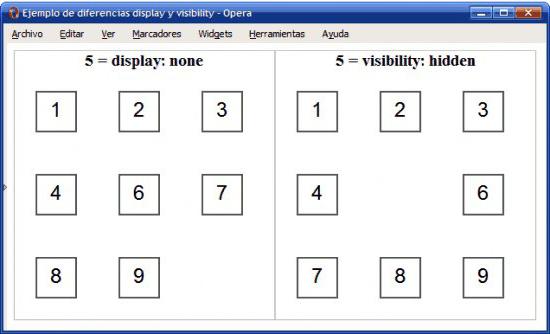
La différence entre les propriétés « affichage » et « visibilité »

En dépit du fait qu'en raison des deux propriétés pour masquer les éléments de l'utilisateur, leur principe de fonctionnement est tout à fait différent. Comme nous l'avons mentionné ci-dessus, le paramètre « display: none » supprime l'élément du document. Le bloc tombe de la page, donc pas qui s'y déroulent. Dans ce cas, l'objet reste dans le code HTML.
À son tour, la propriété « visibility: hidden » se cache l'élément de l'utilisateur, mais ne supprime pas du modèle de document. Ainsi, la page est réservé une place dans ce bloc. Autrement dit, le flux de documents accepte et compte de l'emplacement et la taille d'un élément à la propriété « visibility: hidden » exactement de la même manière sans elle.
Cette différence est la structure organisationnelle du document ces deux propriétés permet d'obtenir le résultat souhaité pour l'affichage de la page correcte.
L'utilisation de CSS – display: none

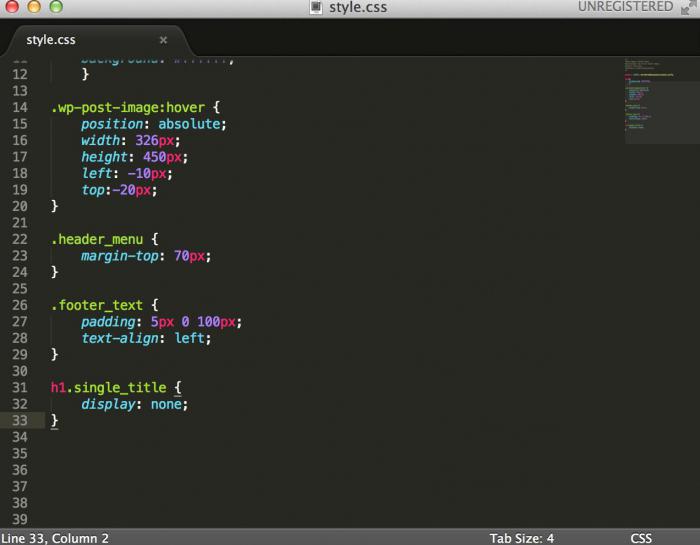
document Internet, il existe plusieurs façons de déterminer les propriétés de l'élément. Le premier écran: nul ne peut être prescrit dans un fichier séparé pour les feuilles de style. Cette méthode est la plus avancée et la meilleure, car il vous permet de faire tous les sélecteurs, les classes et leurs propriétés dans un document distinct. Un tel modèle vous permet de trouver rapidement et de modifier les paramètres de la page.
L'en-tête du document
Le second mode de réalisation est de définir des styles entre le titre des balises de style de document. L'efficacité de cette méthode est beaucoup moins. Il est recommandé d'appliquer que dans des cas extrêmes, comme en présence d'un grand nombre de styles de lisibilité concepteur pages web se détériore de manière significative. Et cela conduit à des erreurs et à ralentir le processus d'élaboration d'un document Web. Cette approche est recommandée uniquement dans le cas d'ajouter l'étiquette à un petit nombre de styles ou instrument de débogage.
Gardez à l'esprit que si cette façon d'organiser les styles dans le document est inférieur à une importation de feuille de style séparée, les propriétés se chevauchent seront remplacés par ceux qui sont dans le corps du document HTML.
div bloc. Display: none

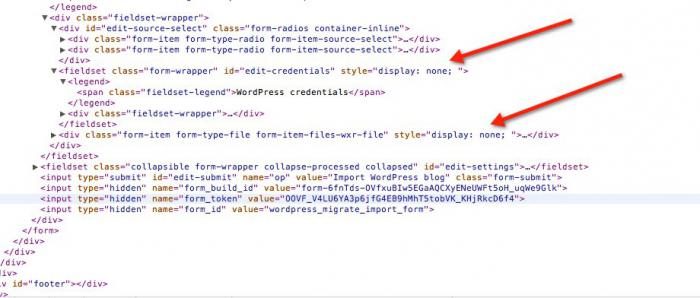
Une autre façon est d'ajouter directement à la balise « style = display: none; » élément de code. Cette approche est souvent utilisée lorsque l'on travaille avec divers cadres, dont le but – réduire le nombre de fonctionnalités directement dans la feuille de style et les afficher dans le document Web. De plus, un tel enregistrement est souvent en regardant la page « inspecteurs de code ». Il est important de se rappeler que l'utilisation de cette approche, vous pouvez modifier la propriété et la valeur prescrite dans la feuille de style. Donc, vous devriez faire attention, par conséquent, vous pouvez créer des problèmes supplémentaires pour eux-mêmes et de passer un peu de temps sur les erreurs et trouver la fixation dans le code de la page.
JavaScript
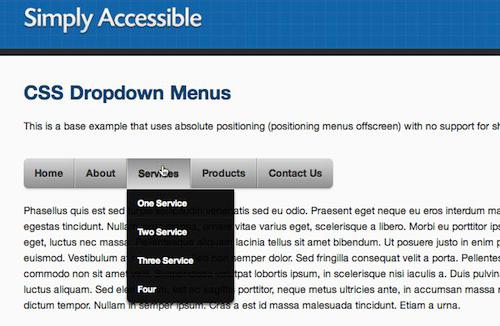
Il convient également de mentionner la possibilité d'autres changements dans cette propriété. Il se réfère plus à la feuille de style et code html et un langage de script. Par conséquent, d'appliquer, il est nécessaire d'avoir au moins quelques connaissances dans ce domaine. Pour retirer l'élément du flux de documents, vous pouvez utiliser une propriété JavaScript « display = none ». Il vous permet de modifier la structure du document quand un certain événement. En outre, grâce à l'utilisation de scripts dynamiquement ( « à la volée ») pour modifier les propriétés des paramètres et ainsi actualiser l'affichage de la page sans avoir à recharger. Cette approche est utile lors de l'organisation des menus déroulants, des fenêtres modales et formes.
SEO

Dans le domaine de l'optimisation de contenu web pour les moteurs de recherche, il y a beaucoup de superstitions et des incertitudes. Ainsi, de nombreux référenceurs novices considèrent l'utilisation des propriétés « affichage » mauvaises manières. Ils expliquent cela par le fait que les moteurs de recherche voient le contenu caché, commencent à considérer la page comme spam. Dans leurs mots, il y a une certaine logique, mais pas grand-chose. A ce moment la propriété des objets cachés utilisés assez souvent pour formater le menu déroulant et masquer les parties du document, qui ne sont pas actuellement d'intérêt pour l'utilisateur (par exemple, lorsque vous sélectionnez une catégorie d'autres informations sont supprimées). Cette approche utilise un portails Internet suffisamment puissants (l'un d'eux – le « Amazon »). Ainsi, les robots des moteurs de recherche ne peuvent pas envisager l'utilisation de la propriété « display: none » spam.
Une autre chose, lorsque cette approche est utilisée pour masquer les mots et les caractères. Malgré le fait que maintenant les robots des moteurs de recherche ne sont pas encore parfaite reconnaissance de ces algorithmes « spam » dans les documents, la probabilité que la page sera pris dans ce domaine, est assez élevé. Par conséquent, il est recommandé d'utiliser la propriété « affichage » est strictement à sa destination – pour changer le type de bloc ou masquer temporairement des yeux de l'utilisateur.









 /"">_100x68." width="100" height="66" />
/"">_100x68." width="100" height="66" />
